popper cdn
- 行业动态
- 2025-02-25
- 8
Popper.js CDN 使用详解
Popper.js 是一个轻量级的 JavaScript 库,主要用于创建动态工具提示、下拉菜单和复杂的交互式导航栏等弹出内容,它能够确保这些元素根据其触发元素的位置准确显示,并且能自动适应屏幕大小的变化,通过 CDN(内容分发网络)引入 Popper.js 是一种快速且简便的方法,可以省去手动下载和管理文件的麻烦,下面将详细介绍如何使用 Popper.js 的 CDN 版本。
一、Popper.js CDN 简介
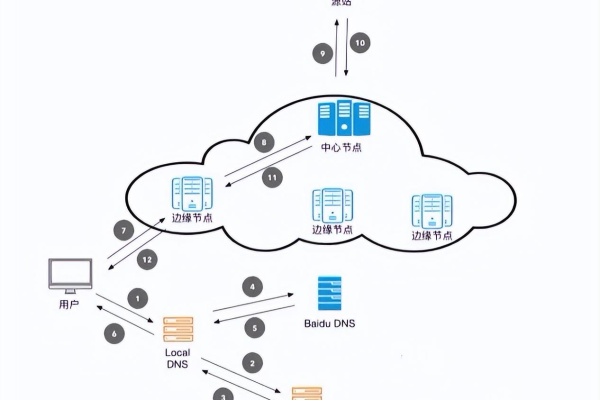
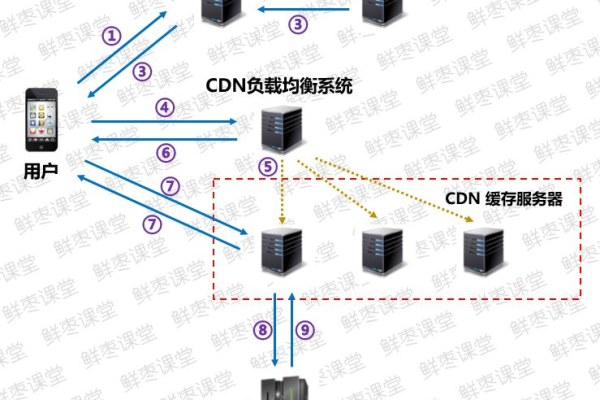
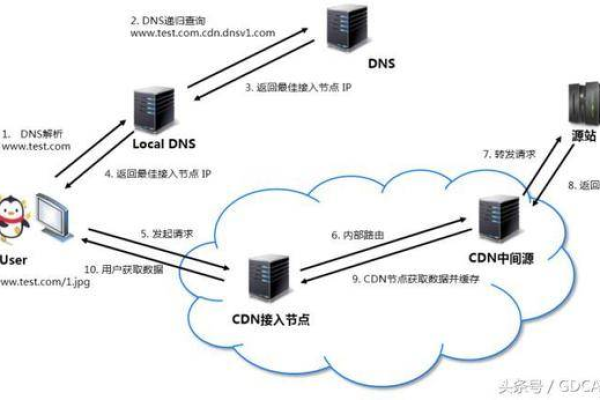
CDN 是 Content Delivery Network 的缩写,即内容分发网络,通过 CDN 引入资源,可以提高网站的加载速度和性能,因为 CDN 服务器通常位于全球多个节点,可以根据用户的地理位置提供最近的资源。
二、Popper.js CDN 引入方式
1、直接引入:
在 HTML 文件的<head> 或<body> 部分添加以下代码即可引入 Popper.js:
<script src="https://unpkg.com/@popperjs/core@^2.0.0"></script>
这种方式最为简单直接,适用于大多数情况。
2、通过其他库引入:

Popper.js 经常与 Bootstrap、jQuery UI 等库配合使用,为它们的弹出组件提供定位服务,在 Bootstrap 中,Popper.js 是实现下拉菜单、工具提示和模态框动态定位的关键组件。
如果项目中已经使用了 Bootstrap,那么可能不需要单独引入 Popper.js,因为 Bootstrap 的某些版本已经包含了 Popper.js,但请注意,不同版本的 Bootstrap 对 Popper.js 的依赖方式可能有所不同,具体可以参考官方文档。
三、Popper.js CDN 版本选择
Popper.js 有多个版本可供选择,建议根据项目需求和兼容性考虑选择合适的版本,较新的版本会修复一些已知问题并增加新功能,但也可能存在与旧版浏览器或其他库的兼容性问题,在选择版本时需要权衡利弊。
四、Popper.js CDN 使用示例
以下是一个简单的示例,展示了如何使用 Popper.js 创建一个工具提示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Popper.js 示例 工具提示</title>
<script src="https://unpkg.com/@popperjs/core@^2.0.0"></script>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f4f9;
}
.tooltip {
background-color: #333;
color: #fff;
padding: 8px 12px;
border-radius: 4px;
font-size: 14px;
visibility: hidden;
}
.btn {
padding: 12px 24px;
font-size: 16px;
background-color: #6200ea;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.btn:hover {
background-color: #3700b3;
}
</style>
</head>
<body>
<button class="btn" id="tooltipButton">悬停我</button>
<div id="tooltip" class="tooltip" role="tooltip">这是一个工具提示</div>
<script>
const button = document.getElementById('tooltipButton');
const tooltip = document.getElementById('tooltip');
const popperInstance = Popper.createPopper(button, tooltip, {
placement: 'top'
});
button.addEventListener('mouseenter', () => {
tooltip.style.visibility = 'visible';
});
button.addEventListener('mouseleave', () => {
tooltip.style.visibility = 'hidden';
});
</script>
</body>
</html> 在这个示例中,当用户将鼠标悬停在按钮上时,工具提示将显示在按钮的上方;当鼠标移出按钮时,工具提示将隐藏,这是通过 Popper.js 的createPopper 方法实现的,该方法用于将工具提示(tooltip)动态定位到按钮(button)的顶部。

五、Popper.js CDN 使用注意事项
1、网络问题:由于 CDN 资源位于外部服务器,因此可能会受到网络波动的影响,如果发现资源加载缓慢或无法加载,可以尝试更换其他 CDN 提供商或检查网络连接是否正常。
2、版本更新:随着项目的发展和需求的变更,可能需要更新 Popper.js 的版本以获取最新的功能和修复,请定期关注官方发布的新版本,并根据项目实际情况进行升级。
3、兼容性问题:虽然 Popper.js 努力保持与各种浏览器和设备的兼容性,但仍可能存在某些特定环境下的问题,在项目开发过程中,请充分测试不同浏览器和设备上的显示效果,确保用户体验一致。
六、FAQs(常见问题解答)
1、问:如何确定应该使用哪个版本的 Popper.js?

答:选择 Popper.js 版本时,主要应考虑项目的兼容性需求和是否需要特定的新功能,如果项目依赖于较新的前端技术或库,可能需要选择较新的 Popper.js 版本以获得最佳兼容性,也要考虑目标用户群体使用的浏览器版本分布,以确保大多数用户都能正常访问网站功能。
2、问:如果通过 CDN 引入的 Popper.js 文件无法加载怎么办?
答:如果遇到通过 CDN 引入的 Popper.js 文件无法加载的情况,首先应检查网络连接是否正常,以及是否有防火墙或代理服务器阻止了对该资源的访问,可以尝试更换其他可靠的 CDN 提供商再次引入文件,如果问题依旧存在,可能是由于浏览器缓存导致的,此时可以尝试清除浏览器缓存或使用隐私模式重新加载页面。