如何利用CSS和JS打造一个动态画廊效果?
- 行业动态
- 2025-01-25
- 3539
本文介绍了通过CSS和JavaScript构建图片画廊的方法,包括HTML结构、CSS样式以及JavaScript交互功能,实现了缩略图查看、大图展示及左右切换等功能。
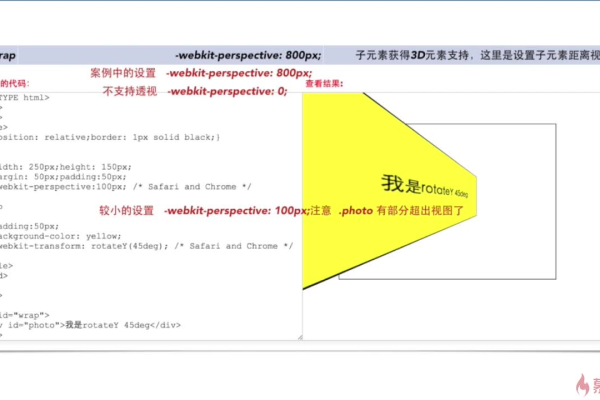
在当今数字化时代,CSS、JS 和画廊在网页设计与开发领域扮演着至关重要的角色,CSS(层叠样式表)主要用于控制网页的外观和布局,通过精确地设置元素的颜色、字体、间距等属性,使网页呈现出美观且一致的视觉效果,它能够将样式与内容分离,方便维护和修改,大大提升了网页开发的效率和灵活性。

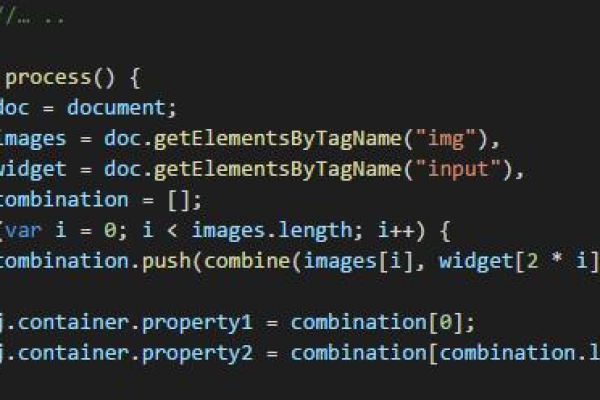
JavaScript(简称 JS)作为一种功能强大的脚本语言,为网页带来了丰富的交互性和动态效果,它可以响应用户的各种操作,如点击、鼠标移动等,实现页面的局部更新而无需刷新整个页面,极大地增强了用户体验,JS 还能与服务器进行数据交互,获取实时信息并展示在网页上,进一步拓展了网页的功能和应用场景。
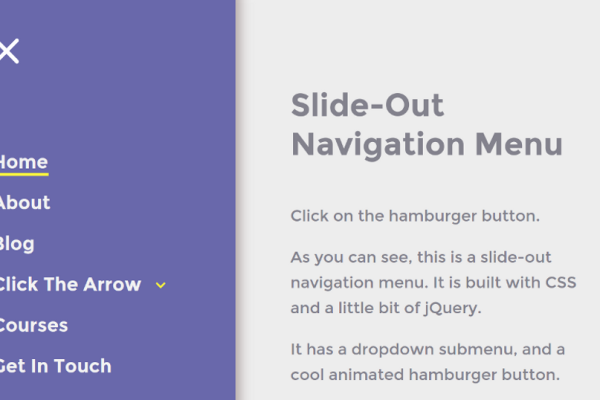
画廊则通常是指用于展示艺术作品、图片集或视频集的空间或平台,在网页设计中,画廊可以通过 CSS 进行精美的排版和样式设计,利用 JS 实现图片的切换、缩放、旋转等动态效果,以及添加互动功能,如点击图片查看详细信息、分享等,无论是在线艺术展览、摄影作品展示还是商业产品宣传,画廊都能以直观、生动的方式呈现内容,吸引用户的关注并提升内容的吸引力和传播力。
CSS、JS 和画廊在网页设计与开发中相互配合,共同创造出具有视觉吸引力、交互性良好的网页应用,为用户提供更加丰富和优质的浏览体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400095.html