CDN节点加速器如何提升网站性能与用户体验?
- 行业动态
- 2025-01-25
- 3577
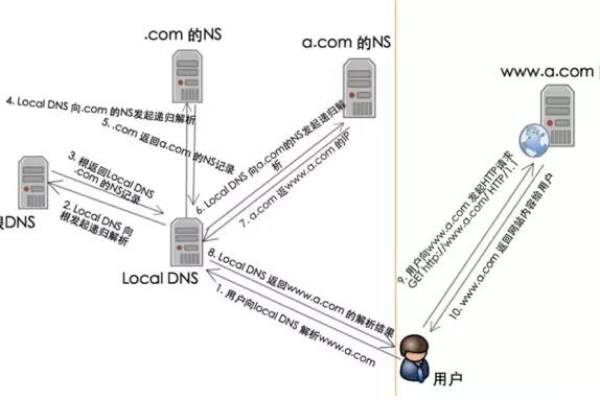
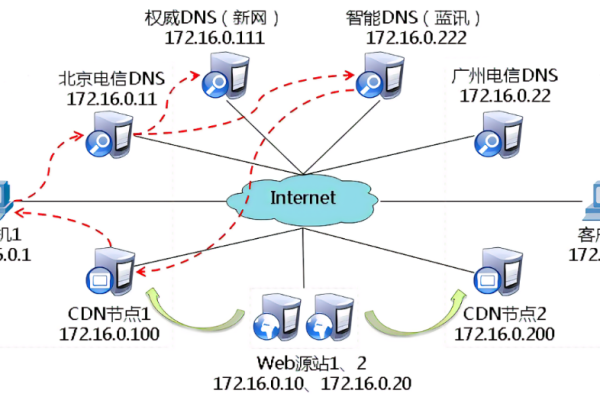
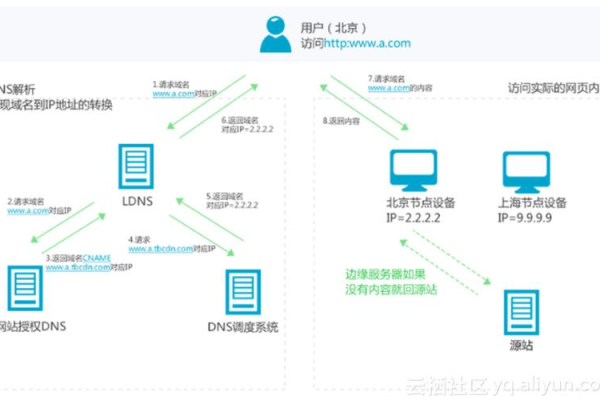
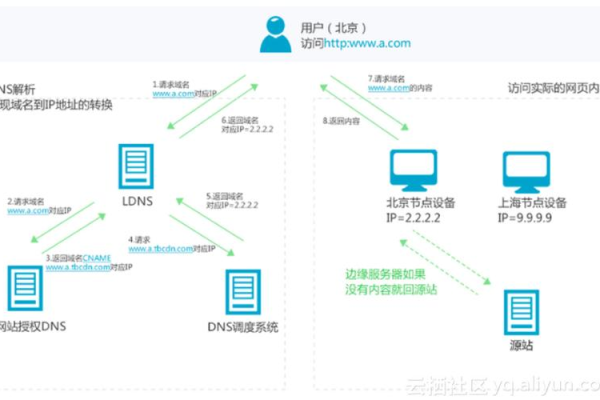
CDN节点加速器通过在全球部署多个边缘服务器节点,将网站内容缓存到离用户最近的节点上,当用户访问网站时,CDN会根据用户的地理位置将请求路由到最近的 CDN节点,从而减少延迟并提高访问速度。
CDN 节点加速器是一种分布式网络系统,旨在通过将内容缓存到全球各地的服务器节点上,使用户能够更快地访问网站或应用的内容,以下是关于 CDN 节点加速器的详细解释:

1、基础概念
边缘服务器:分布在不同地理位置的服务器,用于缓存内容并响应用户请求。
内容分发从源服务器复制到边缘服务器的过程。
负载均衡:在多个服务器之间分配用户请求,以平衡负载并提高可用性。
2、优势
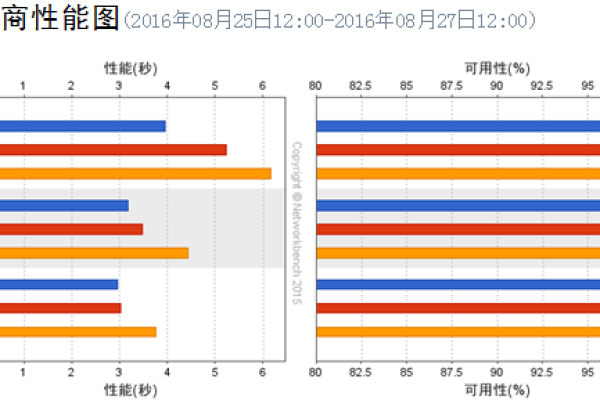
提高访问速度:用户可以从最近的节点获取内容,减少延迟。
增强可靠性:即使某个节点故障,其他节点仍能提供服务。
减轻源服务器负担:通过缓存内容,减少对源服务器的直接请求。
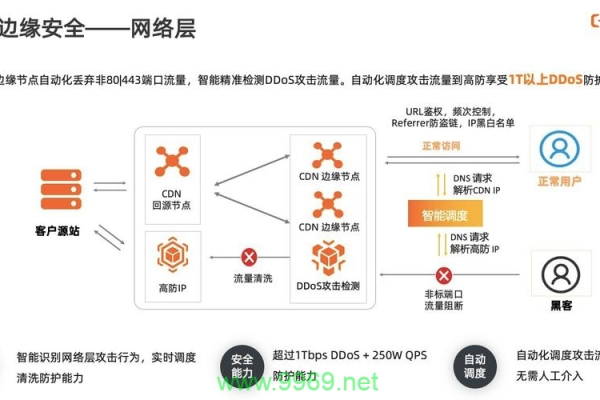
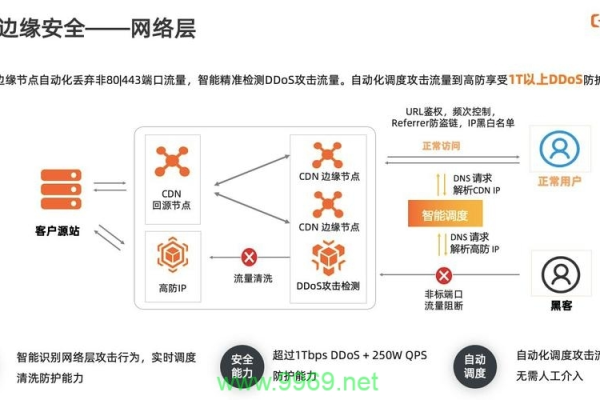
安全性提升:CDN 可以提供 DDoS 防护和其他安全措施。
3、类型
全站加速:对整个网站进行加速。
加速:对动态生成的内容进行加速。
加速:对图片、视频、CSS、JS 等静态文件进行加速。
4、应用场景
电子商务网站:提高用户购物体验,减少页面加载时间。
视频流媒体服务:确保视频内容快速加载和流畅播放。
社交媒体平台:提高图片和视频的加载速度。
新闻网站:快速分发最新新闻内容。
5、常见问题及解决方案
CDN 节点未命中:增加缓存时间(TTL),检查内容是否频繁更新,如果是,考虑使用动态内容加速,确保 CDN 配置正确,包括 CNAME 记录和 DNS 解析。
安全问题:使用 CDN 提供商提供的安全服务,如 DDoS 防护,定期检查和更新安全策略,使用 HTTPS 加密传输数据。
内容不一致:确保所有节点上的内容同步更新,使用版本控制机制,确保用户访问到的是最新内容。
6、示例代码:以下是一个简单的 HTML 示例,展示如何使用 CDN 加速器加载 jQuery 库:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CDN Example</title>
<!-加载 jQuery 库 -->
<script src="https://cdn.example.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>CDN Example</h1>
<script>
$(document).ready(function() {
$('h1').css('color', 'blue');
});
</script>
</body>
</html>7、参考链接:[CDN 加速器详解 如何选择合适的 CDN 服务](https://www.example.com)
8、小编有话说:CDN 节点加速器是现代互联网应用中不可或缺的一部分,它通过优化内容分发和提高访问速度,极大地提升了用户体验,在选择 CDN 服务时,应综合考虑性能、成本、安全性等因素,以确保最佳的加速效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398590.html