如何利用CSS的Hover效果实现文字变大的超级链接?
- 行业动态
- 2025-01-26
- 3546
### ,,CSS定义Hover实现文字变大的超级链接:该效果通过CSS的:hover伪类选择器实现,当鼠标悬停在超链接上时,使文字自动变大以引起用户注意。
在网页设计中,使用CSS实现文字变大的超级链接效果是一种常见且实用的技巧,这种效果不仅能增强用户体验,还能使网页元素更加引人注目,下面将详细讲解如何通过CSS定义Hover来实现这一效果。

实现步骤
1、基本HTML结构:我们需要一个基本的HTML结构,其中包含一个或多个超链接(<a>标签)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Hover Text Zoom</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<a href="#" >Home</a>
<a href="#" >About</a>
<a href="#" >Contact</a>
</body>
</html>2、CSS样式定义:在styles.css文件中,我们定义超链接的默认样式和悬停时的样式,为了实现文字变大的效果,我们主要使用:hover伪类选择器和font-size属性。
/* 默认样式 */
.zoom-link {
color: blue; /* 链接的默认颜色 */
text-decoration: none; /* 移除下划线 */
font-size: 16px; /* 默认字体大小 */
transition: font-size 0.3s ease; /* 添加过渡效果 */
}
/* 悬停样式 */
.zoom-link:hover {
font-size: 24px; /* 悬停时的字体大小 */
}代码解释
1、默认样式:在.zoom-link类中,我们设置了超链接的默认颜色为蓝色,并移除了下划线,我们设置了默认的字体大小为16像素,并添加了一个过渡效果,使得字体大小的变化在0.3秒内平滑过渡。
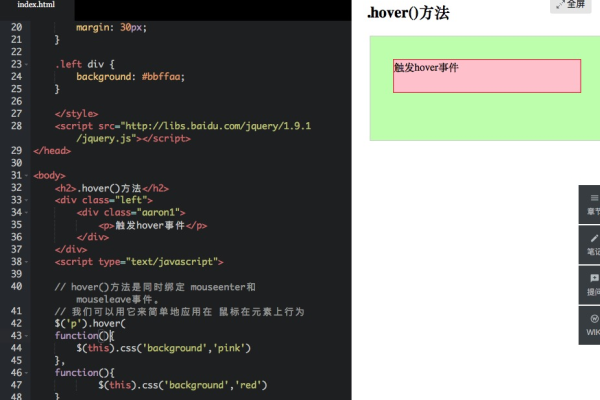
2、悬停样式:在.zoom-link:hover类中,我们使用了:hover伪类选择器来定义超链接在鼠标悬停时的样式,当用户将鼠标悬停在超链接上时,字体大小会变为24像素。
示例效果
当用户访问上述网页并将鼠标悬停在任一超链接上时,他们会发现超链接的字体大小从16像素平滑地增加到24像素,这种效果不仅增强了用户体验,还使超链接在视觉上更加突出。
扩展与优化
除了基本的字体大小变化外,我们还可以通过CSS实现更多复杂的悬停效果,我们可以结合颜色变化、背景变化、阴影效果等多种样式来丰富悬停效果,以下是一个更复杂的示例:
/* 默认样式 */
.zoom-link {
color: #1a73e8; /* 默认链接颜色 */
text-decoration: none; /* 移除下划线 */
font-size: 16px; /* 默认字体大小 */
transition: all 0.3s ease; /* 添加过渡效果 */
}
/* 悬停样式 */
.zoom-link:hover {
color: #d93025; /* 悬停时的颜色 */
font-size: 24px; /* 悬停时的字体大小 */
background-color: #f1f1f1; /* 悬停时的背景颜色 */
box-shadow: 0px 4px 2px -2px gray; /* 阴影效果 */
}在这个示例中,当用户将鼠标悬停在超链接上时,不仅字体大小会增大,颜色也会变为红色,同时背景颜色会变为浅灰色,并添加一个轻微的阴影效果,这些变化共同作用,使得悬停效果更加生动和吸引人。
通过CSS定义Hover实现文字变大的超级链接是一种简单而有效的方法,可以显著提升网页的交互性和视觉效果,通过合理运用CSS的选择器、伪类和属性,我们可以创造出各种各样的悬停效果,满足不同的设计需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/400003.html