如何在Cookie中高效存储和检索JSON数据?
- 行业动态
- 2025-01-24
- 2024
### ,,cookie存储json:将JSON对象转换为字符串后存储在Cookie中,读取时再转换回JSON对象。
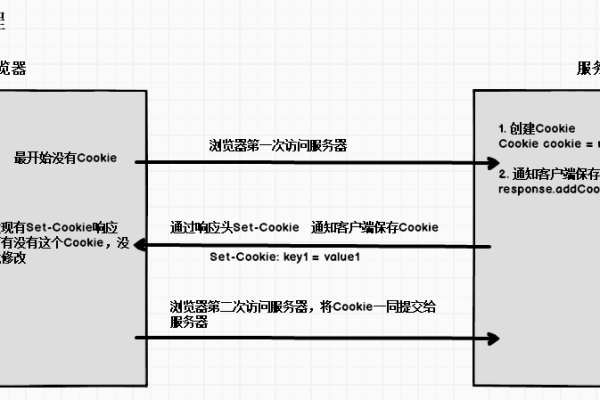
在Web开发中,Cookie是一种用于在客户端存储少量数据的技术,虽然Cookie主要用于存储简单的键值对数据,但通过将JSON对象转换为字符串,也可以将复杂的JSON数据存储到Cookie中,以下是关于如何在Cookie中存储和读取JSON数据的详细内容:

一、存储JSON数据到Cookie
1、创建JSON对象:需要创建一个包含要存储数据的JavaScript对象,一个用户信息的对象可能包含姓名、年龄和电子邮件地址等属性。
2、序列化JSON对象:使用JSON.stringify()方法将JavaScript对象转换为JSON格式的字符串,这样,就可以将这个字符串存储到Cookie中了。
3、设置Cookie:使用document.cookie属性和=赋值操作符来设置Cookie的名称和值。document.cookie = "user=" + userString + "; path=/";这将把序列化后的JSON字符串存储到一个名为“user”的Cookie中,并设置其路径为根目录。
4、设置Cookie的有效期和安全性:默认情况下,Cookie是会话性的,即在浏览器关闭时自动删除,如果希望Cookie在特定时间后过期,可以通过设置expires属性来实现,为了确保Cookie的安全性,可以使用secure和HttpOnly标志。secure标志确保Cookie只能通过HTTPS传输,而HttpOnly标志防止通过JavaScript访问Cookie(注意,HttpOnly标志只能通过服务器端设置)。
二、从Cookie读取JSON数据
1、获取Cookie的值:由于document.cookie返回的是一个包含所有Cookie的字符串,因此需要解析它以获取特定名称的Cookie的值,这通常涉及到一些字符串操作,如分割和搜索等。
2、反序列化JSON字符串:一旦获取到存储在Cookie中的JSON字符串,就可以使用JSON.parse()方法将其转换回JavaScript对象了。
三、示例代码
以下是一个示例代码,展示了如何在Cookie中存储和读取一个简单的用户信息对象:
// 创建一个用户信息对象
var user = {
name: "John Doe",
age: 30,
email: "john.doe@example.com"
};
// 将用户信息对象序列化为JSON字符串
var userString = JSON.stringify(user);
// 将序列化后的JSON字符串存储到Cookie中
document.cookie = "user=" + userString + "; path=/; expires=Fri, 31 Dec 9999 23:59:59 GMT; secure; HttpOnly";
// 从Cookie中读取用户信息对象
function getUserFromCookie() {
var cookieValue = document.cookie.replace(/(?:(?:^|.*;s*)users*=s*([^;]*).*$)|^.*$/, "$1");
if (cookieValue) {
return JSON.parse(cookieValue);
}
return null;
}
// 调用函数并打印结果
var retrievedUser = getUserFromCookie();
console.log(retrievedUser);四、注意事项
1、大小限制:Cookie有大小限制,通常每个Cookie的最大长度为4096字节,在存储大量数据时需要考虑这一点。
2、性能考虑:每次请求都会携带Cookie数据,因此如果存储了大量不必要的数据可能会影响性能,对于大型数据集或敏感信息,建议使用其他存储机制如LocalStorage或SessionStorage。
3、安全性:不要在Cookie中存储敏感信息,如密码或信用卡号等,如果必须存储敏感信息,请确保使用加密技术并遵循最佳安全实践。
五、FAQs
1、问:如何更新Cookie中存储的JSON对象?
答:要更新Cookie中存储的JSON对象,需要先从Cookie中获取对象,然后更新对象的属性值,最后将更新后的对象重新存储到Cookie中,这通常涉及到读取、修改和写入Cookie的操作。
2、问:如何删除Cookie中存储的JSON对象?
答:要删除Cookie中存储的JSON对象,可以使用document.cookie属性并将其设置为一个过去的日期或空字符串,这将使Cookie失效并被浏览器删除。
通过以上步骤和注意事项,可以在Cookie中有效地存储和读取JSON数据,需要注意的是,由于Cookie的大小限制和性能考虑等因素,它并不是存储大量数据的最佳选择,对于更复杂的数据存储需求,建议考虑使用其他前端存储机制如LocalStorage或IndexedDB等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398419.html