如何通过CSS自定义鼠标指针、滚动条和超级链接样式?
- 行业动态
- 2025-01-26
- 4296
### CSS定义鼠标指针、滚动条以及超级链接样式:该教程通过CSS样式表,指导用户如何自定义网页元素的外观和行为,包括改变 鼠标指针形状、定制滚动条样式及设计超级链接的多种状态(如未访问、已访问、悬停等),以提升网页的交互性和视觉吸引力。
CSS 在网页设计中扮演着至关重要的角色,它不仅能够美化页面,还能提升用户体验,以下是关于 CSS 定义鼠标指针、滚动条以及超级链接的详细内容:

一、CSS 定义鼠标指针
1、cursor 属性:在 CSS 中,可以使用cursor 属性来定义鼠标指针的样式,该属性允许你改变元素上鼠标指针的外观,以提供关于可以进行哪些操作的视觉反馈。
2、常用值及用法:
默认值:大多数元素的默认设置是auto,浏览器会根据上下文自动选择适当的鼠标指针样式。
文本选择:当鼠标悬停在文本上时,显示用于文本选择的指针(通常是带有箭头的 I 形)。
可点击/链接:显示用于链接的手形指针,通常在许多系统上是一个手指或箭头。
移动:显示一个表示可以移动元素的指针(通常是一个带有四个箭头的十字)。
不允许:显示一个带有斜线的圆圈,表示某些操作不被允许。
等待/加载:显示一个表示程序正忙或正在加载的指针(通常是一个旋转的沙漏或圆圈)。
自定义:允许你指定一个自定义的鼠标指针图像,如url('my-cursor.png'),如果自定义图像不可用,则回退到auto。
3、示例代码:
/* 使用默认样式 */
.auto-cursor {
cursor: auto;
}
/* 使用手形样式 */
.pointer-cursor {
cursor: pointer;
}
/* 使用自定义图像作为鼠标指针 */
.custom-cursor {
cursor: url('my-cursor.png'), auto;
}二、CSS 定义滚动条
1、overflow 属性:在 CSS 中,可以使用overflow 属性来控制滚动条的显示与隐藏,该属性决定了当元素的内容溢出其指定的尺寸时,应该如何处理。
2、常用值及用法:
visible溢出后仍然可见,不显示滚动条。
hidden超出容器尺寸时进行裁剪,超出部分不可见,也不显示滚动条。
scroll是否溢出,都显示滚动条。
auto是否溢出自动显示或隐藏滚动条。
3、示例代码:
/* 添加垂直滚动条 */
div {
overflow-y: scroll;
height: 200px; /* 设置容器高度 */
width: 300px; /* 设置容器宽度 */
}
/* 仅水平方向显示滚动条 */
div {
overflow-x: scroll;
height: 200px; /* 设置容器高度 */
width: 300px; /* 设置容器宽度 */
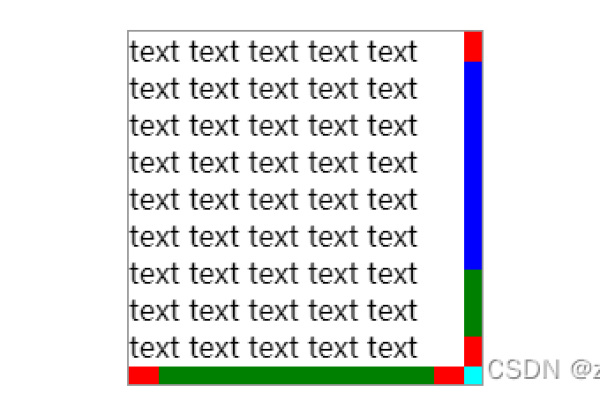
}4、自定义滚动条样式:除了控制滚动条的出现与否,还可以通过 CSS 样式来自定义滚动条的外观,这通常涉及到使用浏览器特定的伪元素选择器,如 WebKit 内核浏览器中的::-webkit-scrollbar、::-webkit-scrollbar-thumb 和::-webkit-scrollbar-track 等。
5、示例代码:
/* 自定义滚动条样式 */
div::-webkit-scrollbar {
width: 8px; /* 设置滚动条宽度 */
}
div::-webkit-scrollbar-thumb {
background-color: #000000; /* 设置滚动条颜色 */
border-radius: 4px; /* 设置滚动条边框半径 */
}
div::-webkit-scrollbar-track {
background-color: #f0f0f0; /* 设置滚动条轨道颜色 */
}三、CSS 定义超级链接
1、基本样式:在 CSS 中,可以使用各种样式属性来定义超级链接的外观,如color、text-decoration、font-size、font-weight 等。
2、伪类:超级链接有四种伪类,分别是a:link(未访问的链接)、a:visited(已访问的链接)、a:hover(鼠标悬浮在链接上)和a:active(链接被激活,即鼠标按下未松开),这些伪类允许你为链接的不同状态定义不同的样式。
3、示例代码:
/* 定义未访问的链接样式 */
a:link {
color: #000000; /* 链接文字颜色 */
text-decoration: none; /* 去掉下划线 */
}
/* 定义已访问的链接样式 */
a:visited {
color: #800080; /* 链接文字颜色 */
text-decoration: underline; /* 添加下划线 */
}
/* 定义鼠标悬浮在链接上的样式 */
a:hover {
color: #ff0000; /* 链接文字颜色 */
text-decoration: underline; /* 添加下划线 */
}
/* 定义链接被激活的样式 */
a:active {
color: #ff0000; /* 链接文字颜色 */
text-decoration: underline; /* 添加下划线 */
}四、FAQs
1、如何更改鼠标指针样式?
答:在 CSS 中使用cursor 属性来更改鼠标指针样式。cursor: pointer; 可以将鼠标指针样式更改为手形,表示该元素是可点击的。
2、如何隐藏滚动条?
答:在 CSS 中使用overflow 属性并设置为hidden 可以隐藏滚动条。overflow: hidden; 将隐藏元素的所有滚动条。
3、如何自定义滚动条样式?
答:可以通过使用浏览器特定的伪元素选择器来自定义滚动条样式,在 WebKit 内核浏览器中,可以使用::-webkit-scrollbar、::-webkit-scrollbar-thumb 和::-webkit-scrollbar-track 等伪元素选择器来分别定制滚动条、滚动条滑块和滚动条轨道的样式。
4、如何为超级链接定义不同的样式?
答:在 CSS 中使用超级链接的伪类来为不同的链接状态定义样式。a:link 用于定义未访问的链接样式,a:visited 用于定义已访问的链接样式,a:hover 用于定义鼠标悬浮在链接上的样式,a:active 用于定义链接被激活的样式。
5、如何让鼠标指针在某些特定情况下显示不同的样式?
答:可以通过结合 JavaScript 来实现,当鼠标悬停在按钮上时,可以使用 JavaScript 动态地更改按钮的 CSS 类,从而更改鼠标指针样式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/399118.html