将CSS和JS文件托管到CDN有哪些显著优势?
- 行业动态
- 2025-01-26
- 3753
将CSS和JS文件放到CDN(内容分发网络)上可以带来多方面的好处,具体如下:,,1. **提升加载速度**:CDN通过在全球各地部署服务器节点,使用户能够从距离最近的服务器获取CSS和JS文件,减少了传输延迟,加快了网页加载速度,尤其对于全球范围内的用户访问效果显著。,,2. **减轻服务器负担**:把静态资源如CSS和JS文件托管到CDN后,可减少源服务器的带宽消耗和负载压力,让源服务器能更专注于处理动态内容,提高网站的整体性能和稳定性。,,3. **提高资源可用性与稳定性**:CDN服务商通常会提供冗余备份机制,即使某个节点出现问题,资源也能从其他节点获取,确保了CSS和JS文件的可用性和稳定性,降低了因服务器故障导致网站无法正常访问的风险。,,4. **增强安全性**:部分CDN服务商提供了DDoS防护、WAF等安全功能,可以保护网站免受反面攻击,保障CSS和JS文件的安全传输和访问。,,5. **便于文件版本管理**:当更新CSS和JS文件时,可通过设置合理的缓存策略或使用版本号等方式,确保CDN上的缓存及时更新,使用户能够获取到最新版本的文件。,,6. **优化用户体验**:快速的加载速度和稳定的资源供应能够提升用户对网站的体验感,降低用户的等待时间,增加用户的满意度和忠诚度。,,7. **降低成本**:一些CDN服务是免费提供基础服务的,对于流量较小的网站来说,可以在一定程度上降低服务器托管成本。而对于流量较大的网站,虽然可能需要付费购买更高级的CDN服务,但通过减轻源服务器负载、减少带宽消耗等方式,也可以间接降低成本。,,8. **利于搜索引擎优化**:较快的网页加载速度有利于搜索引擎爬虫更好地抓取和索引网站内容,从而可能对网站的搜索引擎排名产生积极影响。,,将CSS和JS文件放到CDN上具有诸多优势,包括提升加载速度、减轻服务器负担、提高资源可用性与稳定性、增强安全性、便于文件版本管理、优化用户体验、降低成本以及利于搜索引擎优化等,有助于提升网站的整体性能和竞争力。
将CSS和JS放到CDN(内容分发网络)有诸多好处,以下是详细介绍:

提升加载速度
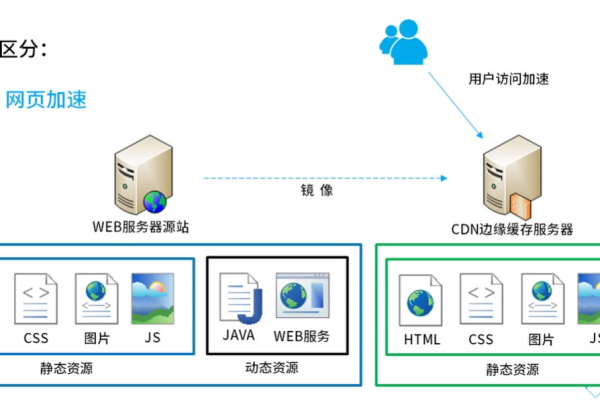
缩短传输距离:CDN服务器通常分布在全球各地,用户可以从距离自己最近的服务器获取资源,大大缩短了数据传输的距离,从而加快了网页的加载速度,一个位于亚洲的用户访问使用了CDN的网站时,如果该网站将资源存储在亚洲地区的CDN节点上,那么用户就可以快速地从本地或附近的节点获取所需的CSS和JS文件,而无需等待从遥远的源服务器传输数据。
减少网络延迟:由于CDN节点与用户之间的物理距离更近,网络传输的延迟会显著降低,这对于实时性要求较高的网页应用尤为重要,如在线游戏、金融交易等,能够使页面的响应更加迅速,提高用户体验。
减轻服务器负担
分担流量压力:当大量用户同时访问网站时,如果所有的请求都直接指向源服务器,可能会对服务器造成巨大的压力,导致服务器性能下降甚至崩溃,而将CSS和JS文件放在CDN上后,用户的请求会被分散到不同的CDN节点上,减轻了源服务器的负载,确保服务器能够更稳定地处理动态内容的请求。
优化资源利用:CDN可以根据不同地区的访问需求,合理分配资源,避免了某些地区因访问量过大而导致的资源紧张问题,提高了整个网络资源的利用效率。
提高资源可用性和稳定性
冗余备份机制:CDN服务商通常会提供冗余备份机制,即使某个节点出现故障或不可用,资源也可以从其他正常的节点获取,保证了资源的高可用性和稳定性,这意味着网站在面对突发的流量高峰或服务器故障时,仍然能够正常提供服务,减少了因单点故障而导致的网站瘫痪风险。
负载均衡功能:CDN还可以实现负载均衡,将流量均匀地分配到各个节点上,避免某些节点因负载过重而影响性能,进一步提高了网站的稳定性和可靠性。
增强安全性
防止DDoS攻击:许多CDN服务商提供了DDoS防护功能,能够有效地抵御大规模的分布式拒绝服务攻击,当网站遭受DDoS攻击时,CDN可以通过分散流量、限制反面请求等方式,保护源服务器免受攻击,确保网站的正常运行。
数据加密传输:一些CDN支持SSL加速等功能,可以对数据进行加密传输,保障用户数据的安全性和隐私性,防止数据在传输过程中被窃取或改动。
降低成本
减少带宽费用:对于网站运营者来说,使用CDN可以减少源服务器的带宽消耗,因为大部分静态资源的请求都由CDN节点来处理,这样可以降低服务器托管的成本,特别是对于流量较大的网站,节省的带宽费用是非常可观的。
提高资源利用率:通过CDN的缓存机制,相同的资源可以被多个用户重复使用,减少了服务器的重复加载次数,进一步降低了服务器的运营成本。
改善用户体验
更快的页面加载速度:快速的页面加载速度能够让用户更快地看到网页内容,减少了等待时间,提高了用户的满意度和忠诚度,研究表明,用户通常会因为页面加载速度过慢而选择离开网站,因此使用CDN提升加载速度对于留住用户至关重要。
提供更好的兼容性:CDN可以确保在不同的网络环境和设备上都能稳定地提供资源,提高了网站的兼容性和可访问性,使更多的用户能够顺利访问网站。
便于管理和维护
集中管理资源:网站运营者可以通过CDN提供商的管理界面,方便地对CSS和JS文件进行上传、更新和管理,无需在多个服务器上进行繁琐的操作,CDN还可以提供详细的访问统计和分析报告,帮助运营者了解资源的使用情况和用户行为,以便进行优化和调整。
自动更新缓存:当CSS和JS文件发生更新时,CDN可以自动更新缓存,确保用户能够及时获取到最新的资源,无需手动刷新缓存或通知用户更新,提高了管理效率和维护的便捷性。
利于搜索引擎优化(SEO)
提高页面加载速度评分:搜索引擎通常会考虑网站的页面加载速度作为搜索排名的因素之一,使用CDN提升页面加载速度后,网站在搜索引擎中的排名可能会得到提高,从而增加网站的曝光度和流量。
确保资源的稳定性和可访问性:稳定的资源访问和良好的用户体验也有助于提高网站的质量得分,进一步提升网站的SEO效果。
将CSS和JS放到CDN具有多方面的好处,包括提升加载速度、减轻服务器负担、提高资源可用性和稳定性、增强安全性、降低成本、改善用户体验、便于管理和维护以及利于SEO等,这些优势使得CDN成为现代网站开发中不可或缺的一部分,有助于提升网站的性能和竞争力。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399818.html