如何通过CORS实现跨域登录服务器的安全认证?
- 行业动态
- 2025-01-25
- 2188
CORS 是跨域资源共享机制,允许不同源的服务器进行通信,解决浏览器同源策略限制问题。
CORS(Cross-Origin Resource Sharing)即跨域资源共享,是一种基于 HTTP Header 的机制,允许不同源(协议、域名、端口)的客户端与服务器之间进行资源请求和数据传输。

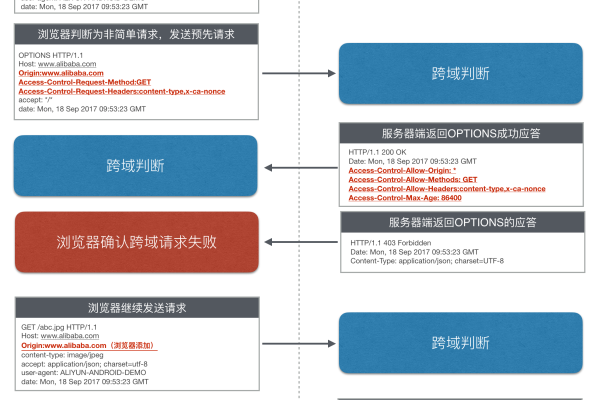
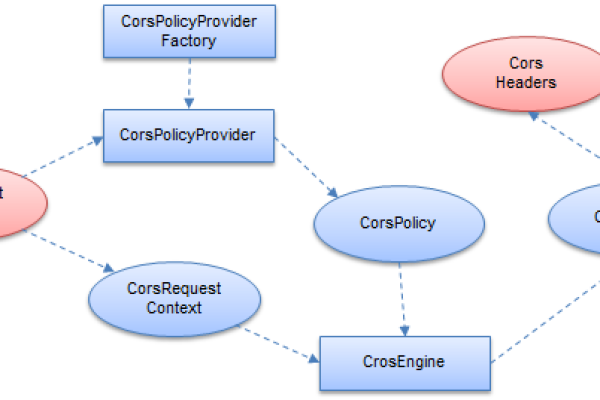
CORS 登陆服务器的原理
1、简单请求:浏览器直接发送请求,并在请求头中携带Origin 字段,该字段指定了请求的来源,服务器根据请求的Origin 字段,决定是否允许请求。
2、预检请求:对于需要预检的请求(如使用 HTTP 方法 PUT、DELETE 等,或者请求头中包含自定义字段),浏览器会先发送一个 OPTIONS 请求到服务器,询问服务器是否允许实际的请求,服务器在响应中包含Access-Control-Allow-Origin 字段,指示哪些来源可以访问资源,以及Access-Control-Allow-Methods 和Access-Control-Allow-Headers 字段,分别指示允许的 HTTP 方法和请求头字段。
相关示例代码
以下是一个使用 Node.js 和 Express 框架构建的 CORS 策略的示例代码:
const express = require('express');
const cors = require('cors');
const app = express();
// 配置 CORS 策略
const corsOptions = {
origin: 'https://example.com', // 允许的源
methods: ['GET', 'POST'], // 允许的 HTTP 方法
allowedHeaders: ['Content-Type', 'Authorization'], // 允许的 HTTP 头部信息
preflightContinue: false, // 是否在预检请求后继续处理请求
optionsSuccessStatus: 200 // 预检请求的响应状态码
};
// 应用 CORS 中间件
app.use(cors(corsOptions));
// 定义路由处理函数(省略)
// ...
// 启动服务器
app.listen(3000, () => {
console.log('Server is running on port 3000');
});相关FAQs
1、什么是跨域请求?
跨域请求是指从一个域向另一个域发起的 HTTP 请求,由于同源策略的限制,浏览器默认会阻止这种请求,除非服务器通过 CORS 机制显式允许跨域访问。
2、如何判断一个请求是否为跨域请求?
如果请求的协议、主机名或端口号与当前网页的不同,则该请求被视为跨域请求。
3、CORS 中的预检请求是什么?
预检请求是一种特殊的 HTTP 请求,用于在实际请求之前询问服务器是否允许跨域请求,它通常用于复杂请求(如使用非 GET、POST 方法,或包含自定义头部信息的请求)。
4、如何设置 CORS 策略?
服务器可以通过设置 HTTP 响应头中的Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers 等字段来配置 CORS 策略,这些字段告诉浏览器哪些源、方法和头部信息是被允许的。
小编有话说:CORS 机制在现代 Web 开发中扮演着至关重要的角色,它允许不同源之间的安全通信,但也需要开发者谨慎配置以避免潜在的安全风险。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399198.html