Django与Vue如何实现高效的数据绑定?
- 行业动态
- 2025-01-24
- 3214
### ,,django–vue数据绑定是一种在Django和Vue.js之间实现双向数据同步的技术,通过Django的后端API与Vue.js的前端组件进行交互,确保数据的一致性和实时更新。这种集成方式利用了Django强大的后端处理能力和Vue.js灵活的前端框架,提高了开发效率和用户体验。
在Django项目中使用Vue.js进行数据绑定,可以极大地提升前端开发的效率和用户体验,以下是关于如何在Django项目中使用Vue.js进行数据绑定的详细步骤:

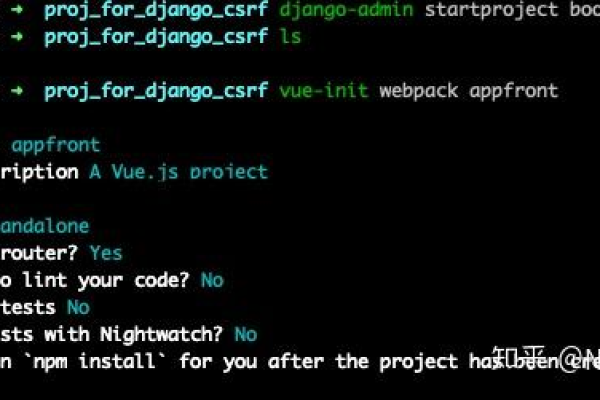
1、安装Vue.js:
确保你的开发环境中已经安装了Node.js和npm,通过npm或yarn来安装Vue.js。
在项目根目录下运行以下命令来安装Vue.js:
npm install vue或者
yarn add vue2、创建Vue组件:
在Django项目的静态文件夹中(通常是static/js),创建一个Vue组件文件,例如example.vue。
在这个文件中,你可以定义Vue组件的模板、脚本和样式。
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">Change message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello from Vue.js'
}
},
methods: {
changeMessage() {
this.message = 'Message changed!'
}
}
}
</script>
<style scoped>
h1 {
color: blue;
}
</style>3、在Django模板中引入Vue组件:
在Django模板中,你需要先引入Vue.js的脚本,这可以通过在模板中使用{% verbatim %}标签来实现,以避免与Django的模板变量冲突。
在需要使用Vue组件的地方,使用<div id="app"></div>来作为Vue实例的挂载点。
使用Vue实例来加载并渲染Vue组件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django + Vue Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
{% verbatim %}
<div id="app">
<example></example>
</div>
<script>
var app = new Vue({
el: '#app',
components: {
'example': example
}
});
</script>
{% endverbatim %}
</body>
</html>4、运行Django项目:
运行Django项目以查看前端效果,使用以下命令启动Django服务器:
python manage.py runserver然后在浏览器中访问http://localhost:8000,你应该能够看到Vue组件已经加载并正常工作。
FAQs
Q1:如何在Django模板中使用Vue.js组件时避免与Django的模板变量冲突?
A1:为了避免与Django的模板变量冲突,建议将Vue.js的部分用{% verbatim %}标签包起来,这样,Django模板引擎会跳过这部分内容的处理,从而避免冲突。
Q2:如何在Vue.js组件中与Django后端进行通信?
A2:在Vue.js组件中,你可以使用Axios等HTTP库来与Django后端进行通信,在项目中引入Axios库,然后在Vue.js组件的方法中使用Axios来发送请求,你可以在一个方法中发送GET请求并获取后端API返回的数据,然后将这些数据显示在组件中。
小编有话说
通过将Vue.js与Django结合使用,我们可以充分发挥两者的优势,提供更好的前端开发体验和更灵活的用户界面设计,Vue.js的响应式数据绑定、组件化开发以及虚拟DOM等特性,使得我们能够更高效地构建交互式的用户界面,Django的强大后端框架和丰富功能也为我们的Web应用提供了坚实的基础,希望本文能够帮助你更好地理解和实践Django与Vue.js的数据绑定,为你的项目带来更好的效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398552.html