如何在CSS和HTML中正确使用特殊符号?
- 行业动态
- 2025-01-26
- 2314
HTML 和 CSS 中的符号包括特殊字符实体、数学符号、货币符号等,用于避免字符冲突、提高代码可读性及确保页面正确显示。
在网页开发中,CSS 和 HTML 是两个重要的技术,它们各自有不同的符号和用途,以下是关于 CSS 和 HTML 符号的详细回答:

CSS 符号
1、选择器:用于选定要应用样式的 HTML 元素。h1 选择器用于选择所有的<h1> 元素。
2、声明块:用大括号{} 包围,包含一个或多个声明,每个声明由属性名和值组成,以分号结束。
3、属性和值:属性用于定义 HTML 元素的样式特征,如颜色、字体大小等,每个属性名后面跟着冒号和属性值,以分号结束。
4、层叠性:CSS 具有层叠性,即当同一个元素被多个样式表同时选中时,后面的样式会覆盖前面的样式。
5、继承性:子元素可以继承父元素的样式,但某些样式(如边框、外边距等)不会被继承。
6、优先级:CSS 选择器的优先级决定了样式的应用顺序,更具体的选择器(如 ID 选择器)具有较高的优先级。
HTML 符号
1、:HTML 使用尖括号包围的标签来描述文档结构。<html> 表示文档的根元素,<head> 表示文档的头部,<body> 表示文档的主体。
2、元素:HTML 元素是构建网页的基本单位,每个元素都有其特定的功能和语义,如段落(<p>(<h1> 到<h6>)、链接(<a>)等。
3、属性:HTML 元素可以包含属性,用于提供额外的信息或控制元素的行为。class 属性用于指定元素的类名,id 属性用于指定元素的唯一标识符。
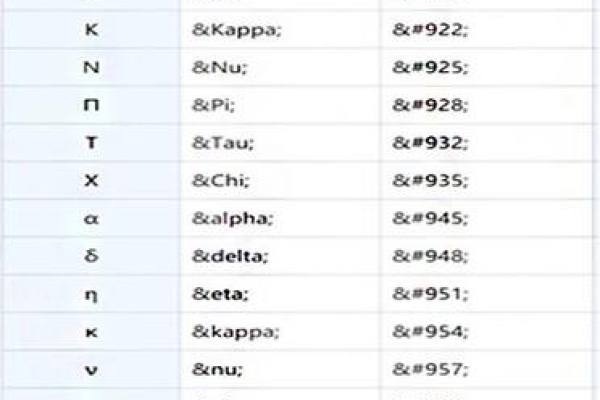
4、实体编码:在 HTML 中,一些特殊字符(如<、>、& 等)需要使用实体编码来表示,以避免与 HTML 代码冲突,小于号< 的实体编码是<。
5、注释:HTML 中的注释标记是<!--->,用于在源代码中添加注释,这些注释不会显示在浏览器中。
FAQs
1、问:如何在 HTML 中插入一个换行符?
答:在 HTML 中,可以使用<br> 标签来插入换行符,也可以使用 CSS 的white-space 属性来实现换行和其他空白控制。
2、问:如何为多个元素应用相同的 CSS 样式?
答:可以为多个元素应用相同的类名(使用class 属性),然后在 CSS 中为该类名定义样式,这样,所有具有该类名的元素都会应用相同的样式。
3、问:HTML 中的标题标签(如<h1> 到<h6>)有什么作用?
答标签用于表示文档结构和重要性。<h1> 表示最重要的标题,<h6> 表示最不重要的标题,这有助于搜索引擎优化(SEO)和文档的可读性。
小编有话说
在网页开发中,正确理解和使用 CSS 和 HTML 符号是非常重要的,它们不仅决定了网页的外观和布局,还影响了网页的性能和可维护性,通过不断学习和实践,我们可以更加熟练地掌握这些技术,创建出更加美观和功能强大的网页。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399135.html