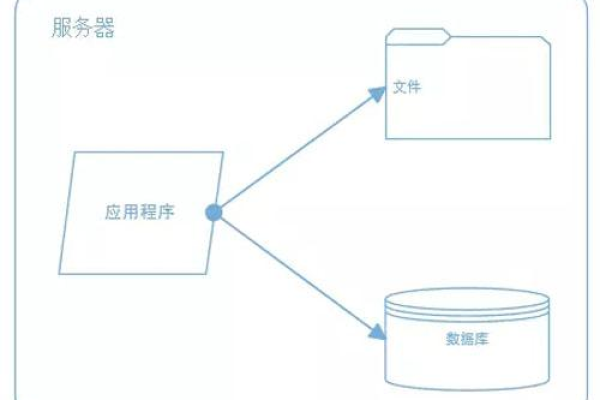
如何设计一个高效且安全的cookie网站架构?
- 行业动态
- 2025-01-22
- 2016
Cookie 网站架构主要包括以下内容:,,1. **服务器端**:负责设置 Cookie,当用户访问网站时,服务器会在响应头中通过 Set-Cookie 字段将 Cookie 信息发送给客户端浏览器。,,2. **客户端**:浏览器接收到 Cookie 后会将其存储在本地,并在后续访问相同网站时,自动将 Cookie 信息添加到请求头中发送回服务器。,,3. **数据存储与管理**:Cookie 通常以键值对的形式存储数据,包括名称、值、过期时间、域名、路径等属性。服务器可以根据这些属性来识别和管理 Cookie。,,4. **安全机制**:为了保障 Cookie 的安全性,通常会采用加密、设置 HttpOnly 和 Secure 标志等方式。HttpOnly 属性可防止 JavaScript 访问 Cookie,减少跨站脚本攻击的风险;Secure 属性则确保 Cookie 仅在 HTTPS 连接下传输。
Cookie 是浏览器用于存储小数据的机制,它允许 Web 服务器向客户端发送数据,并通过 HTTP 协议进行存取,以下是关于 Cookie 的详细回答:

1、Cookie 的定义与作用
定义:Cookie 是由服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。
作用
会话管理与身份识别:当用户登录后,服务器会为用户生成一个唯一的会话 ID,并将该 ID 存储在 Cookie 中,每次用户发起请求时,浏览器会携带该会话 ID,服务器通过解析 Cookie 中的值来识别用户的身份,避免重复登录操作,例如电商网站通过会话 Cookie 保持用户的购物车内容。
个性化设置存储:可用于存储用户的个性化设置,如语言、主题、显示模式等,当用户访问网站时,可以读取 Cookie 的值并恢复这些设置,提供更加个性化的体验,比如用户选择黑暗模式,Cookie 会保存这个设置,下一次访问时自动显示为黑暗模式。
跨页面、跨站点跟踪与广告分析:广告商和数据分析工具通常使用 Cookie 跟踪用户的行为数据,用户访问了某个广告页面,广告商就能在用户浏览其他网站时推送与该页面相关的广告,有助于广告的定向投放。
防止跨站请求伪造(CSRF)攻击:通过设置 SameSite 标志,开发者可以有效地阻止跨站请求伪造(CSRF)攻击,SameSite 属性控制哪些请求可以携带 Cookie,从而减少反面网站发起伪造请求的风险。
性能提升:在某些情况下,Cookie 可以减轻服务器的负担,提升应用的性能,通过将一些状态信息存储在客户端,服务器就不需要每次都重新计算用户的身份或偏好,减少了服务器的资源消耗和响应时间。
2、Cookie 的基本结构
Cookie 是通过键值对存储信息的,通常包括以下基本字段:
| 字段 | 说明 | |
| 名称(Name) | Cookie 的唯一标识符,表示存储的内容的名称。 | |
| 值(Value) | 与名称对应的具体值,例如用户 ID、会话 ID、偏好设置等。 | |
| 域(Domain) | Cookie 的作用域,指定它在哪些域名下有效,通常是当前网页的域名或更高一级的域名。 | |
| 路径(Path) | Cookie 的有效路径,仅在指定路径下的页面可以访问该 Cookie。 | |
| 过期时间(Expires/Max-Age) | Cookie 的过期时间,超过此时间后 Cookie 会自动失效,Expires 为绝对过期时间,Max-Age 为相对过期时间。 | |
| 安全标志(Secure) | 如果设置了此标志,Cookie 仅通过 HTTPS 协议传输,增强了安全性。 | |
| HttpOnly | 如果设置了此标志,JavaScript 无法访问该 Cookie,防止跨站脚本攻击(XSS)。 |
3、Cookie 的生命周期
会话 Cookie(Session Cookie):通常保存在内存中,当用户关闭浏览器时就会被删除。
持久化 Cookie(Persistent Cookie):则会保存在硬盘上,直到过期时间到达或用户手动删除才会被删除。
4、Cookie 的优缺点
优点
方便性:可以在多个页面之间共享数据,也可以跨多个会话进行数据传递。
灵活性:可以根据需要设置不同的属性,如过期时间、作用域、安全标志等。
兼容性:被所有主流浏览器支持。
缺点
容量限制:每个 Cookie 的大小有限制,一般为 4KB 左右。
隐私问题:可能会被滥用,导致用户隐私泄露。
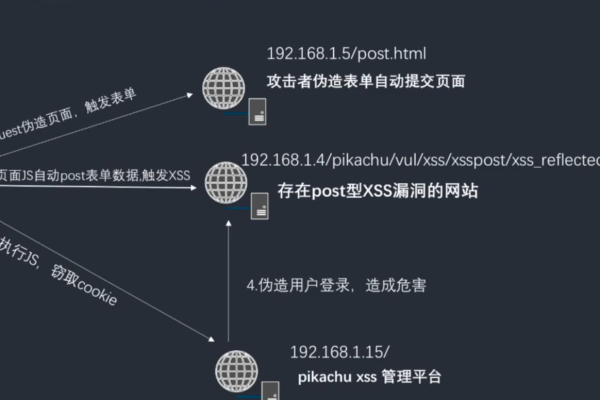
安全问题:可能会受到 CSRF 攻击、XSS 攻击等安全威胁。
5、Cookie 的管理与最佳实践
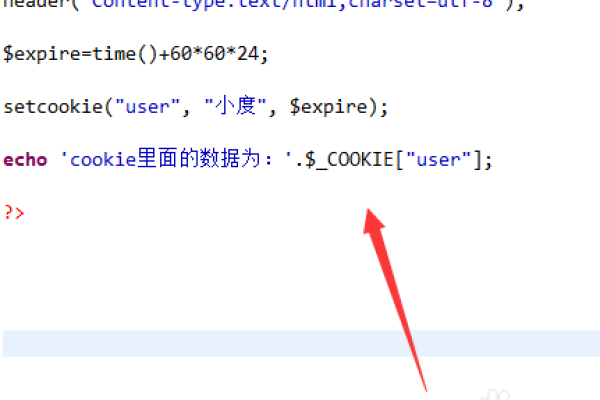
设置 Cookie:可以通过 JavaScript 或 HTTP 头设置 Cookie。
读取 Cookie:可以通过 JavaScript 或 HTTP 请求头读取 Cookie。
删除 Cookie:可以通过 JavaScript 或 HTTP 请求头删除 Cookie。
安全性考虑:应尽量避免在 Cookie 中存储敏感信息,如密码、信用卡号等,应设置合适的安全标志,如 Secure、HttpOnly 等。
合规性考虑:在使用 Cookie 时,应遵守相关法律法规,如欧盟的《通用数据保护条例》(GDPR)等。
6、Cookie 相关技术与替代方案
LocalStorage 和 SessionStorage:这两种技术都是 HTML5 提供的客户端存储解决方案,它们可以存储大量的数据,并且不受同源策略的限制,与 Cookie 不同的是,它们不会自动发送到服务器,因此可以提高性能和安全性。
IndexedDB:是一种 NoSQL 数据库,可以在浏览器中存储大量的数据,与 LocalStorage 和 SessionStorage 相比,IndexedDB 提供了更强大的查询功能和事务支持。
7、FAQs
Q: Cookie 是如何工作的?
A: Cookie 的工作原理是基于 HTTP 协议的,当用户访问一个网站时,服务器会在响应中包含一个 Set-Cookie 头部,其中包含了 Cookie 的名称、值、过期时间等信息,浏览器会将这些信息存储在本地,并在后续的请求中将 Cookie 信息发送回服务器,服务器可以通过解析 Cookie 信息来识别用户的状态和偏好,从而提供个性化的服务。
Q: Cookie 有哪些常见的属性?
A: Cookie 的常见属性包括 Name(名称)、Value(值)、Domain(域)、Path(路径)、Expires(过期时间)、Max-Age(最大年龄)、Secure(安全)、HttpOnly(只读)等,Name 和 Value 是 Cookie 的基本属性,用于存储名称和值;Domain 和 Path 用于指定 Cookie 的作用域;Expires 和 Max-Age 用于指定 Cookie 的过期时间;Secure 属性表示 Cookie 只能通过 HTTPS 协议传输;HttpOnly 属性表示 Cookie 不能被 JavaScript 访问,以防止跨站脚本攻击(XSS)。
8、小编有话说:Cookie 作为 Web 开发中的重要组成部分,虽然具有很多优点,但也存在一些局限性和安全隐患,在使用 Cookie 时,应充分考虑其优缺点,并采取相应的措施来确保其安全性和合规性,随着 Web 技术的发展,也出现了一些新的存储技术和替代方案,如 LocalStorage、SessionStorage 和 IndexedDB 等,开发者可以根据自己的需求选择合适的技术来存储和管理数据。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398962.html