如何在div中实现文字垂直居中?
- 行业动态
- 2025-01-25
- 4350
div文字垂直居中是网页设计中常见的需求,通常通过设置CSS样式实现。可以使用flex布局、grid布局或传统的vertical-align属性等方法来达到 文字在 div中的 垂直居中效果,从而提升页面的美观和可读性。
在网页设计中,实现div文字垂直居中是一个常见的需求,无论是为了美观还是为了提升用户体验,确保文本内容在容器内垂直居中都显得尤为重要,本文将详细介绍几种实现div文字垂直居中的方法,并通过示例代码加以说明。

方法一:使用Flexbox
Flexbox是一种现代的布局方式,它提供了一种简单而强大的方法来对齐和分布空间内的项目,要使用Flexbox实现div文字垂直居中,可以按照以下步骤进行:
1、HTML结构:
<div >
<div >
这是一段需要垂直居中的文字。
</div>
</div>2、CSS样式:
.container {
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
height: 100vh; /* 使容器占满整个视窗高度 */
border: 1px solid #ccc; /可选添加边框以便观察效果 */
}
.content {
text-align: center; /* 文本内容水平居中 */
}在这个例子中,.container使用了display: flex;来启用Flexbox布局,通过设置justify-content: center;和align-items: center;,我们实现了内容在水平和垂直方向上的居中。height: 100vh;确保了容器的高度与视窗高度一致。
方法二:使用Grid布局
CSS Grid是另一种强大的布局工具,它也可以用来轻松实现div文字垂直居中。
1、HTML结构(同上)
2、CSS样式:
.container {
display: grid;
place-items: center; /* 简洁地实现水平和垂直居中 */
height: 100vh;
border: 1px solid #ccc;
}
.content {
text-align: center;
}display: grid;启用了Grid布局,而place-items: center;则是一个简写属性,它等价于同时设置justify-content: center;和align-items: center;,这种方法同样可以实现内容在容器中的垂直和水平居中。
方法三:使用绝对定位和transform
对于不支持Flexbox或Grid的旧浏览器,可以使用绝对定位和CSS transform来实现垂直居中。
1、HTML结构(同上)
2、CSS样式:
.container {
position: relative;
height: 100vh;
border: 1px solid #ccc;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 移动元素到中心位置 */
text-align: center;
}这种方法利用了绝对定位将.content相对于.container进行定位,并通过transform: translate(-50%, -50%);将其精确地移动到容器的中心,这是一种较为传统的方法,但在现代网页设计中较少使用,因为它不如前两种方法灵活且易于维护。
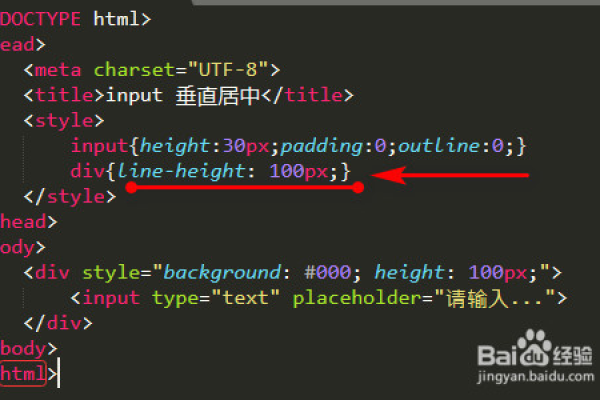
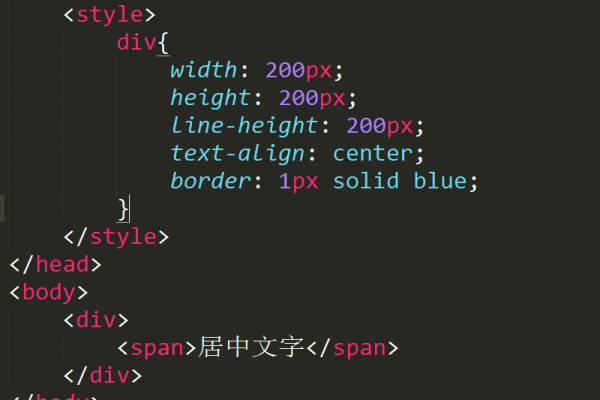
方法四:使用line-height(适用于单行文本)
如果div中只包含一行文本,还可以通过设置line-height等于容器的高度来实现垂直居中。
1、HTML结构(同上)
2、CSS样式:
.container {
height: 100vh;
line-height: 100vh; /* 行高等于容器高度 */
text-align: center; /* 水平居中 */
border: 1px solid #ccc;
}
.content {
display: inline-block;
vertical-align: middle; /* 垂直居中 */
}这种方法简单直接,但仅适用于单行文本的情况,对于多行文本,它可能会导致布局问题。
相关问答FAQs
Q1: 如果div内有滚动条,如何保持文字垂直居中?
A1: 当div内有滚动条时,上述方法仍然适用,特别是使用Flexbox或Grid布局时,它们会自动处理滚动情况并保持内容居中,对于绝对定位和transform方法,由于滚动条的出现可能会改变容器的尺寸,可能需要额外的JavaScript逻辑来动态调整位置,但对于大多数情况,简单的CSS规则已经足够应对。
Q2: 如何在响应式设计中保持div文字垂直居中?
A2: 在响应式设计中,推荐使用Flexbox或Grid布局来实现div文字垂直居中,这两种布局方式都具有很好的响应性,能够自动适应不同屏幕尺寸和设备类型,只需确保容器的高度(如使用height: 100vh;)或根据需要进行调整即可,避免使用固定像素值,而是采用百分比、em、rem等相对单位来定义尺寸和间距,以确保在不同设备上的一致性和可读性。
小编有话说
实现div文字垂直居中是网页设计中的一个基础而重要的技能,随着CSS技术的不断发展,我们有越来越多的方法来实现这一目标,从传统的绝对定位和transform到现代的Flexbox和Grid布局,每种方法都有其优势和适用场景,在实际项目中,我们应该根据具体需求和兼容性要求选择合适的方法,也要关注新技术和最佳实践的发展动态,不断提升自己的设计能力和水平。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398581.html