上一篇
如何通过DIV+CSS+JS实现高效网页布局?
- 行业动态
- 2025-01-26
- 4928
### ,,DIV+CSS布局是一种常见的网页设计技术,通过HTML的元素和CSS样式表实现页面结构与表现的分离,提高网页的可维护性和兼容性。
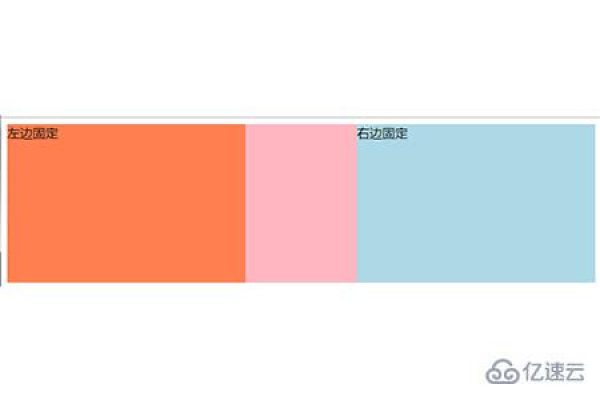
1、两栏布局

HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Two Column Layout</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<div >Left Column Content</div>
<div >Right Column Content</div>
</div>
</body>
</html>CSS样式
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
display: flex;
}
.left-column {
flex: 1;
background-color: #f4f4f4;
padding: 20px;
}
.right-column {
flex: 1;
background-color: #ddd;
padding: 20px;
}2、三栏布局
HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Three Column Layout</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<div >Left Column Content</div>
<div >Middle Column Content</div>
<div >Right Column Content</div>
</div>
</body>
</html>CSS样式
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
display: flex;
}
.left-column, .right-column {
flex: 1;
background-color: #f4f4f4;
padding: 20px;
}
.middle-column {
flex: 2;
background-color: #ddd;
padding: 20px;
}3、导航栏布局
HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navigation Bar Layout</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<nav >
<a href="#home">Home</a>
<a href="#services">Services</a>
<a href="#about">About</a>
<a href="#contact">Contact</a>
</nav>
</body>
</html>CSS样式
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.navbar {
background-color: #333;
overflow: hidden;
}
.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 20px;
text-decoration: none;
}
.navbar a:hover {
background-color: #ddd;
color: black;
}4、响应式布局
HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Layout</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<div >Header</div>
<div >Content</div>
<div >Sidebar</div>
<div >Footer</div>
</div>
</body>
</html>CSS样式
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
.header, .footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px 0;
}
.content {
flex: 1;
padding: 20px;
background-color: #f4f4f4;
}
.sidebar {
background-color: #ddd;
padding: 20px;
}
@media (min-width: 600px) {
.container {
flex-direction: row;
}
.content {
flex: 2;
}
.sidebar {
flex: 1;
}
} 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399790.html