如何在div中加载JSP页面并动态展示数据库内容?
- 行业动态
- 2025-01-25
- 2763
### ,,div加载jsp数据库,通过覆写模型的save方法或使用truncatechars模板过滤器可自动生成摘要,推荐使用第一种方法以避免HTML标签影响摘要格式。
在现代Web开发中,动态网页内容的加载和显示是至关重要的,通过使用HTML中的<div>标签结合JSP(Java Server Pages)技术,可以方便地从数据库中加载数据并展示在网页上,本文将详细介绍如何使用<div>标签和JSP来实现这一功能。

一、基本概念
1、HTML中的<div>:<div>是一个块级元素,用于定义文档中的分区或节,它可以包含文本、图像、表格、表单等其他HTML元素。
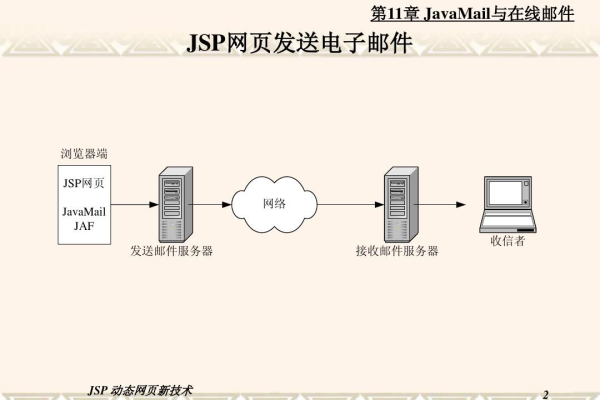
2、JSP(Java Server Pages):JSP是一种动态网页技术标准,它允许在HTML中嵌入Java代码片段(Scriptlets),从而生成动态内容,JSP页面最终会被编译成Servlet,由服务器执行。
3、数据库:数据库是用于存储和管理数据的系统,常见的数据库有MySQL、PostgreSQL、Oracle等,在Web应用中,通常需要从数据库中读取数据并在网页上显示。
二、实现步骤
配置数据库
需要设置一个数据库并创建相应的表和数据,使用MySQL数据库创建一个名为users的表:
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
username VARCHAR(50) NOT NULL,
email VARCHAR(100) NOT NULL
);然后插入一些示例数据:
INSERT INTO users (username, email) VALUES ('Alice', 'alice@example.com');
INSERT INTO users (username, email) VALUES ('Bob', 'bob@example.com');创建JSP页面
创建一个JSP页面来连接数据库并显示数据,假设文件名为displayUsers.jsp:
<%@ page import="java.sql.*" %>
<!DOCTYPE html>
<html>
<head>
<title>User List</title>
</head>
<body>
<h2>User List</h2>
<div id="userList">
<%
String url = "jdbc:mysql://localhost:3306/yourdatabase";
String user = "root";
String password = "password";
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
try {
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection(url, user, password);
stmt = conn.createStatement();
String query = "SELECT * FROM users";
rs = stmt.executeQuery(query);
while (rs.next()) {
out.println("<div >");
out.println("Username: " + rs.getString("username") + "<br>");
out.println("Email: " + rs.getString("email") + "<br>");
out.println("</div>");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try { if (rs != null) rs.close(); } catch (Exception e) { e.printStackTrace(); }
try { if (stmt != null) stmt.close(); } catch (Exception e) { e.printStackTrace(); }
try { if (conn != null) conn.close(); } catch (Exception e) { e.printStackTrace(); }
}
%>
</div>
</body>
</html>在这个JSP页面中,我们使用了JSP脚本来连接数据库,执行查询,并将结果以<div>的形式输出到网页上,每个用户的信息被包裹在一个带有边框和内边距的<div>中,以便更好地展示。
部署和运行
将上述JSP文件部署到支持JSP的服务器(如Apache Tomcat),启动服务器后,访问http://localhost:8080/yourapp/displayUsers.jsp即可看到从数据库中加载的用户列表。
三、相关问答FAQs
Q1: 如果数据库连接失败,应该如何排查问题?
A1: 如果数据库连接失败,可以从以下几个方面进行排查:
检查数据库URL是否正确,包括主机名、端口号和数据库名称。
确保数据库服务器正在运行,并且可以接受连接。
确认使用的数据库驱动程序已正确添加到项目的类路径中。
检查数据库用户名和密码是否正确。
查看服务器日志,查找详细的错误信息。
Q2: 如何优化从数据库中加载大量数据的性能?
A2: 当需要从数据库中加载大量数据时,可以考虑以下优化方法:
使用分页技术,只加载当前页所需的数据,减少一次性加载的数据量。
对数据库表进行索引优化,特别是经常用于查询条件的列。
避免在查询中使用SELECT,只选择需要的列。
考虑使用缓存技术,如Redis或Memcached,减少对数据库的直接访问。
对于频繁访问的数据,可以使用定时任务预先加载到缓存中。
小编有话说
通过结合<div>标签和JSP技术,我们可以方便地从数据库中加载数据并在网页上展示,这种方法不仅适用于简单的用户列表展示,还可以扩展到更复杂的数据驱动的Web应用中,在实际开发中,还需要注意安全性、性能优化和用户体验等方面的问题,希望本文能为你的Web开发之路提供帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398575.html