如何在Cookie中高效存储多个数据?
- 行业动态
- 2025-01-25
- 4545
Cookie 存储多个数据的方法多样,包括设置多个 Cookie 键值对、将数据封装成对象后序列化存储等,还可采用加密技术保障安全,并结合服务器端会话管理增强灵活性。
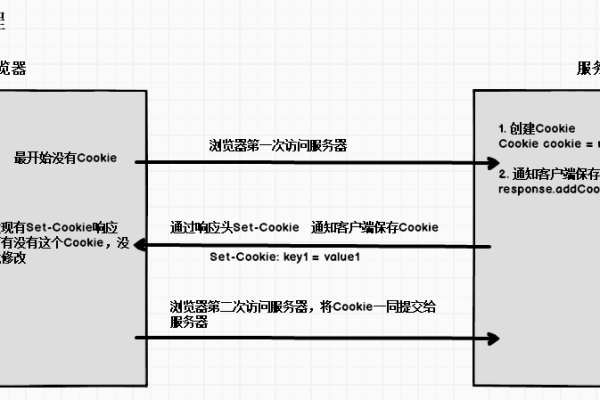
Cookie 是一种在客户端存储小量数据的文本文件,通常用于记录用户的登录状态、偏好设置等信息,虽然 Cookie 本身有一定的大小限制(通常为 4KB),但通过一些技巧和方法,仍然可以在 Cookie 中存储多个数据,以下是几种常见的方法:

1、使用 JSON 格式:将多个数据字段打包成一个 JSON 字符串,然后存储在单个 Cookie 中,这种方法的优点是易于实现和可读性强,但缺点是存储空间有限,且如果存储敏感数据需要加密。
2、结合多个 Cookie:当单个 Cookie 无法满足存储需求时,可以将数据分割并存储在多个 Cookie 中,这种方法可以绕过单个 Cookie 的大小限制,但需要更多的处理逻辑来管理这些 Cookie。
3、结合服务器端存储:对于大量数据,推荐将数据存储在服务器端,而客户端 Cookie 仅存储数据的索引或标识符,这种方法可以克服 Cookie 大小限制,同时提高数据的安全性。
示例代码
以下是一个简单的示例,展示如何在 JavaScript 中使用 JSON 格式将多个数据存储在单个 Cookie 中:
// 设置 Cookie
function setCookie(name, value, days) {
let expires = "";
if (days) {
let date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
// 获取 Cookie
function getCookie(name) {
let nameEQ = name + "=";
let ca = document.cookie.split(';');
for (let i = 0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
// 示例:存储多个数据
let userData = {
id: 1,
userName: "JohnDoe",
avatar: "path/to/avatar.jpg"
};
setCookie("userInfo", JSON.stringify(userData), 7); // 有效期 7 天
// 示例:读取 Cookie 数据
let cookieData = getCookie("userInfo");
if (cookieData) {
let parsedData = JSON.parse(cookieData);
console.log(parsedData); // 输出:{ id: 1, userName: "JohnDoe", avatar: "path/to/avatar.jpg" }
}FAQs
Q1: Cookie 的大小限制是多少?
A1: 浏览器对单个 Cookie 的大小有严格限制,通常为 4KB,这意味着一个 Cookie 不能超过 4096 字节,如果需要存储更多的数据,可以考虑使用上述提到的其他方法,如结合多个 Cookie 或使用服务器端存储。
Q2: Cookie 是否可以跨域访问?
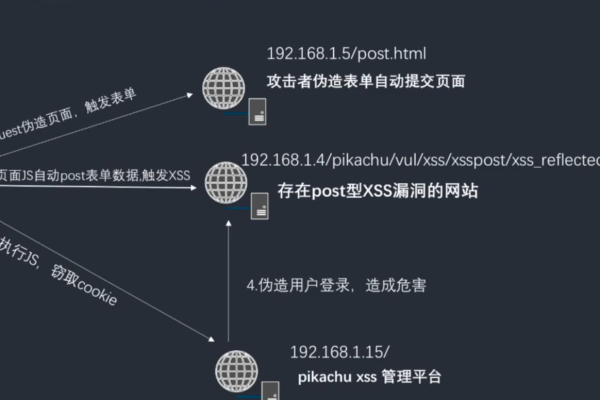
A2: Cookie 的跨域访问取决于其SameSite 属性,如果SameSite 属性设置为Strict 或Lax,则 Cookie 只能在同一站点请求中发送,如果设置为None,则 Cookie 可以跨域访问,但需要同时设置Secure 属性。
小编有话说
Cookie 虽然是一种方便的客户端存储方式,但由于其大小限制和安全性问题,不建议在其中存储过多或敏感的数据,在实际应用中,应根据具体需求选择合适的存储方式,如结合服务器端存储或使用 LocalStorage、SessionStorage 等其他客户端存储技术,为了保护用户隐私和数据安全,应始终遵循相关的法律法规和最佳实践。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400124.html