cookie.js,它是如何简化网页中的Cookie管理的?
- 行业动态
- 2025-01-23
- 2372
cookie.js 是一个轻量级的 JavaScript 库,用于在浏览器中处理 cookies。它提供了简单易用的 API,支持广泛的浏览器,并且没有外部依赖。
cookie.js 是一个用于处理浏览器 cookie 的 JavaScript 库,它提供了简单易用的 API 来创建、读取、更新和删除 cookie,以下是关于 cookie.js 的详细介绍:

基本概念
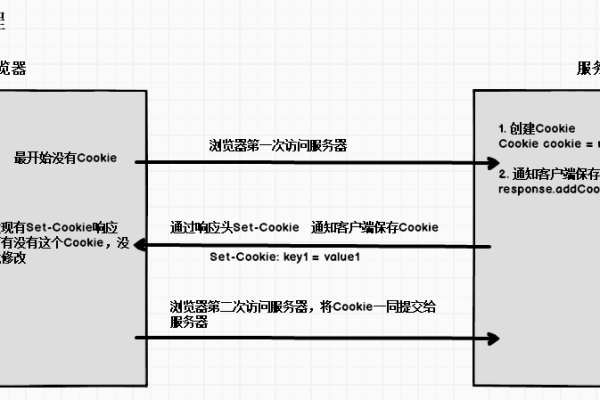
Cookie:是存储在用户浏览器中的一小段文本信息,通常用于保存用户登录状态、偏好设置等数据,当用户访问网站时,浏览器会自动将 Cookie 发送给服务器,以便服务器能够识别用户并为其提供个性化的服务。
特点
兼容性好:支持所有的现代浏览器,包括 Internet Explorer、Firefox、Safari、Chrome 等。
轻量级:文件体积小,通常只有几十 KB,对网页加载速度的影响较小。
易于使用:提供了简洁的 API,使开发者可以轻松地操作 cookie。
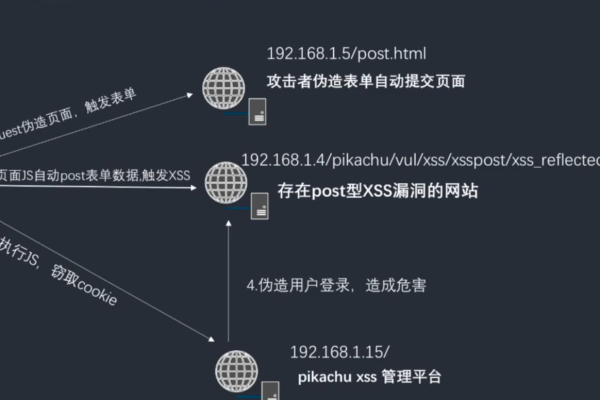
安全性高:支持 HTTPS 协议,确保数据传输的安全性。
功能
创建 Cookie:可以使用set 方法创建一个 cookie。Cookies.set('name', 'value') 会创建一个名为 “name”、值为 “value” 的 cookie,还可以通过设置expires 参数来指定 cookie 的有效期,单位为天。
读取 Cookie:使用get 方法可以读取指定名称的 cookie 的值,如果该 cookie 不存在,则返回undefined,也可以使用get() 方法读取所有可见的 cookie,返回一个包含所有 cookie 键值对的对象。
删除 Cookie:使用remove 方法可以删除指定名称的 cookie,如果要删除当前页面路径下的 cookie,需要传递与设置 cookie 时相同的路径和域属性。
更新 Cookie:可以通过重新设置相同名称的 cookie 来实现更新操作,新的 cookie 值将覆盖旧的值。
安装和使用
安装:可以通过 npm 安装 cookie.js,命令为npm i js-cookie。
引入:在 HTML 文件中,可以通过<script> 标签引入 cookie.js。<script src="path/to/js.cookie.mjs"></script>。
使用示例:
import Cookies from 'js-cookie';
// 设置 cookie
Cookies.set('name', 'value');
// 获取 cookie
let value = Cookies.get('name');
console.log(value); // 输出: value
// 删除 cookie
Cookies.remove('name');常见问题及解决方法
命名空间冲突:如果存在与全局变量Cookies 冲突的情况,可以使用noConflict 方法来解决。var Cookies2 = Cookies.noConflict(); 可以为Cookies API 的使用重新赋值一个新的变量名,避免冲突。
跨域问题:默认情况下,cookie 只能在同一个域名下访问,如果需要在跨域场景下共享 cookie,可以在设置 cookie 时指定domain 参数,使其对该域名下的所有子域可见。
cookie.js 是一个非常实用的 JavaScript 库,可以帮助开发者轻松地处理浏览器 cookie,提高开发效率和用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399144.html