如何使用CSS实现简单的图片防盗链功能?
- 行业动态
- 2025-01-26
- 3281
### ,,本文介绍了通过CSS实现简单图片防盗链的方法,利用expression和AlphaImageLoader技术,对未授权访问的图片进行替换或隐藏处理,保护网站资源不被滥用。
在Web开发中,图片防盗链是一种常见的技术手段,用于防止未经授权的网站盗用你的图片资源,通过CSS实现简单的图片防盗链代码,可以增加一层保护,确保只有从特定域名访问的图片才会被正确显示,下面将详细介绍如何通过CSS和简单的服务器端配置来实现这一功能。

一、CSS部分
我们需要编写一些CSS代码来隐藏那些非授权域名下的图片,这可以通过设置一个默认的背景图片或者颜色来实现。
img {
display: block; /* 确保图片独占一行 */
max-width: 100%; /* 响应式设计 */
height: auto; /* 保持图片比例 */
}
.protected-image {
background: url('default-image.jpg') no-repeat center center; /* 默认背景图片 */
background-size: cover; /* 覆盖整个容器 */
}
.protected-image img {
display: none; /* 初始隐藏所有图片 */
}在上面的代码中,我们为所有的<img>标签设置了一个默认的背景图片default-image.jpg,这样,如果图片是从非授权域名加载的,用户将看到一个默认的占位符图片。
二、JavaScript部分
我们需要使用JavaScript来检测图片的实际URL,并与允许的域名列表进行比较,如果图片来自允许的域名,我们就显示它;否则,保持隐藏状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Image Protection Example</title>
<style>
/* 前面提到的CSS代码放在这里 */
</style>
</head>
<body>
<div >
<img src="https://example.com/image.jpg" alt="Protected Image">
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
const allowedDomains = ['example.com', 'another-allowed-domain.com'];
const images = document.querySelectorAll('.protected-image img');
images.forEach(img => {
const src = new URL(img.src).hostname;
if (allowedDomains.includes(src)) {
img.style.display = 'block'; // 显示图片
}
});
});
</script>
</body>
</html>在这个示例中,我们首先定义了一个允许的域名列表allowedDomains,我们遍历所有带有protected-image类的图片,并检查它们的源URL是否在允许的域名列表中,如果是,我们就将图片的display样式设置为block,使其可见。
三、服务器端配置(可选)
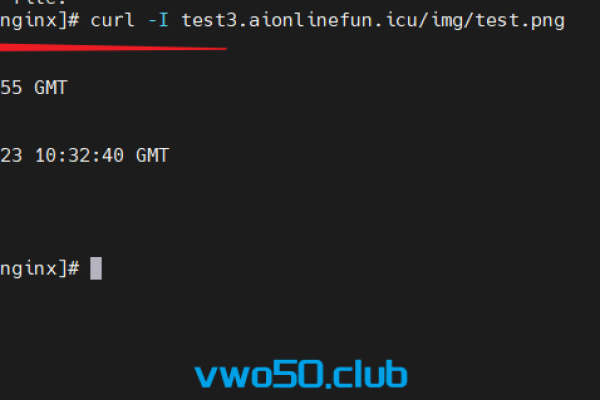
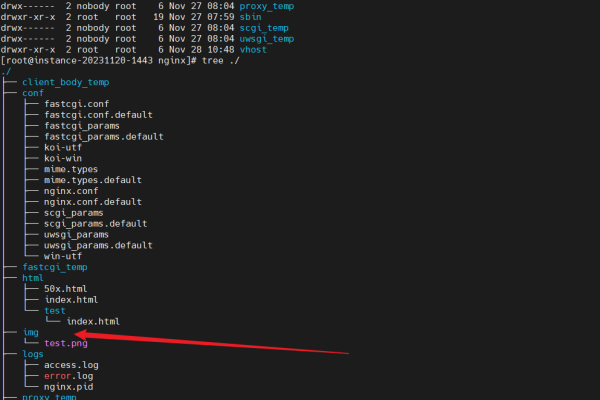
虽然上述方法可以在客户端实现基本的图片防盗链功能,但更可靠的方法是在服务器端进行配置,使用Nginx或Apache等Web服务器软件,可以通过配置文件来限制对特定资源的访问。
以Nginx为例,你可以在nginx.conf文件中添加以下配置:
location ~* .(gif|jpg|jpeg|png|bmp|swf)$ {
valid_referers none blocked *.example.com *.another-allowed-domain.com;
if ($invalid_referer) {
return 403;
}
}这段配置告诉Nginx,只有来自example.com和another-allowed-domain.com的请求才被允许访问特定的图片文件类型,如果请求来自其他域名,将返回403 Forbidden错误。
四、FAQs
Q1: 如果图片URL是通过CDN服务的,该如何处理?
A1: 对于通过CDN服务的图片,你需要在CDN提供商的管理控制台中设置Referer防盗链规则,大多数CDN服务都提供了这样的功能,你只需指定允许的域名列表即可。
Q2: 这种方法是否完全安全?
A2: 虽然上述方法可以在一定程度上防止图片被盗链,但并不能完全保证安全性,攻击者仍然可以通过修改HTTP头中的Referer字段来绕过验证,建议结合服务器端的配置和其他安全措施(如验证码、权限验证等)来提高安全性。
小编有话说
图片防盗链是保护网站资源不被滥用的重要手段之一,通过结合CSS、JavaScript以及服务器端的配置,我们可以有效地减少未经授权的图片访问,随着技术的发展,新的绕过方法也在不断出现,持续关注最新的安全动态和技术更新是非常必要的,希望本文能帮助大家更好地理解和实施图片防盗链策略!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399660.html