如何在Web API中正确配置CORS以实现跨域资源共享?
- 行业动态
- 2025-01-24
- 2680
CORS Web API 是一种跨域资源共享技术,允许不同域的客户端通过 HTTP 请求访问服务器资源,克服浏览器同源策略限制。
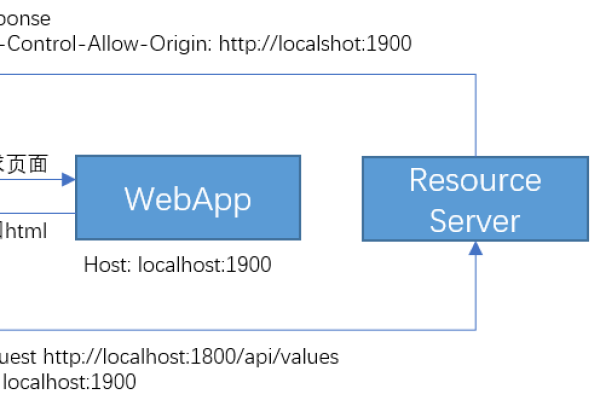
CORS(Cross-Origin Resource Sharing)即跨域资源共享,是一种基于HTTP头部的机制,用于让服务器支持跨域访问,允许网页的脚本能够与不同源服务器交互,在Web开发中,由于同源策略的限制,当浏览器向不同源(域名、协议、端口号任一不同)的服务器发送HTTP请求时,会受到限制,而CORS机制就是为了解决这一跨域请求限制而产生的。

CORS的配置方法
1、服务器端配置:在服务器端配置CORS是确保跨域请求成功的基础,通常可以通过设置响应头来进行CORS配置,以下是使用Python Flask框架和其CORS扩展进行CORS配置的示例代码:
from flask import Flask
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
@app.route('/api/data')
def get_data():
return jsonify({'message': 'Hello, CORS!'})
if __name__ == '__main__':
app.run()通过flask_cors扩展的CORS类来为Flask应用添加CORS支持,在返回数据时,会自动包含CORS相关的响应头,允许跨域请求。
2、前端配置:在前端,我们通常可以使用XMLHttpRequest或Fetch API发送跨域请求,以下是一个基于JavaScript Fetch API的示例:
fetch('https://api.example.com/data', {
method: 'GET',
mode: 'cors',
headers: {
'Content-Type': 'application/json'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));在Fetch API的mode选项中设置为cors,以启用跨域请求,在请求头中可以设置需要传递的数据类型等信息。
CORS的安全性考虑
1、CSRF攻击与CORS的关系:CSRF(Cross-Site Request Forgery)跨站请求伪造是一种常见的Web攻击方式,攻击者可以通过伪装请求发送反面指令,利用用户在该站点已经有权限的情况下,以用户的身份完成非规操作,在使用CORS时,如果不加以限制,就容易受到CSRF攻击的威胁,为了防范CSRF攻击,服务器在进行CORS跨域请求时,可以在响应头中加入Access-Control-Allow-Origin字段的同时,也添加上Access-Control-Allow-Credentials: true字段,表明是否允许发送Cookie等用户凭据。
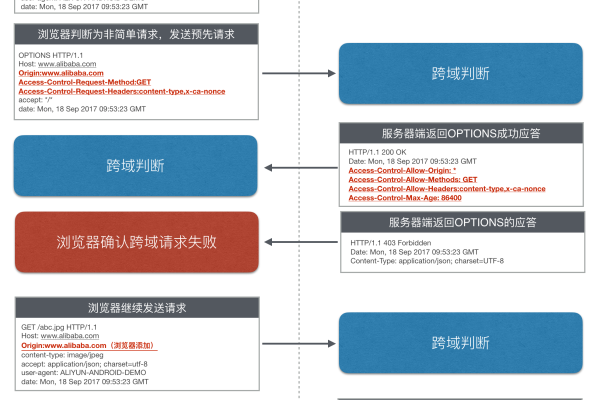
2、CORS中的预检请求(Preflight)机制:对于一些复杂的跨域请求(如自定义头部信息、DELETE、PUT等特殊类型的请求),浏览器会先发送一个OPTIONS的预检请求,以确定服务器是否允许该跨域请求,这就是CORS中的预检请求机制,在服务器端,需要对预检请求进行正确的处理,返回对应的响应头信息以及状态码,确认服务器是否允许该跨域请求。
3、最佳实践:为了确保CORS配置的安全性,开发者需要做到以下几点:仅允许信任的域访问你的资源,确保在响应头中设置Access-Control-Allow-Origin字段;对于需要发送用户凭据的跨域请求,需要在响应头中添加Access-Control-Allow-Credentials: true字段;对于复杂的跨域请求,需要正确处理预检请求,确保服务器对跨域请求的支持。
常见问题及解答
1、问:为什么需要CORS?
答:CORS是为了解决浏览器的同源策略限制而诞生的,同源策略规定,不同源的客户端脚本无法获取服务器端的响应数据,这导致在前后端分离的开发模式下,前端无法直接调用后端API,CORS通过在HTTP请求和响应中添加特定的头部信息,允许服务器指定哪些外部源可以访问资源,从而解决了这一问题。
2、问:CORS如何工作?
答:CORS通过在HTTP请求和响应中添加额外的头部信息来实现跨域资源共享,当浏览器发起一个跨域请求时,它会在请求中添加一个Origin头部,表示请求的来源,服务器在接收到请求后,会根据Origin头部的值来决定是否允许该请求,如果服务器允许该请求,它会在响应中添加一个Access-Control-Allow-Origin头部,指定哪些源可以访问该资源,浏览器在接收到响应后,会根据Access-Control-Allow-Origin头部的值来决定是否显示响应内容。
小编有话说
CORS作为Web开发中不可或缺的一部分,其重要性不言而喻,它不仅解决了前后端分离带来的跨域问题,还提升了Web应用的灵活性和可维护性,随着技术的不断发展和应用场景的日益复杂,CORS的配置和管理也面临着新的挑战,开发者需要不断学习和掌握最新的CORS技术,以确保Web应用的安全性和稳定性,也期待未来能有更加高效、便捷的跨域解决方案出现,为Web开发带来更多便利。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399190.html