Cookie是如何在浏览器中存储数据的?
- 行业动态
- 2025-01-24
- 2304
### ,,数据存储是指将数据保存到持久化存储设备中以便后续读取和修改的过程,涉及选择合适的存储设备和技术、设计高效的存储系统、保护数据的完整性和安全性以及实现数据的持久化和恢复。常见的 数据存储方式包括硬盘、固态硬盘、USB闪存等本地存储设备,以及云存储服务等网络存储解决方案。
在Web开发中,Cookie是一种常用的客户端存储技术,用于在用户浏览器中保存少量的数据,以下是关于Cookie如何存储数据的详细回答:

创建Cookie
1、基本设置:通过JavaScript的document.cookie属性可以创建一个新的Cookie,创建一个名为"user"的Cookie,值为"John Doe",可以使用以下代码:
document.cookie = "user=John Doe";
2、设置过期时间:默认情况下,Cookie在浏览器会话结束时过期,要设置一个带有过期时间的Cookie,可以使用expires属性,创建一个30天后过期的Cookie:
var date = new Date(); date.setTime(date.getTime() + (30 * 24 * 60 * 60 * 1000)); var expires = "expires=" + date.toUTCString(); document.cookie = "user=John Doe; " + expires;
3、设置路径和域名:通过设置路径和域名,可以控制Cookie在特定路径和子域名下的可见性。
document.cookie = "user=John Doe; path=/; domain=example.com";
读取Cookie
1、获取所有Cookie:document.cookie属性返回包含所有Cookie的字符串,通过分割和解析,可以获取每个Cookie的键值对。
2、获取特定的Cookie值:通过遍历所有的Cookie,可以获取特定的键值对,获取名为"user"的Cookie值:
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
var user = getCookie("user");
console.log(user);更新Cookie
1、更新Cookie值:要更新一个现有的Cookie,只需要使用相同的键名创建一个新的Cookie,更新"user"的值为"Jane Doe":
document.cookie = "user=Jane Doe; expires=" + date.toUTCString();
2、更新Cookie属性:同样地,通过重新设置Cookie,可以更新其属性,更新过期时间:
var newDate = new Date(); newDate.setTime(newDate.getTime() + (60 * 24 * 60 * 60 * 1000)); var newExpires = "expires=" + newDate.toUTCString(); document.cookie = "user=Jane Doe; " + newExpires;
删除Cookie
1、删除特定的Cookie:要删除一个特定的Cookie,可以将其过期时间设置为过去的时间,删除名为"user"的Cookie:
document.cookie = "user=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
2、删除所有Cookie:要删除所有Cookie,需要逐个设置每个Cookie的过期时间为过去的时间。
var cookies = document.cookie.split(';');
for(var i = 0; i < cookies.length; i++) {
var cookie = cookies[i];
var eqPos = cookie.indexOf("=");
var name = eqPos > -1 ? cookie.substr(0, eqPos) : cookie;
document.cookie = name + "=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
}Cookie的安全性和限制
1、安全性:为了确保Cookie的安全性,可以使用Secure和HttpOnly属性,Secure属性确保Cookie仅通过HTTPS传输,而HttpOnly属性防止JavaScript访问Cookie。
2、大小和数量限制:浏览器对每个域名下的Cookie数量和总大小有严格限制,一个域名下的Cookie总大小不能超过4096字节,每个域名最多可以存储20到50个Cookie。
使用Cookie管理库
为了简化Cookie的操作,可以使用现成的JavaScript库,如js-cookie库,它提供了简单易用的API来管理Cookie。
示例表格
| 操作 | JavaScript代码 | 说明 |
| 创建Cookie | document.cookie = "username=JohnDoe"; | 创建一个名为”username”的Cookie,值为”JohnDoe” |
| 读取Cookie | var x = document.cookie; | 读取所有Cookie并存储在变量x中 |
| 更新Cookie | document.cookie = "username=JaneDoe"; | 更新”username”的值为”JaneDoe” |
| 删除Cookie | document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;"; | 删除名为”username”的Cookie |
| 设置路径和域名 | document.cookie = "username=JohnDoe; path=/; domain=example.com"; | 设置Cookie的路径为”/”,域名为”example.com” |
| 设置过期时间 | var d = new Date(); d.setTime(d.getTime() + (exdays*24*60*60*1000)); var expires = "expires="+ d.toUTCString(); document.cookie = "username=JohnDoe; " + expires; | 设置Cookie的过期时间为当前时间加上exdays天 |
| 使用Secure和HttpOnly属性 | document.cookie = "username=JohnDoe; Secure; HttpOnly"; | 确保Cookie仅通过HTTPS传输,并防止JavaScript访问Cookie |
FAQs
1、什么是Cookie?
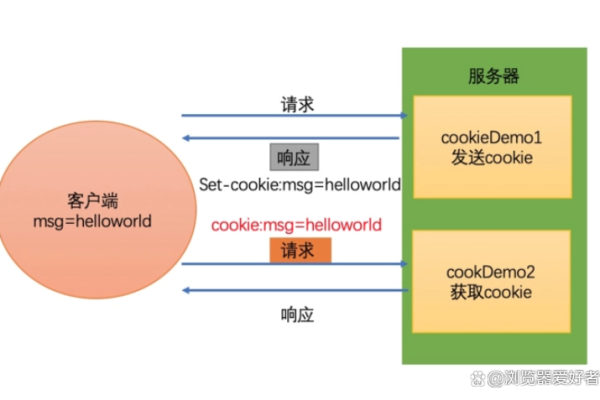
Cookie是一小段文本信息,伴随着用户请求在Web服务器和浏览器之间传递,它存储于访问者的计算机中,每当同一台计算机通过浏览器请求某个页面时,就会发送这个Cookie。
2、Cookie有哪些用途?
Cookie的用途广泛,包括但不限于保存用户登录信息、创建购物车、跟踪用户行为等,它们可以帮助网站记住用户的偏好设置,提供个性化的用户体验。
小编有话说
Cookie虽然为Web开发带来了便利,但也存在一些局限性,如大小限制、安全性问题等,在使用Cookie时,开发者需要权衡利弊,合理使用,随着技术的发展,也有了更多更安全、更高效的存储方式可供选择,如LocalStorage、SessionStorage等。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/398408.html