如何在CSS中实现文字垂直居中?第1/2页
- 行业动态
- 2025-01-26
- 2701
### ,,本文介绍了使用CSS实现文字垂直居中的多种方法,包括行高法、Flex布局、绝对定位、表格布局和Grid布局等,并提供了相应的代码示例。
在网页设计中,实现文字垂直居中是一个常见需求,使用CSS可以有多种方法来实现这一效果,下面将介绍几种常用的方法,并提供详细的代码示例和解释。

方法一:使用Flexbox
Flexbox是一种强大的布局工具,可以轻松实现各种对齐方式,包括垂直居中,以下是一个使用Flexbox实现文字垂直居中的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flexbox Vertical Alignment</title>
<style>
.container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 使容器高度为视口高度 */
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div >
<p>这段文字将被垂直居中显示。</p>
</div>
</body>
</html>在这个例子中,.container使用了display: flex来启用Flexbox布局,通过设置justify-content: center和align-items: center,我们可以同时实现水平和垂直方向的居中对齐。height: 100vh确保容器的高度与视口高度一致,从而使内容在整个页面中垂直居中。
方法二:使用Grid布局
CSS Grid布局也是一种非常强大的布局工具,适用于复杂的页面布局,以下是使用Grid布局实现文字垂直居中的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Grid Vertical Alignment</title>
<style>
.container {
display: grid;
place-items: center; /* 水平和垂直居中 */
height: 100vh; /* 使容器高度为视口高度 */
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div >
<p>这段文字将被垂直居中显示。</p>
</div>
</body>
</html>在这个示例中,.container使用了display: grid来启用Grid布局。place-items: center属性是align-items和justify-items的简写形式,用于同时实现水平和垂直方向的居中对齐,同样地,height: 100vh确保容器的高度与视口高度一致,从而实现内容的垂直居中。
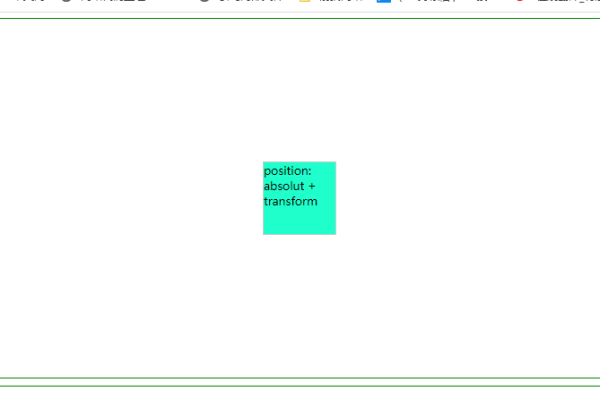
方法三:使用绝对定位和变换
另一种方法是使用绝对定位和CSS变换来实现文字的垂直居中,这种方法在某些特定场景下非常有用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Absolute Positioning and Transform</title>
<style>
.container {
position: relative;
height: 100vh; /* 使容器高度为视口高度 */
border: 1px solid #ccc;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 使用变换实现居中 */
}
</style>
</head>
<body>
<div >
<div >
<p>这段文字将被垂直居中显示。</p>
</div>
</div>
</body>
</html>在这个示例中,.container使用了position: relative来创建一个相对定位的上下文。.content则使用了position: absolute来实现绝对定位,并通过top: 50%和left: 50%将其定位到容器的中心,通过transform: translate(-50%, -50%)将元素向上和向左移动其自身宽度和高度的一半,从而实现真正的垂直和水平居中。
相关问答FAQs
Q1: 如果容器的高度不是固定的(内容动态变化),如何确保文字始终垂直居中?
A1: 对于动态高度的容器,推荐使用Flexbox或Grid布局,这两种布局方式都可以自动调整子元素的位置,而无需手动计算或设置固定高度,使用Flexbox时,只需确保父容器使用display: flex并设置align-items: center即可。
Q2: 使用绝对定位和变换实现垂直居中时,为什么需要使用transform: translate(-50%, -50%)?
A2: 当使用绝对定位并将元素的top和left设置为50%时,元素的左上角会被定位到容器的中心点,这样会导致元素整体偏移,因此需要通过transform: translate(-50%, -50%)将元素向上和向左移动其自身宽度和高度的一半,以实现真正的中心对齐。
小编有话说
实现文字垂直居中的方法多种多样,选择哪种方法取决于具体的项目需求和浏览器兼容性要求,Flexbox和Grid布局是现代Web开发中最常用的两种布局方式,它们不仅语法简洁而且功能强大,非常适合大多数布局需求,而绝对定位和变换则在某些特定场景下提供了更多的灵活性,希望本文能够帮助你更好地理解和应用这些技术,让你的网页设计更加出色!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399721.html