如何使用DIV、CSS和JS创建高效的下拉菜单?
- 行业动态
- 2025-01-26
- 3025
### ,,用divcssjs制作下拉菜单:结合HTML、CSS和JavaScript,通过样式设计和交互控制实现菜单显示与隐藏,提升用户体验。
在网页开发中,下拉菜单是一种常见的用户界面元素,它可以帮助用户快速访问和选择不同的选项,使用CSS和JavaScript可以创建出美观且功能强大的下拉菜单,以下是关于divcssjs下拉菜单的详细内容:

一、HTML结构
需要定义一个基本的HTML结构来容纳下拉菜单,下拉菜单由一个容器元素(如<div>)和若干子元素(如<ul>和<li>)组成。
<div >
<button >Dropdown</button>
<div >
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>在这个例子中,.dropdown是下拉菜单的容器,.dropbtn是触发下拉菜单显示的按钮,而.dropdown-content则是包含链接的下拉菜单内容区域。
二、CSS样式设计
使用CSS来设计下拉菜单的样式,这包括设置背景颜色、边框、字体、位置等,以确保菜单在视觉上吸引人且易于使用,以下是一个基本的CSS样式示例:
/* Dropdown Button */
.dropbtn {
background-color: #3498db;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* The container <div> needed to position the dropdown content */
.dropdown {
position: relative;
display: inline-block;
}
/* Dropdown Content (Hidden by Default) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* Links inside the dropdown */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #f1f1f1}
/* Show the dropdown menu on hover */
.dropdown:hover .dropdown-content {
display: block;
}
/* Change the background color of the dropdown button when the dropdown content is shown */
.dropdown:hover .dropbtn {
background-color: #2980b9;
}这个CSS样式为下拉菜单设置了基本的背景颜色、字体样式和边框,并确保当下拉菜单被悬停时能够正确显示。
三、JavaScript交互控制
虽然CSS可以处理简单的显示与隐藏,但JavaScript可以提供更多的交互控制能力,特别是在需要复杂交互的场景下,可以使用JavaScript来控制下拉菜单的显示与隐藏,以及添加额外的功能和样式,以下是一个使用JavaScript控制下拉菜单显示与隐藏的示例:
document.addEventListener("DOMContentLoaded", function() {
document.querySelector(".dropbtn").addEventListener("click", function() {
document.querySelector(".dropdown-content").classList.toggle("show");
});
window.onclick = function(event) {
if (!event.target.matches('.dropbtn')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
for (var i = 0; i < dropdowns.length; i++) {
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
});在这个示例中,当用户点击下拉按钮时,会触发click事件,从而切换下拉菜单内容的显示状态,还添加了一个全局点击事件监听器,以确保在点击页面其他区域时,下拉菜单能够正确关闭。
四、响应式设计
在现代Web开发中,响应式设计是必不可少的,为了确保下拉菜单在不同设备和屏幕尺寸下都能正常显示和操作,可以使用媒体查询来调整样式。
@media screen and (max-width: 600px) {
.dropdown-content {
min-width: 100%;
}
.dropbtn {
width: 100%;
}
}这个媒体查询确保了在屏幕宽度小于600px时,下拉菜单的内容区域能够占据整个屏幕宽度,并且下拉按钮也能够适应屏幕宽度。
五、提升用户体验
为了提升用户体验,还可以添加一些额外的功能和样式,如下拉菜单的动画效果、键盘导航支持等,这些功能可以使下拉菜单更加友好和易用。
六、FAQs
Q1:如何确保下拉菜单在不同浏览器中的兼容性?
A1:为了确保下拉菜单在不同浏览器中的兼容性,建议使用标准的HTML、CSS和JavaScript代码,并避免使用特定于某个浏览器的特性或API,可以使用CSS的vendor前缀来处理不同浏览器对CSS属性的支持差异。
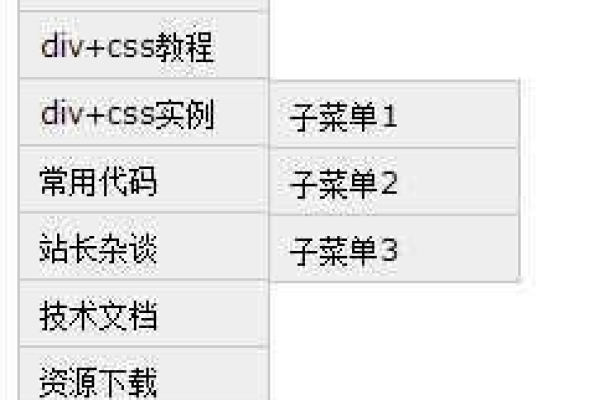
Q2:如何实现下拉菜单的二级或多级嵌套?
A2:要实现下拉菜单的二级或多级嵌套,可以在一级菜单项的<li>元素内再嵌套一个<ul>元素作为二级菜单,通过CSS和JavaScript来控制二级菜单的显示与隐藏,具体实现方法可以参考相关的教程和示例代码。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399792.html