如何使用Crop.js实现图片裁剪功能?
- 行业动态
- 2025-01-26
- 4816
暂未搜索到关于“crop js”的64个字的摘要。不过,从字面意思上理解,“crop js”可能指的是与图像裁剪相关的JavaScript代码或库。
Cropper.js 是一个轻量级的 JavaScript 插件,用于在网页中实现图像裁剪功能,它提供了一个用户友好的界面,允许用户选择和裁剪图像,支持多种配置选项和功能,以下是 Cropper.js 的详细介绍:

1、特点
简单易用:用户可以通过拖动和缩放来选择裁剪区域,操作直观。
多种裁剪模式:支持自由裁剪、固定比例裁剪、圆形裁剪等。
响应式设计:适配不同屏幕尺寸,确保在各种设备上都能良好展示。
图像预览:可以实时预览裁剪后的图像效果。
支持多种格式:支持 JPEG、PNG 等多种图像格式的导入和导出。
事件和回调:提供丰富的事件和回调函数,方便开发者进行自定义扩展。
API 接口:提供简单的 API 方法,便于控制裁剪行为和获取裁剪结果。
2、基础使用
引入文件:首先需要引入 Cropper.js 的库文件和 CSS 样式表,可以通过 CDN 链接或本地下载的方式引入。
创建 HTML 结构:在 HTML 文件中创建一个包含图片和剪裁区域的结构,可以使用<img> 标签来展示图片,并为其设置一个唯一的 ID。
初始化 Cropper:在 JavaScript 中初始化 Cropper 对象,并将其绑定到图片上,可以通过传递配置选项来自定义裁剪框的行为和外观。
3、常用配置选项
aspectRatio:设置裁剪框的宽高比例,例如16 / 9 表示宽高比为 16:9。
viewMode:定义裁切器的查看模式,0 表示无限制,1 表示限制裁切框不可移动,2 表示裁切框可移动但不超过图片范围。
autoCropArea:设置自动剪裁区域的大小,相对于原始图片的比例。
movable、zoomable、rotatable 等:控制是否允许裁剪框移动、缩放和旋转。
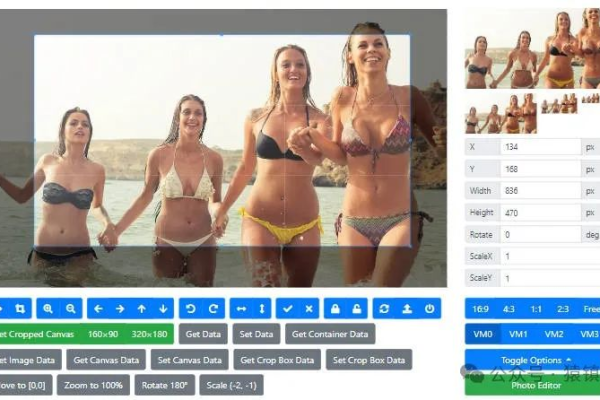
4、响应用户操作
裁剪:调用cropper.crop() 方法进行剪裁,并返回剪裁结果。
缩放:使用cropper.zoomTo(scale) 方法缩放图片到指定的比例。
旋转:通过cropper.rotate(degree) 方法将图片旋转指定的角度。
重置:调用cropper.reset() 方法重置剪裁操作,还原到初始状态。
销毁:使用cropper.destroy() 方法销毁 Cropper 实例。
5、获取剪裁结果:可以使用cropper.getCroppedCanvas() 方法获取剪裁后的 Canvas 对象,然后将其转换为 Base64 编码的图像数据或上传到服务器进行保存。
6、示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cropper.js 示例</title>
<link rel="stylesheet" href="https://unpkg.com/cropperjs/dist/cropper.css">
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { width: 100vw; height: auto; padding: 20px; overflow-x: hidden; background-color: #f5f5f5; }
.container { display: flex; align-items: center; justify-content: space-around; gap: 20px; }
.imagebox { width: 300px; }
.imagebox img { width: 100%; height: 100%; object-fit: cover; object-position: center; }
#crop { width: 150px; height: 50px; border-radius: 15px; background-color: #000; color: #fff; line-height: 50px; text-align: center; cursor: pointer; transition: all 0.5s; border: none; }
#crop:hover { background-color: #4d70ff; color: #fff; border: none; }
@media screen and (max-width: 768px) { .container { flex-direction: column; } }
</style>
</head>
<body>
<div >
<!-原图 -->
<div >
<img id="image" src="/image/zrn4.jpg" width="100" alt="Picture">
</div>
<!-一系列操作按钮 -->
<button id="crop">确认裁剪</button>
<button id="rotate">rotate</button>
<button id="reset">reset</button>
<button id="clear">clear</button>
<button id="replace">replace</button>
<button id="destroy">destroy</button>
<button id="zoomIn">zoomIn</button>
<button id="zoomOut">zoomOut</button>
<button id="setAspectRatio">setAspectRatio</button>
<button id="export">export</button>
<!-裁剪之后的预览 -->
<div >
<img id="preview" src="https://www.luoxiao123.cn/images/2016/10/300x200-1.jpg" alt="Preview">
</div>
</div>
<script src="https://unpkg.com/cropperjs/dist/cropper.js"></script>
<script>
const image = document.getElementById('image');
const cropper = new Cropper(image, {});
document.getElementById('crop').addEventListener('click', function () {
const cropped = cropper.getCroppedCanvas();
document.getElementById('preview').src = cropped.toDataURL();
});
</script>
</body>
</html>7、FAQs
Q: Cropper.js 是否支持移动端?
A: 是的,Cropper.js 支持移动端的图片剪裁,并且基于 HTML5 canvas,可以在支持 canvas 的浏览器中使用。
Q: 如何在 Cropper.js 中设置默认的裁剪比例?
A: 可以在初始化 Cropper 时,通过配置选项中的aspectRatio 属性来设置默认的裁剪比例,例如aspectRatio: 16 / 9。
8、小编有话说:Cropper.js 是一个非常强大且易于使用的图片裁剪工具,无论是在网页应用中实现用户头像上传的裁剪功能,还是在图像编辑工具中提供精细的裁剪操作,它都能发挥出色的作用,其丰富的配置选项和灵活的 API 使得开发者可以根据具体需求进行高度定制,同时跨浏览器的良好兼容性也确保了在不同环境下的稳定性,如果你正在寻找一个可靠的图片裁剪解决方案,不妨试试 Cropper.js。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400028.html