如何利用CSS和JS提升网页交互性与视觉效果?
- 行业动态
- 2025-01-24
- 2104
### ,,CSS(层叠样式表)用于定义网页的外观和布局,通过样式规则来控制元素的颜色、字体、大小等属性;而JavaScript(JS)是一种脚本语言,主要用于实现网页的动态交互效果,如响应用户操作、更新内容等。两者在Web开发中相互配合,CSS负责静态样式,JS负责动态功能,共同提升用户体验。
CSS(Cascading Style Sheets)和JS(JavaScript)是前端开发中至关重要的两种技术,它们与HTML一起构成了网页开发的三大基石。

CSS介绍
CSS是一种用于描述HTML或XML(包括SVG、XHTML等)文档样式的语言,它能够控制网页的外观和布局,使网页更加美观和易用,CSS通过选择器来指定要应用样式的HTML元素,例如类选择器(.class)、ID选择器(#id)等,CSS提供了丰富的属性和值来设置字体、颜色、大小、布局等各种样式,还可以实现响应式设计,根据不同的屏幕尺寸和设备类型应用不同的样式。
JS介绍
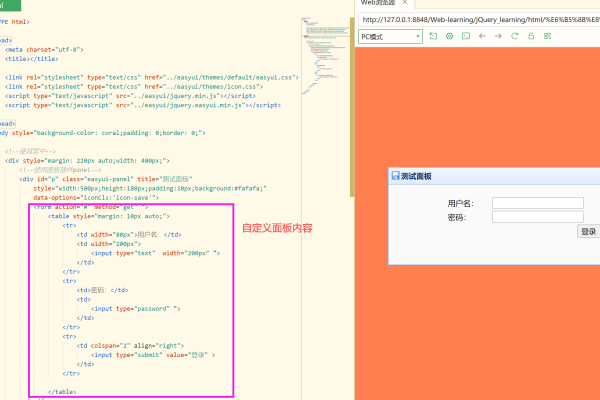
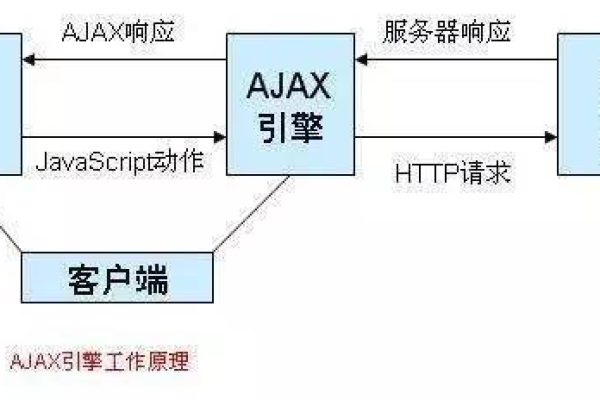
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用于给HTML网页添加交互性和动态效果,它可以响应用户的操作,如点击按钮、鼠标移动等,并执行相应的动作,例如实现下拉菜单的展开和收缩、表单验证、图片轮播等效果,JavaScript还可以与服务器进行通信,获取和提交数据,使用AJAX技术在不刷新页面的情况下更新部分内容,有许多JavaScript框架和库,如jQuery、React、Vue.js等,可以加速网页开发,提供丰富的功能和工具。
相关问答FAQs
1、CSS和JS能否单独使用?
不能,虽然CSS和JS都可以在一定程度上独立于HTML存在,但它们通常需要与HTML结合使用才能发挥最大的作用,HTML负责构建网页的结构和内容,CSS用于控制网页的外观样式,而JS则为网页添加交互性和动态效果,三者相互配合,共同构成了一个完整的网页。
2、如何学习CSS和JS?
学习CSS和JS需要掌握基本的语法和概念,可以通过阅读相关书籍、在线教程、参加培训课程等方式进行学习,多实践也是非常重要的,可以通过编写简单的网页项目来巩固所学知识,在学习过程中,建议遵循良好的代码规范,使代码易于阅读和维护。
小编有话说
CSS和JS是前端开发中不可或缺的技术,它们为网页带来了丰富的视觉效果和交互体验,随着技术的不断发展,CSS和JS也在不断更新和完善,新的特性和功能不断涌现,对于前端开发者来说,持续学习和掌握最新的CSS和JS技术是非常重要的,这样才能跟上时代的步伐,开发出更加优秀的网页应用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398755.html