服务器与客户端之间的消息传递机制是如何实现的?
- 行业动态
- 2025-01-25
- 4252
### ,,服务器客户端消息传递是现代网络应用的关键,涉及多种技术与协议。长连接(如WebSocket)可保持持久通信,适用于实时交互;短连接(如HTTP请求)则在单次通信后断开,常用于一次性 消息传递。消息传递方式包括AJAX长轮询、Server-Sent Events等,各有优缺点,需根据应用场景选择。要确保消息传递的可靠性、安全性和高效性,以提升用户体验。
在当今数字化时代,服务器与客户端之间的消息交互是构建现代网络应用的基石,这种通信机制确保了数据的有效传输、处理和响应,无论是在网站浏览、在线游戏、远程办公还是其他众多互联网服务中都扮演着至关重要的角色,下面将详细解析服务器与客户端间的消息传递过程,并通过表格形式展示关键步骤,随后附上FAQs解答常见疑问,以及小编的一些个人见解。

服务器与客户端消息交互流程
| 步骤 | 描述 |
| 1. 请求发起 | 客户端(如用户电脑、手机应用)通过互联网向服务器发送请求,请求可能包含各种信息,如网页访问请求、文件下载请求、数据提交等。 |
| 2. 传输协议 | 请求通过网络层(如TCP/IP协议栈)封装,利用HTTP、HTTPS、FTP等应用层协议进行格式化,确保数据正确传输至目标服务器。 |
| 3. 服务器接收 | 服务器监听特定端口,接收到来自客户端的请求后,根据请求类型和内容进行初步解析。 |
| 4. 请求处理 | 服务器应用程序(如Web服务器软件Apache、Nginx或应用服务器如Tomcat)对接收到的请求进行处理,可能涉及数据库查询、文件读取、业务逻辑计算等。 |
| 5. 响应生成 | 处理完成后,服务器生成响应消息,包含状态码(如200表示成功,404表示未找到资源)、响应头(包含内容类型、长度等信息)和响应体(实际返回的数据内容)。 |
| 6. 响应传输 | 响应消息同样遵循网络协议,被封装并发回给客户端。 |
| 7. 客户端接收与解析 | 客户端接收到响应后,解析响应内容,根据业务需求展示给用户或进行进一步处理。 |
FAQs
Q1: 为什么有时候网页加载很慢?
A1: 网页加载速度受多种因素影响,包括但不限于网络带宽、服务器性能、请求队列长度、数据传输距离、客户端设备性能及浏览器缓存策略等,优化图片大小、启用内容分发网络(CDN)、使用浏览器缓存技术可以有效提升加载速度。
Q2: HTTPS比HTTP更安全吗?为什么?
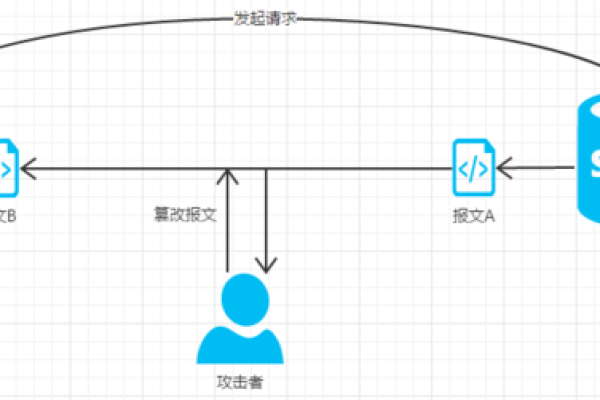
A2: 是的,HTTPS比HTTP更安全,HTTPS(超文本传输安全协议)是在HTTP的基础上加入了SSL/TLS加密层,用于在客户端和服务器之间建立加密通道,保护数据传输过程中的隐私性和完整性,防止中间人攻击和数据改动。
小编有话说
在这个信息爆炸的时代,每一次点击、每一次滑动背后,都是服务器与客户端之间无数次的“对话”,从简单的文字页面到复杂的动态应用,这些看似平常的交互背后,蕴含着深厚的技术底蕴和不懈的创新追求,作为用户,我们享受着科技带来的便利,也应理解并尊重这份来之不易的进步,随着网络安全意识的增强,HTTPS的普及不仅是技术发展的必然趋势,更是对用户隐私保护的基本承诺,在未来,期待更多技术创新能够进一步提升我们的数字生活体验,让信息的传递更加高效、安全。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398921.html