如何利用CSS和JS实现高效的数据可视化展示?
- 行业动态
- 2025-01-25
- 3323
### ,,在当今信息爆炸的时代,数据可视化技术成为关键工具。本文探讨了基于HTML、CSS和JavaScript的 数据可视化大屏展示,包括其重要性、实现方式及应用案例。通过结合这些前端技术,能够创建动态、交互式的可视化界面,帮助用户更直观地理解复杂数据,提升决策效率。
在当今的数据驱动时代,数据可视化已成为企业决策、市场分析和信息传达的重要工具,CSS和JS作为前端开发的两大核心技术,与HTML结合,为数据可视化提供了强大的支持,以下是对CSS和JS数据可视化的详细阐述:

一、CSS在数据可视化中的作用
1、样式控制:CSS用于设置数据可视化的样式,如字体、颜色、排版等,通过CSS,开发者可以调整元素的布局、颜色、字体等,使整个界面更具吸引力。
2、布局管理:CSS可以帮助开发者构建清晰而有吸引力的用户界面,通过HTML和CSS,我们可以创建各种表单、按钮和其他用户界面元素,以便用户可以与我们的数据进行交互。
3、响应式设计:CSS还支持响应式设计,使得数据可视化界面能够适应不同设备和屏幕尺寸。
二、JS在数据可视化中的作用
1、数据处理:JS拥有强大的数据处理能力,能够对原始数据进行清洗、过滤和计算等操作,使得数据更加符合可视化的需求。
2、动态交互:JS可以与后端进行数据交互,实现数据的动态更新和实时展示,通过Ajax或其他实时数据流技术,JS可以从服务器获取最新数据并更新界面。
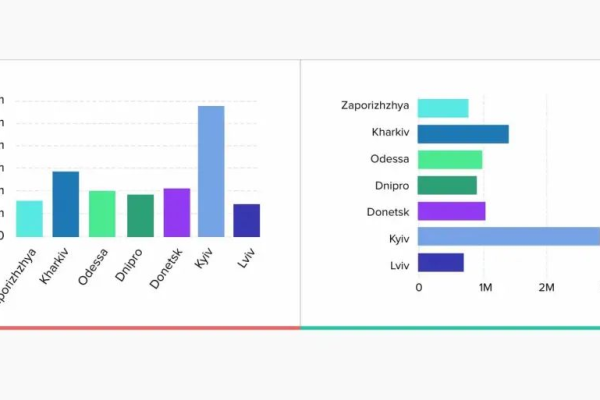
3、图表生成:JS提供了丰富的可视化库和框架,如D3.js、Chart.js、ECharts等,它们提供了丰富的图表组件和交互特性,能够帮助开发者快速构建各种类型的数据可视化。
三、CSS和JS数据可视化的实际应用
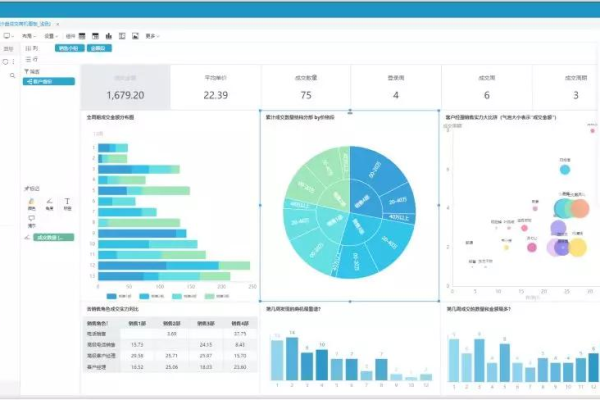
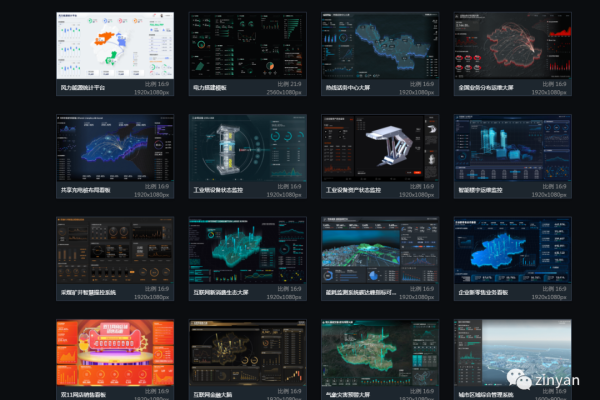
1、大屏数据可视化:基于Echarts+HTML+CSS+jQuery的数据可视化大屏展示炫酷看板是一种强大的数据可视化工具,这种看板能够将复杂数据以直观、多维度的方式展示出来,帮助企业做出更明智的决策。
2、实时数据可视化:使用JavaScript和Chart.js库可以创建实时数据可视化图表,通过WebSocket或其他实时数据流技术从服务器获取数据,并使用JS动态更新图表。
3、开源数据可视化框架:Charts.css是一个用于数据可视化的开源CSS框架,它用简单的CSS类将数据转换为漂亮的图形,这种框架使得数据可视化更加简单和直观,同时也提高了开发效率。
四、FAQs
1、Q:为什么选择CSS和JS进行数据可视化?
A: CSS和JS是前端开发的核心技术,它们与HTML结合,可以创建出既美观又实用的数据可视化界面,CSS负责样式和布局,而JS负责数据处理和动态交互。
2、Q:如何选择合适的JS可视化库?
A: 在选择JS可视化库时,需要考虑项目的具体需求、数据类型以及所需的交互特性,常用的可视化库包括D3.js、Chart.js、ECharts等,它们各有优缺点,可以根据实际需求进行选择。
五、小编有话说
CSS和JS在数据可视化中发挥着不可替代的作用,通过合理运用这两种技术,我们可以创建出既美观又实用的数据可视化作品,无论是大屏展示还是实时数据更新,CSS和JS都能为我们提供强大的支持,希望本文能对您有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398894.html