如何使用JavaScript动态设置和获取DIV元素的标题属性?
- 行业动态
- 2025-01-24
- 4336
根据你提供的链接内容,**文章主要探讨了医学文献摘要生成的技术挑战、基于深度学习的摘要生成技术以及模型选择与优化等方面**。以下是一段53个字的摘要:,,文章分析了医学文献摘要生成面临的专业性、长文本处理等挑战,介绍了Transformer、BERT等模型及其优化方法。
在网页开发中,div 是一个常见的 HTML 元素,用于定义文档中的分区或节,而title 属性通常用于给 HTML 元素添加标题信息,这有助于提高页面的可访问性和用户体验,JavaScript(简称 JS)是一种广泛应用于客户端脚本编写的语言,能够实现丰富的交互效果和动态内容更新。

使用div 和title 属性
基本用法
我们来看一下如何在 HTML 中使用div 元素和title 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div title="This is a tooltip for this div">
Hover over me to see the tooltip
</div>
</body>
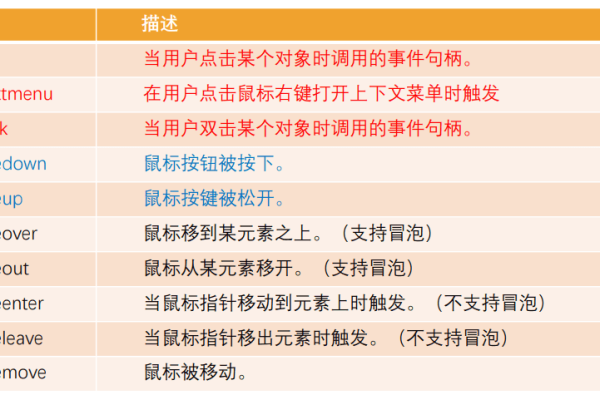
</html>在这个例子中,当用户将鼠标悬停在div 元素上时,会显示一个工具提示(tooltip),内容为 "This is a tooltip for this div"。
动态设置 `title` 属性
我们可以使用 JavaScript 动态地设置div 元素的title 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="myDiv">
Hover over me to see the tooltip
</div>
<button onclick="changeTitle()">Change Tooltip</button>
<script>
function changeTitle() {
var divElement = document.getElementById('myDiv');
divElement.title = 'New tooltip text';
}
</script>
</body>
</html>在这个例子中,点击按钮后,div 元素的title 属性会被更新为 "New tooltip text"。
使用 JavaScript 操作div 元素
创建和修改 `div` 元素
我们可以使用 JavaScript 动态创建和修改div 元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button onclick="createDiv()">Create Div</button>
<button onclick="modifyDiv()">Modify Div</button>
<script>
function createDiv() {
var newDiv = document.createElement('div');
newDiv.innerHTML = 'This is a dynamically created div';
newDiv.title = 'Tooltip for dynamic div';
document.body.appendChild(newDiv);
}
function modifyDiv() {
var existingDiv = document.querySelector('div');
if (existingDiv) {
existingDiv.style.backgroundColor = 'lightblue';
existingDiv.title = 'Modified tooltip';
} else {
alert('No div found to modify');
}
}
</script>
</body>
</html>在这个例子中,点击 "Create Div" 按钮会在页面上动态创建一个div 元素,并设置其title 属性,点击 "Modify Div" 按钮会修改第一个div 元素的样式和title 属性。
表格示例
我们也可以使用表格来展示一些数据,并通过 JavaScript 进行操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Table Example</title>
<style>
table {
width: 50%;
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
th, td {
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<table id="myTable">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
</thead>
<tbody>
<tr>
<td title="John Doe's name">John Doe</td>
<td title="John Doe's age">30</td>
<td title="John Doe's city">New York</td>
</tr>
</tbody>
</table>
<button onclick="addRow()">Add Row</button>
<script>
function addRow() {
var table = document.getElementById('myTable').getElementsByTagName('tbody')[0];
var newRow = table.insertRow();
var cell1 = newRow.insertCell(0);
var cell2 = newRow.insertCell(1);
var cell3 = newRow.insertCell(2);
cell1.innerHTML = 'Jane Smith';
cell2.innerHTML = '25';
cell3.innerHTML = 'Los Angeles';
cell1.title = 'Jane Smith's name';
cell2.title = 'Jane Smith's age';
cell3.title = 'Jane Smith's city';
}
</script>
</body>
</html>在这个例子中,点击 "Add Row" 按钮会在表格中添加一行新的数据,并为每个单元格设置title 属性。
FAQs
Q1: 如何在不使用 JavaScript 的情况下设置div 元素的title 属性?
A1: 你可以直接在 HTML 中通过title 属性来设置div 元素的标题信息,如前面的基本用法示例所示,这是最简单和直接的方法。
Q2: 如何使用 JavaScript 获取div 元素的title 属性值?
A2: 你可以使用 JavaScript 的getAttribute 方法来获取div 元素的title 属性值。
var divElement = document.getElementById('myDiv');
var titleValue = divElement.getAttribute('title');
console.log(titleValue); // 输出: This is a tooltip for this div小编有话说
在网页开发中,合理使用div、title 属性以及 JavaScript 可以极大地提升用户体验和页面的交互性,无论是静态内容还是动态内容,这些技术都能帮助我们创建更加友好和功能丰富的网页,希望本文能帮助你更好地理解和应用这些技术,如果有任何问题,欢迎留言讨论!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398528.html