Django与Ajax之间如何进行高效的JSON数据传输?
- 行业动态
- 2025-01-25
- 3414
本文探讨了Django与Ajax之间通过JSON格式进行数据传输的相关内容。包括Ajax请求 JSON数据的方式、Django处理和响应JSON数据的流程,以及前后端交互中可能遇到的问题及解决方法等。
在Django与Ajax之间进行JSON传输,主要涉及到前端发送JSON数据到Django后端以及后端返回JSON数据给前端的过程,以下是详细步骤:

前端发送JSON数据到Django后端
1、创建HTML页面:首先需要创建一个HTML页面,其中包含一个表单或输入框用于用户输入数据,以及一个按钮用于触发Ajax请求,可以创建一个登录页面,包含用户名和密码输入框。
2、引入jQuery库:为了简化Ajax请求的发送,通常会引入jQuery库,可以通过CDN方式引入,如在<head>标签中添加以下代码:
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
3、编写Ajax请求代码:使用jQuery的$.ajax()方法来发送Ajax请求,在请求中,需要设置请求类型为POST(或根据需求设置为GET),指定请求的URL,设置请求头中的Content-Type为application/json,并在请求体中发送JSON格式的数据。
$('#submit').click(function () {
$.ajax({
url: "{% url 'auth' %}", // 请求路径
type: 'post', // 请求方式
'Content-Type': 'application/json',
headers: {
'X-CSRFToken': $('input[name=csrfmiddlewaretoken]').val()
}, // 在请求头通过CSRF认证
data: JSON.stringify({
username: $('#username').val(),
password: $('#password').val(),
}),
success: function (response) { // 请求回调函数
if (response == 1) {
location.href = "{% url 'index' %}";
} else {
$('#status').text('账号或密码有误!');
}
}
});
});上述代码中,当用户点击提交按钮时,会将用户名和密码以JSON格式发送到后端的auth视图。
Django后端接收并处理JSON数据
1、配置URL路由:在Django的urls.py文件中,需要配置相应的URL路由,以便将请求映射到对应的视图函数。
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login, name='login'),
path('auth/', views.auth, name='auth'),
path('index/', views.index, name='index'),
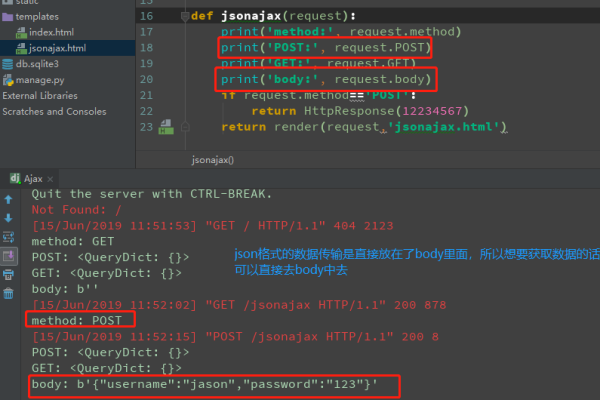
]2、编写视图函数:在Django的视图函数中,需要导入json模块来处理JSON数据,对于POST请求,JSON数据通常位于请求体中,因此需要从request.body中获取数据,并进行解码和反序列化操作。
from django.http import JsonResponse
import json
def auth(request):
if request.method == 'POST':
request_data = request.body
request_dict = json.loads(request_data.decode('utf-8'))
name = request_dict.get('username')
psd = request_dict.get('password')
if name == "yang" and psd == '123':
status = 1
else:
status = 0
return JsonResponse({'status': status})上述代码中,视图函数auth会接收前端发送的JSON数据,并将其解析为Python字典,然后根据用户名和密码进行验证,最后返回一个JSON响应给前端。
后端返回JSON数据给前端
1、使用JsonResponse:在Django中,可以使用JsonResponse来方便地返回JSON数据给前端。JsonResponse会自动将Python字典转换为JSON格式的响应,并设置正确的内容类型为application/json。
from django.http import JsonResponse
def get_data(request):
data = {'key': 'value'}
return JsonResponse(data)2、前端接收并处理JSON数据:在前端的Ajax请求的回调函数中,可以直接接收后端返回的JSON数据,并进行相应的处理。
$.ajax({
url: "{% url 'get_data' %}",
type: 'get',
success: function (data) {
console.log(data);
}
});上述代码中,当Ajax请求成功时,会在控制台输出后端返回的JSON数据。
以下是一个完整的示例,展示了Django与Ajax之间的JSON传输过程:
1、前端HTML页面(login.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
$(function () {
$('#submit').click(function () {
$.ajax({
url: "{% url 'auth' %}",
type: 'post',
'Content-Type': 'application/json',
headers: {
'X-CSRFToken': $('input[name=csrfmiddlewaretoken]').val()
},
data: JSON.stringify({
username: $('#username').val(),
password: $('#password').val(),
}),
success: function (response) {
if (response.status == 1) {
location.href = "{% url 'index' %}";
} else {
$('#status').text('账号或密码有误!');
}
}
});
});
});
</script>
</head>
<body>
<div>
用户名:<input type="text" name="username" id="username"><br>
密码:<input type="password" name="password" id="password"><br>
<input type="button" id="submit" value="提交">
<input type="hidden" name="csrfmiddlewaretoken" value="{{ csrf_token }}">
<span id="status"></span>
</div>
</body>
</html>2、Django后端视图函数(views.py):
from django.shortcuts import render, redirect
from django.http import JsonResponse
from django.middleware.csrf import get_token
from django.views.decorators.csrf import csrf_exempt
import json
def login(request):
if request.method == 'POST':
return render(request, 'login.html')
return render(request, 'login.html')
def auth(request):
if request.method == 'POST':
request_data = request.body
request_dict = json.loads(request_data.decode('utf-8'))
name = request_dict.get('username')
psd = request_dict.get('password')
if name == "yang" and psd == '123':
status = 1
else:
status = 0
return JsonResponse({'status': status})3、Django URL路由配置(urls.py):
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', views.login, name='login'),
path('auth/', views.auth, name='auth'),
path('index/', views.index, name='index'),
] 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398578.html