如何在CSS3中实现文字渐变效果?
- 行业动态
- 2025-01-24
- 3643
本文介绍了使用CSS3实现文字颜色渐变的三种方法:通过 background-clip和 text-fill-color属性、利用 mask-image以及结合SVG的 linearGradient,开发者可以直接用CSS创建渐变文字效果。
在现代网页设计中,CSS3 文字渐变效果为页面增添了丰富的视觉层次和吸引力,以下是三种实现 CSS3 文字渐变的方法:

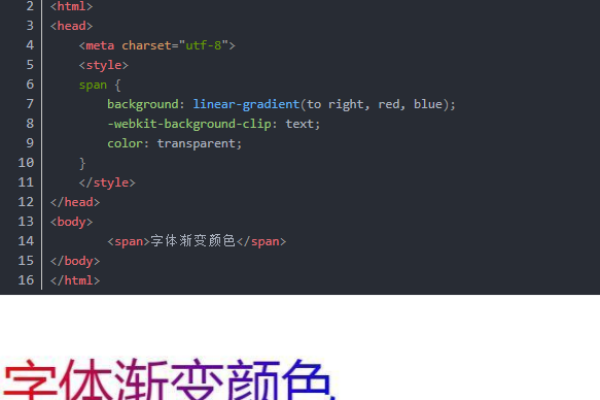
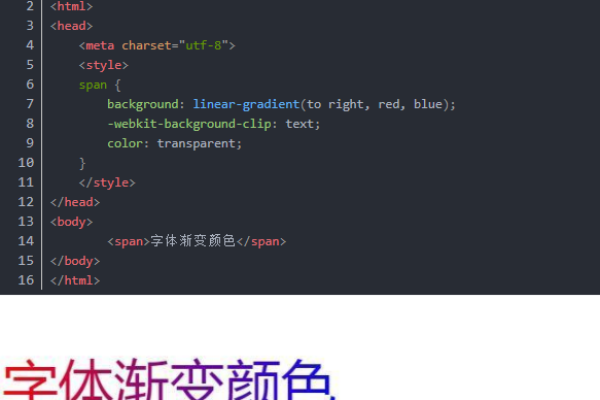
1、 :通过设置元素的background-image 为渐变背景,并利用-webkit-background-clip: text; 和-webkit-text-fill-color: transparent; 将背景剪辑到文本上,使文本呈现渐变颜色。
.gradient-text-one {
background-image: -webkit-linear-gradient(bottom, red, #fd8403, yellow);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}这种方法的优点是实现简单,适用于简单的线性渐变文字效果,但缺点是兼容性有限,主要支持 WebKit 内核的浏览器,如 Chrome 和 Safari。
2、 :先设置元素的正常颜色,然后通过伪元素::after 设置与文本相同的内容,并将伪元素的颜色设置为渐变色,同时使用mask-image 属性将渐变应用到文本上。
.gradient-text-two {
color: red;
}
.gradient-text-two[ >
<defs>
<linearGradient id="SVGID_1_" gradientUnits="userSpaceOnUse" x1="0" y1="10" x2="0" y2="50">
<stop offset="0" />
<stop offset="0.5" />
<stop offset="1" />
</linearGradient>
</defs>
<text text-anchor="middle" x="110px" y="30%">花信年华</text>
</svg>该方法的优点是可以实现非常精细的渐变控制,并且具有良好的兼容性,其缺点是 SVG 代码相对较复杂,且在某些情况下可能不太方便与其他 HTML 元素进行布局和样式的整合。
以下是两个关于 CSS3 文字渐变的常见问题及解答:
1、问题:CSS3 文字渐变在不同浏览器中的兼容性如何?
解答:不同的 CSS3 文字渐变方法在不同的浏览器中有不同的兼容性,使用background-clip 和text-fill-color 的方法主要支持 WebKit 内核的浏览器,如 Chrome 和 Safari;利用mask-image 的方法在大多数现代浏览器中都有一定的支持,但在一些旧版本的浏览器中可能存在问题;结合 SVG 的方法则具有较好的兼容性,但需要正确嵌入 SVG 代码到 HTML 中才能正常工作。
2、问题:如何调整 CSS3 文字渐变的方向和颜色?
解答:对于使用background-clip 和text-fill-color 的方法,可以通过修改background-image 属性中的linear-gradient 函数的参数来调整渐变方向和颜色,将bottom 改为left 可以改变渐变方向为从左到右;添加或修改颜色值可以改变渐变的颜色,对于利用mask-image 的方法,可以通过修改mask-image 属性中的gradient 函数的参数来调整渐变方向和颜色,结合 SVG 的方法则需要在 SVG 的linearGradient 元素中修改x1、y1、x2、y2 属性来调整渐变方向,以及修改stop 元素的offset 和style 属性来调整渐变颜色。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398842.html