如何使用Div标签编写一个专业的婚纱网站?
- 行业动态
- 2025-01-25
- 3955
### 婚纱网站开发全记录,,用 HTML、CSS、JavaScript 等编写 婚纱网站:进行需求分析、规划设计后,注册域名、选主机,开发中运用 Java 语言与 MySQL 数据库。经测试,网站具多模块功能,性能稳定、体验良好,未来可拓展社交互动与评价功能。
一、网站结构与布局规划
1、头部(Header):通常包含网站的 logo、导航栏等重要元素,导航栏可以设置超链接,方便用户快速跳转到不同的页面,如首页、婚纱摄影作品展示页、服务介绍页、客户评价页、联系我们页等。

2、区(Main Content):这是网站的核心部分,用于展示婚纱摄影作品、服务套餐、优惠活动等内容,可以采用轮播图的形式展示热门的婚纱摄影作品,吸引用户的注意力;设置不同的板块和分类,方便用户浏览和筛选。
3、侧边栏(Sidebar):侧边栏可以根据需要添加一些辅助信息,如联系方式、在线客服、最新资讯等,也可以放置一些广告位或推荐链接。
4、底部(Footer):底部一般包括版权信息、公司地址、联系电话、社交媒体链接等,还可以添加一些友情链接和合作伙伴的标识。
二、HTML 代码示例
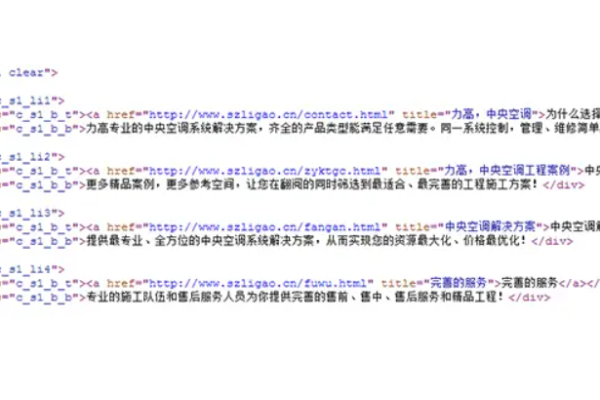
以下是一个简化的 HTML 代码示例,展示了如何使用 DIV 构建婚纱网站的基本框架:
初见婚纱有限公司 网站导航 [首页](index.html) [婚礼案例](anli.html) [婚礼旅拍](lvpai.html) [婚礼资讯](zixun.html) [婚礼预约](yuyue.html) ![婚纱摄影作品轮播图] 精选婚纱摄影作品 ![作品1] ![作品2] ![作品3] 服务套餐 套餐一:经典婚纱摄影 拍摄时长:8 小时 服装造型:5 套 拍摄地点:城市内外景 精修照片:80 张 相册制作:一本 18 寸相册,一本 12 寸相册 价格:¥6999 套餐二:豪华婚纱摄影 拍摄时长:12 小时 服装造型:8 套 拍摄地点:国内外知名景点 精修照片:120 张 相册制作:一本 20 寸相册,一本 16 寸相册,一本 12 寸相册 价格:¥12999 客户评价 > “非常满意这次的婚纱摄影体验!摄影师非常专业,拍摄效果超出了我们的预期,工作人员也非常热情周到,让我们在整个过程中都感到非常舒适和愉快,强烈推荐给大家!” 客户 A 联系我们 公司名称:初见婚纱有限公司 地址:XX 市 XX 区 XX 路 XX 号 联系电话:020-12345678 邮箱:contact@chujianh.com 微信公众号:chujianh 微博:@初见婚纱 (C) 2024 初见婚纱有限公司. All Rights Reserved.
三、CSS 样式设计
1、整体风格:选择简洁、大气、优雅的设计风格,以白色、粉色、香槟色等柔和的颜色为主色调,营造出浪漫、温馨的氛围,字体可以选择清晰易读的宋体或 Arial 字体,字号适中,标题和正文区分明显。
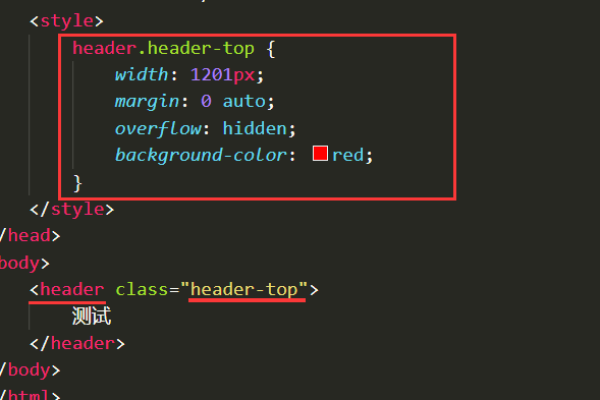
2、头部样式:logo 图片要清晰、有辨识度,导航栏的背景颜色可以与整体风格相协调,文字颜色突出,鼠标悬停时可以有颜色变化或下划线等效果,增强交互性。
3、区样式:轮播图的样式要美观大方,图片切换流畅自然,可以添加一些过渡效果和指示器,作品展示的图片要有适当的间距和边框,避免过于拥挤,文字描述的排版要整齐、清晰,颜色搭配合理。
4、侧边栏样式:侧边栏的背景颜色可以与主体内容区有所区分,但要保持整体的协调性,联系方式等信息的文字大小适中,便于阅读,广告位的图片尺寸要合适,链接要准确无误。
5、底部样式:底部的版权信息等文字要清晰可见,颜色可以稍微淡一些,以免影响整体的视觉效果,社交媒体链接的图标要简洁明了,点击后能够正常跳转到相应的页面。
四、响应式设计
随着移动设备的普及,响应式设计变得越来越重要,使用 CSS 媒体查询等技术,使网站能够自适应不同的屏幕尺寸,在手机、平板、电脑等设备上都能有良好的显示效果,在小屏幕设备上,可以将导航栏改为汉堡菜单形式,隐藏侧边栏,调整图片和文字的大小等。
五、SEO 优化
为了提高网站在搜索引擎中的排名,需要注意以下几点 SEO 优化:
1、关键词优化:在网站的标题、描述、正文等位置合理地插入与婚纱摄影相关的关键词,如“婚纱摄影”“婚纱照”“婚礼摄影”等,但要注意不要过度堆砌,以免影响用户体验和被搜索引擎视为科技。
2、图片优化:为网站上的图片添加 alt 属性,描述图片的内容和主题,方便搜索引擎理解图片的含义,优化图片的大小和格式,提高网站的加载速度。
3、链接优化:确保网站的内部链接和外部链接都是有效的,并且链接的文本要具有相关性和描述性,定期检查和更新链接,避免出现死链。
4、内容更新:定期更新网站的内容,如发布新的婚纱摄影作品、优惠活动、行业动态等,保持网站的活跃度和吸引力,让搜索引擎认为网站是有价值的,从而提高排名。
通过以上步骤和注意事项,就可以使用 DIV 编写出一个功能齐全、美观大方、用户体验良好的婚纱网站。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399949.html