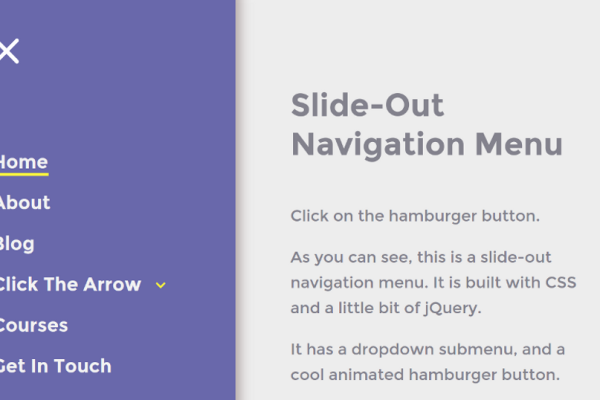
如何利用CSS和JS实现高效的搜索功能?
- 行业动态
- 2025-01-26
- 2893
本文通过HTML、CSS和JavaScript代码展示了如何实现点击前后的搜索效果,包括两种不同的显示状态。利用JavaScript处理用户交互,结合HTML和CSS完成界面与样式的设定。
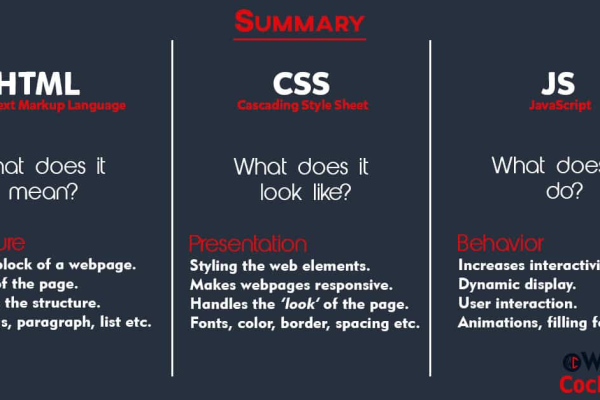
CSS(Cascading Style Sheets)即层叠样式表,是一种用于描述 HTML 或 XML(包括 SVG、XHTML 等)文档样式的语言,它允许开发者控制网页的布局、颜色、字体等外观元素,使页面更加美观和易于维护。

CSS 的作用
美化页面:通过设置字体、颜色、间距等样式属性,提升网页的视觉效果。
布局控制:利用浮动、定位、弹性盒子等模型,实现复杂的页面布局。
响应式设计:根据不同的设备屏幕尺寸和分辨率,调整网页的布局和样式,以提供更好的用户体验。
提高可维护性:将样式代码集中管理,方便修改和维护。
CSS 的使用方式
行内样式:在元素中编写 style 属性,适用于当前元素生效,但不可重复使用。
内部样式:在 head 标签中编写 style 标签,定义页面中使用的样式,只能在当前页面中使用。
外部样式:创建一个.css文件,在html中的head里引入,项目中大量使用,可更改整个网站的外观。
CSS 选择器
通用选择器:匹配所有元素,效率低但非常灵活。
元素选择器:根据标签名选择元素,如 p{color:red;}。
ID 选择器:选择页面中唯一的元素,如 #idValue{color:red;}。
类选择器:选择具有相同类的元素,如 .className{color:red;}。
群组选择器:将多个选择器组合在一起,如 h1,p{color:red;}。
后代选择器:通过元素的后代关系来匹配元素,如 div p{color:red;}。
子代选择器:一层嵌套关系,如 div>p{color:red;}。
伪类选择器:匹配元素在某个状态时的样式,如 a:hover{color:red;}。
JS 简介
JavaScript 是一种解释型、弱类型语言,常用于前端开发,为网页添加动态功能和交互效果。
JS 的特点
解释型语言:代码在运行时由解释器逐行解释并执行,不需要编译成机器码。
弱类型语言:变量的类型不需要显式声明,解释器会根据赋值自动确定其类型。
JS 数据类型
undefined 和 null:undefined 表示未定义,null 表示空值。
string 类型:创建 String 对象的两种方式,常用方法包括大小写转换、获取指定字符等。
其他数据类型:如 number、boolean、object 等。
JS 变量命名规则
区分大小写,允许包含字母、数字、美元符号($)和下划线(_),但第一个字符不能是数字。
不允许包含空格和其他标点符号。
JS 的引用方式
外部引用:将 JS 代码写到一个文件里,HTML 里通过 <script> 标签引用。
内部引用:JS 代码写在 <script> 标签里,通常放在 <body> 标签的底部。
FAQs
Q1: CSS 和 JS 有什么区别?
A1: CSS 主要用于描述 HTML 或 XML 文档的样式,控制网页的布局、颜色、字体等外观元素;而 JS 是一种编程语言,常用于前端开发,为网页添加动态功能和交互效果,CSS 负责网页的“长相”,JS 负责网页的“行为”。
Q2: 如何在 HTML 中引入 CSS 和 JS?
A2: 在 HTML 中引入 CSS 可以通过三种方式:行内样式、内部样式和外部样式,行内样式直接在元素中编写 style 属性;内部样式在 head 标签中编写 style 标签;外部样式则是创建一个.css文件,并在 html 中的 head 标签里引入,引入 JS 也类似,可以通过 <script> 标签在 HTML 中引入外部或内部的 JS 代码,为了便于管理和复用,推荐使用外部样式和外部脚本的方式引入 CSS 和 JS。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399920.html