如何在网页中实现动态CSS与JS折线图效果?
- 行业动态
- 2025-01-26
- 2135
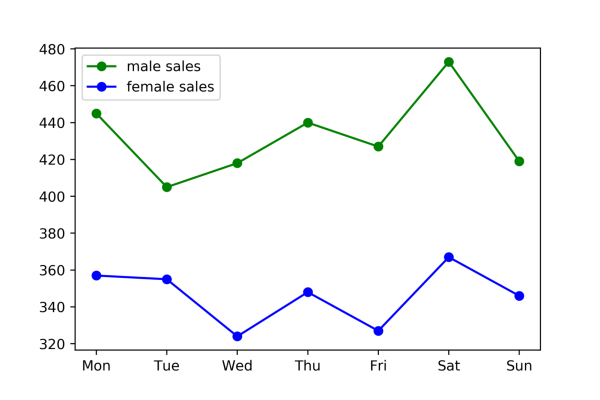
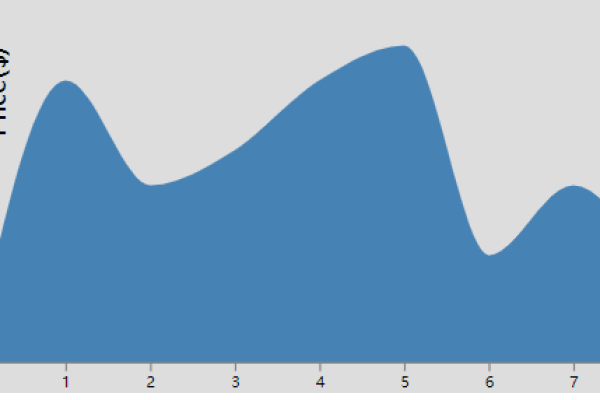
折线图是一种通过连接数据点的线段展示数据变化趋势的图表,适用于显示随时间或有序类别变化的连续数据。
在现代网页设计中,CSS和JavaScript是实现动态和交互效果的关键技术,使用折线图来展示数据是一种非常直观的方式,本文将详细介绍如何使用CSS和JavaScript创建一个简单的折线图。

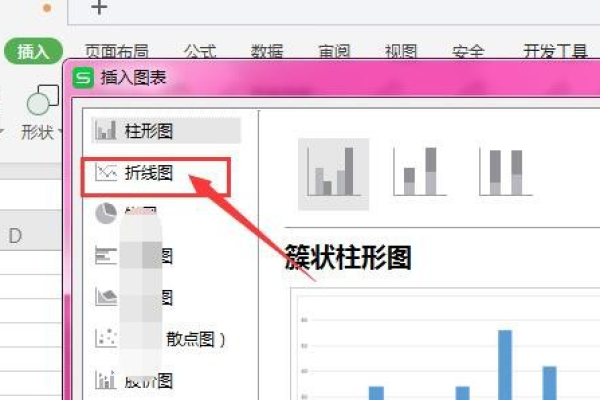
步骤一:HTML结构
我们需要一个基本的HTML结构来容纳我们的折线图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Line Chart</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="chart-container">
<canvas id="myChart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="script.js"></script>
</body>
</html>步骤二:CSS样式
我们使用CSS来设置图表容器的基本样式。
/* styles.css */
#chart-container {
width: 80%;
margin: 0 auto;
}
canvas {
width: 100%;
height: 400px;
}步骤三:JavaScript实现折线图
我们使用JavaScript和Chart.js库来绘制折线图。
// script.js
document.addEventListener('DOMContentLoaded', function() {
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'My First dataset',
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)',
data: [65, 59, 80, 81, 56, 55, 40]
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
});相关问答FAQs
Q1: 如何更改折线图的颜色?
A1: 要更改折线图的颜色,可以在datasets数组中的backgroundColor和borderColor属性下修改颜色值,将backgroundColor改为'rgba(255, 99, 132, 0.2)'和borderColor改为'rgba(255, 99, 132, 1)'即可。
Q2: 如何添加多个数据集到同一个折线图中?
A2: 要添加多个数据集,只需在datasets数组中添加更多的对象即可,每个对象代表一个数据集,可以有不同的标签、颜色和数据点。
datasets: [{
label: 'Dataset 1',
data: [65, 59, 80, 81, 56, 55, 40],
backgroundColor: 'rgba(75, 192, 192, 0.2)',
borderColor: 'rgba(75, 192, 192, 1)'
}, {
label: 'Dataset 2',
data: [40, 39, 20, 21, 36, 35, 20],
backgroundColor: 'rgba(153, 102, 255, 0.2)',
borderColor: 'rgba(153, 102, 255, 1)'
}]小编有话说
通过上述步骤,我们可以轻松地使用CSS和JavaScript创建一个美观且功能丰富的折线图,无论是用于数据可视化还是项目展示,掌握这些基本技能都是非常重要的,希望本文能帮助你更好地理解和应用这些技术!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399917.html