如何使用JavaScript实现div元素的拖拽功能?
- 行业动态
- 2025-01-24
- 4537
### ,,本文介绍了使用JavaScript实现网页元素拖拽功能的方法,包括利用HTML5的draggable属性及原生API,如dragstart、dragover、drop和dragend事件,还涉及通过mousedown、mousemove和mouseup事件监听器实现自定义 拖拽功能,并结合cookie存储位置信息。
在现代网页开发中,实现元素的拖拽功能是一项非常常见且实用的功能,通过JavaScript和HTML5的Drag and Drop API,我们可以轻松地为页面中的任何元素添加拖拽功能,本文将详细介绍如何使用JavaScript实现div元素的拖拽功能,包括代码示例、步骤解析以及常见问题解答。

一、基础概念
HTML结构
我们需要一个基本的HTML结构来展示我们要进行拖拽操作的元素,这里我们使用一个简单的<div>元素作为例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Div 拖拽示例</title>
<style>
#draggable {
width: 100px;
height: 100px;
background-color: lightblue;
position: absolute;
cursor: move;
}
</style>
</head>
<body>
<div id="draggable">拖我吧!</div>
<script src="drag.js"></script>
</body>
</html>CSS样式
在上面的代码中,我们使用了简单的CSS样式来设置#draggable元素的外观和初始位置。position: absolute;是关键,它允许我们通过改变元素的top和left属性来移动元素的位置。
二、JavaScript实现拖拽功能
我们将使用JavaScript来实现拖拽功能,这主要涉及到两个事件:dragstart和drop。
监听事件并添加处理函数
在drag.js文件中,我们需要编写以下代码:
// 获取要拖拽的元素
const draggable = document.getElementById('draggable');
// 初始化变量以存储鼠标点击时的坐标
let offsetX, offsetY;
// 当用户开始拖拽时触发
draggable.addEventListener('mousedown', (e) => {
// 计算鼠标点击位置与元素左上角的偏移量
offsetX = e.clientX draggable.getBoundingClientRect().left;
offsetY = e.clientY draggable.getBoundingClientRect().top;
// 添加鼠标移动和松开的事件监听器
document.addEventListener('mousemove', onMouseMove);
document.addEventListener('mouseup', onMouseUp);
});
// 当鼠标移动时更新元素的位置
function onMouseMove(e) {
draggable.style.left =${e.clientX offsetX}px;
draggable.style.top =${e.clientY offsetY}px;
}
// 当鼠标松开时移除事件监听器
function onMouseUp() {
document.removeEventListener('mousemove', onMouseMove);
document.removeEventListener('mouseup', onMouseUp);
}代码解析
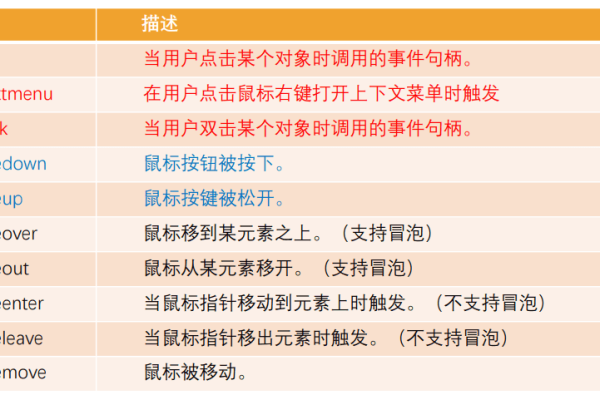
mousedown: 当用户按下鼠标按钮时触发,我们在这里计算鼠标点击位置与元素左上角的偏移量,并添加mousemove和mouseup事件的监听器。
onMouseMove: 当鼠标移动时触发,我们根据当前鼠标位置和之前计算的偏移量来更新元素的位置。
onMouseUp: 当用户释放鼠标按钮时触发,我们在这里移除之前添加的事件监听器,以避免不必要的事件处理。
三、FAQs(常见问题解答)
Q1: 如果我希望限制元素只能在特定区域内拖动,该如何实现?
A1: 你可以通过在onMouseMove函数中添加条件判断来实现这一功能,你可以检查元素新的位置是否超出了容器的边界,如果超出则不更新位置,以下是一个简单的示例:
function onMouseMove(e) {
let newLeft = e.clientX offsetX;
let newTop = e.clientY offsetY;
// 假设容器的宽度和高度分别为500px和400px
if (newLeft < 0) newLeft = 0;
if (newTop < 0) newTop = 0;
if (newLeft + draggable.offsetWidth > 500) newLeft = 500 draggable.offsetWidth;
if (newTop + draggable.offsetHeight > 400) newTop = 400 draggable.offsetHeight;
draggable.style.left =${newLeft}px;
draggable.style.top =${newTop}px;
}Q2: 如何使多个元素同时可拖拽?
A2: 你只需要为每个需要拖拽的元素重复上述步骤即可,确保每个元素都有唯一的ID或选择器,并在JavaScript中分别获取这些元素并添加相应的事件监听器。
const elements = document.querySelectorAll('.draggable');
elements.forEach(element => {
element.addEventListener('mousedown', (e) => {
offsetX = e.clientX element.getBoundingClientRect().left;
offsetY = e.clientY element.getBoundingClientRect().top;
document.addEventListener('mousemove', onMouseMove);
document.addEventListener('mouseup', onMouseUp);
});
});四、小编有话说
通过本文的介绍,你应该已经掌握了如何使用JavaScript实现div元素的拖拽功能,拖拽功能不仅增加了用户体验的互动性,还可以用于各种应用场景,如图片编辑器、数据可视化工具等,希望本文对你有所帮助,如果你有任何问题或建议,欢迎在评论区留言讨论!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398440.html