如何在C语言网站中实现本地视频播放器功能?
- 行业动态
- 2025-01-26
- 2651
### 网站播放本地视频功能:该功能允许用户通过网站界面播放存储在本地设备上的视频文件,支持多种视频格式,提供自定义播放设置,如进度条控制、音量调节等,还可能包括全屏播放和播放列表管理等功能,方便用户在浏览器中直接享受本地视频内容。
在当今数字化时代,网站播放本地视频播放器的需求日益增长,无论是为了提供更流畅的观看体验,还是为了满足特定场景下的视频播放需求,一个高效、稳定的本地视频播放器对于网站来说至关重要,以下是关于C网站播放本地视频播放器的详细内容:

1、功能需求
格式支持:需支持常见视频格式,如MP4、WebM、Ogg等,以满足不同来源视频的播放需求。
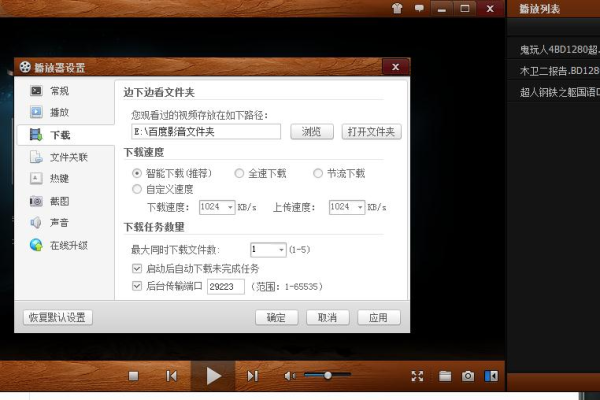
自定义控制:包括禁用默认视频控制栏,自定义视频进度、音量控制栏,以及通过空格键、上下左右方向键等实现视频暂停、音量加减、视频前进后退等功能。
全屏功能:实现全屏及全屏退出功能,提升用户观看体验。
播放列表:支持上传多个视频或文件夹,可过滤非MP4格式,并记录上次播放进度,自动跳转到上次播放的位置。
其他功能:如截取视频截图并保存为PNG图像,选择视频文件后自动播放等。
2、技术实现
前端技术:利用HTML5的<video>标签作为视频播放容器,结合CSS和JavaScript实现自定义控制和交互功能,通过JavaScript监听键盘事件来实现播放控制,使用CSS样式来定制播放器的外观。
后端技术:可选择使用Node.js、Python(如Flask、Django)等后端技术搭建服务器,提供视频文件的存储和管理服务,后端代码负责处理视频文件的上传、下载请求,并将视频文件传输给前端播放器进行播放。
视频解码与播放:借助浏览器内置的解码器或第三方库(如Video.js、hls.js等)来实现视频的解码和播放,这些库提供了丰富的API和插件,方便开发者进行二次开发和定制。
3、性能优化
缓存机制:采用浏览器缓存和CDN加速技术,减少视频加载时间,提高播放流畅度。
自适应码率:根据网络带宽和设备性能自动调整视频码率,确保在不同网络环境下都能获得较好的观看体验。
预加载技术:提前加载后续视频帧或片段,减少播放过程中的卡顿现象。
4、安全性考虑
跨域访问:配置CORS策略,允许前端页面跨域访问后端视频资源。
权限控制:对视频文件的访问进行权限验证,确保只有授权用户能够播放视频。
防止注入攻击:对用户输入进行严格校验和过滤,防止SQL注入、XSS攻击等安全破绽。
5、兼容性测试
在不同的浏览器(如Chrome、Firefox、Safari等)和设备(如PC、手机、平板等)上进行兼容性测试,确保播放器在各种环境下都能正常工作。
针对常见的浏览器版本和操作系统进行测试,修复发现的兼容性问题。
6、FAQs
Q: 如何确保视频文件的安全性?
A: 可以采用加密传输协议(如HTTPS)来保护视频文件在传输过程中的安全;对视频文件进行数字签名或加密存储,防止文件被改动或非规获取。
Q: 播放器支持哪些视频格式?
A: 通常支持MP4、WebM、Ogg等常见视频格式,如果需要支持其他格式,可以考虑使用第三方转码工具将视频转换为支持的格式后再上传。
Q: 如何实现视频的自动播放和循环播放?
A: 可以通过JavaScript监听视频的ended事件,并在事件触发时自动调用play()方法实现自动播放;通过设置视频的loop属性为true来实现循环播放。
C网站播放本地视频播放器是一个涉及多方面技术和细节的项目,通过合理的设计和实现,可以为用户提供高效、稳定、安全的视频播放体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399807.html