为什么将CSS和JS文件托管到CDN能提升网站性能?
- 行业动态
- 2025-01-25
- 3915
将CSS和JS文件放到CDN(内容分发网络)上,可以显著提升网页的加载速度、减轻服务器负担,并提高资源的可用性和稳定性。
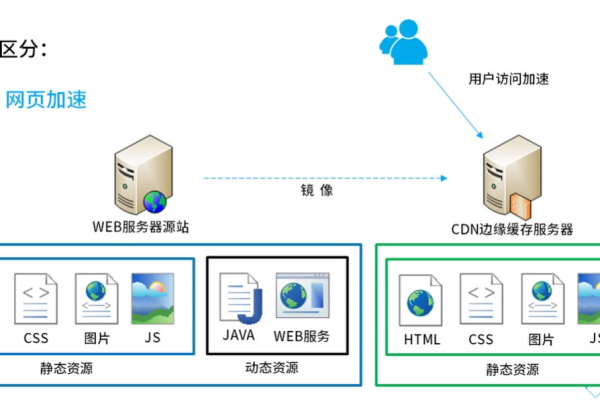
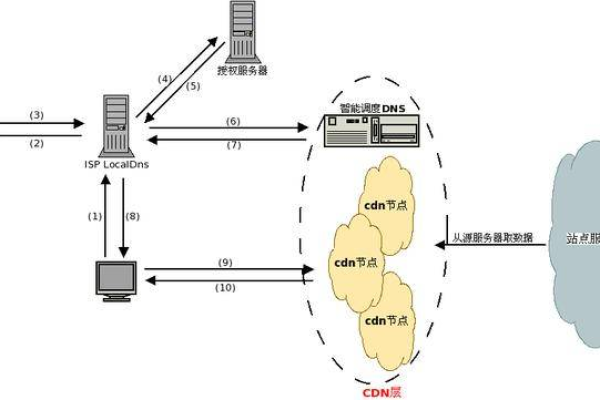
1、提升加载速度:CDN通过将资源分发到全球各地的节点,用户可以从最近的节点获取资源,从而显著提升网页的加载速度。

2、减轻服务器负担:通过将静态资源托管到CDN,可以减轻原服务器的负担,减少服务器的带宽消耗,提高网站的整体性能。
3、提高资源的可用性和稳定性:CDN服务商通常会提供冗余备份机制,即使某些节点出现问题,资源也能从其他节点获取,保证资源的可用性和稳定性。
4、安全性:一些CDN服务商提供了DDoS防护、WAF等安全功能,可以帮助保护网站免受反面攻击。
5、优化缓存管理:CDN会缓存静态资源,如果你更新了JS或CSS文件,需要确保CDN的缓存也能及时更新,可以通过设置合理的缓存策略或使用版本号来管理缓存。
6、兼容性:不同CDN服务商的兼容性可能有所差异,确保选择的CDN服务能够兼容你的网站架构和技术栈。
将CSS和JS放到CDN具有诸多好处,包括提升加载速度、减轻服务器负担、提高资源可用性和稳定性、增强安全性、优化缓存管理以及考虑兼容性等,这些优势有助于提升用户体验和网站性能,是现代Web开发中的重要技术手段。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398864.html