如何通过CSDN SVG实现互动效果?
- 行业动态
- 2025-01-24
- 3627
文章介绍了SVG技术,包括其组成、使用场景、动画教程以及优化技巧,从基础到进阶全方位探讨了SVG技术的魅力。
SVG(Scalable Vector Graphics)是一种基于XML的矢量图形标准,用于创建基于网页的二维矢量图形,它提供了一种灵活、高效的方式来展示图形内容,并且具有可缩放、可编辑、可搜索等优点,在网页设计中,SVG技术得到了广泛的应用,特别是在需要高保真度和交互性的场合。

SVG技术的组成
1、元素:SVG图像的基本构成单元,包括路径、形状、文本等。
2、属性:用于描述元素的外观和行为。
3、样式:控制SVG图像的整体表现。
4、脚本:允许开发者通过JavaScript等语言实现SVG图像的交互功能。
SVG图像的使用场景与实例解析
SVG图像广泛应用于网页设计、图标制作等领域,以下是一些具体的使用场景和实例解析:
1、网页设计:SVG图像可以用于创建响应式布局,适应不同屏幕尺寸和分辨率,可以使用SVG来创建可伸缩的导航菜单、按钮和表单元素。
2、图标制作:SVG图标具有可缩放性,不会因为放大或缩小而失真,这使得它们成为创建高质量图标的理想选择,许多在线平台和应用程序都使用SVG图标来提供清晰、锐利的视觉效果。
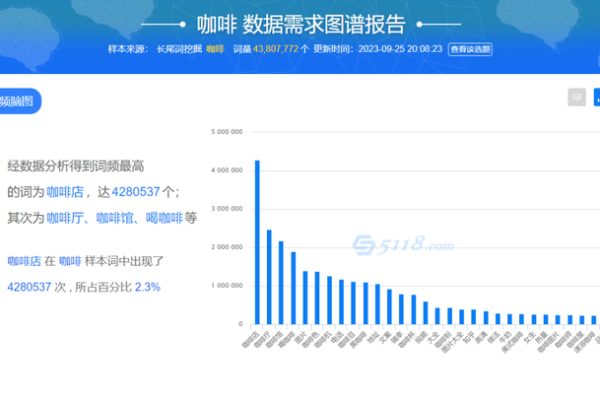
3、数据可视化:SVG可以用于创建各种图表和图形,如柱状图、折线图、饼图等,这些图表可以动态更新,以反映实时数据变化。
4、动画效果:SVG支持创建平滑的动画效果,如淡入淡出、滑动、旋转等,这些动画可以增强网页的互动性和趣味性。
5、游戏开发:SVG也可以用于开发简单的游戏,如拼图游戏、射击游戏等,通过结合JavaScript和CSS,可以创建丰富的游戏体验。
6、艺术创作:许多艺术家和设计师使用SVG来创建数字艺术作品,由于SVG是基于矢量的,因此可以轻松地放大或缩小作品,而不会影响其质量。
7、地图制作:SVG可以用于创建交互式地图,允许用户缩放、平移和点击不同的区域以获取更多信息。
8、教育领域:在教育领域,SVG可以用于创建教学材料和演示文稿,通过结合文本和图形,可以更直观地传达复杂的概念和信息。
9、广告设计:SVG可以用于创建吸引人的广告和宣传材料,通过添加动画和交互效果,可以吸引用户的注意力并提高点击率。
10、出版行业:在出版行业中,SVG可以用于创建电子书和杂志,通过添加交互元素和动画效果,可以提高读者的阅读体验。
SVG动画教程
SVG动画是前端开发中的一项重要技术,能够增强网页的互动性和趣味性,以下是一些关于SVG动画的基本原理和实现方法:
1、透明度动画:通过改变元素的透明度来实现淡入淡出的效果。
2、高度动画:通过改变元素的高度来实现内容的展开和收缩。
3、位移动画:通过改变元素的位置来实现移动效果。
4、路径动画:使用SVG的路径标签绘制一些线条或图形,并通过控制路径来展示线条或图形的绘制过程动画。
5、变换动画:包括移动、缩放、旋转、变形等,通过控制元素的属性来生成相应的动画。
进阶探讨:优化与性能提升技巧
在掌握了SVG技术的基本知识和使用方法后,还需要关注如何优化和提升SVG的性能,以下是一些进阶技巧:
1、使用压缩技术减小文件大小:通过压缩SVG文件的大小,可以加快页面加载速度并减少带宽消耗。
2、优化渲染性能:通过合理使用缓存和延迟加载等技术,可以提高SVG图像的渲染性能。
3、避免不必要的重绘和回流:通过减少DOM操作和合理使用CSS样式,可以避免不必要的重绘和回流,从而提高页面性能。
4、使用硬件加速:对于复杂的SVG动画效果,可以使用CSS的硬件加速特性来提高性能。
5、预加载资源:对于需要动态加载的SVG资源,可以提前进行预加载,以减少等待时间。
6、使用SVG Sprites:将多个小的SVG图标合并成一个大的SVG文件,并通过CSS的background-image属性来引用不同的图标区域,可以减少HTTP请求次数并提高性能。
7、合理使用视图盒(ViewBox):通过合理设置SVG的视图盒属性,可以确保SVG在不同尺寸和分辨率下都能正确显示。
8、避免过度嵌套元素:过多的嵌套元素会增加DOM树的深度,从而影响渲染性能,尽量保持DOM结构的简洁性。
9、使用Web Workers:对于复杂的SVG处理任务,可以考虑使用Web Workers来进行异步处理,以避免阻塞主线程。
10、监控和调试性能问题:使用浏览器的开发者工具来监控和调试SVG相关的性能问题,以便及时发现并解决问题。
本文详细介绍了SVG技术的组成、使用以及动画教程,从基础到进阶全方位探讨了SVG技术的魅力,通过本文的学习,读者应该能够掌握SVG技术的基本知识和使用方法,并能够在实际开发中运用自如,展望未来随着前端技术的不断发展SVG技术将会有更广泛的应用和更广阔的发展空间,希望本文能对读者有所帮助共同推动互联网技术的发展。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398773.html