如何在Cookie中高效存储和检索二维数组数据?
- 行业动态
- 2025-01-25
- 2977
将二维数组存储到cookie中,可先将其转换为字符串形式(如使用JSON.stringify),再存入cookie;读取时,通过JSON.parse等方法还原为 二维数组。
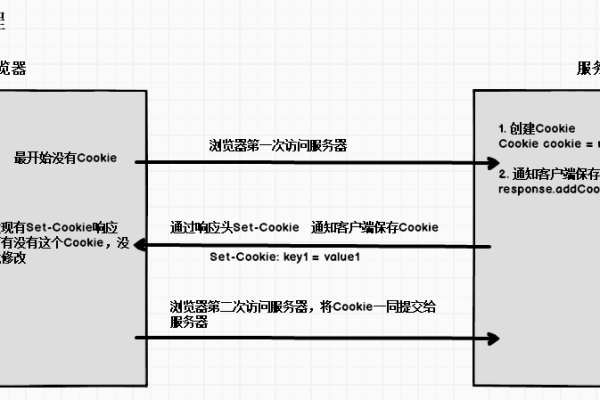
在Web开发中,Cookie是一种用于在客户端存储少量数据的技术,虽然Cookie主要用于存储键值对形式的简单数据,但有时我们也需要将更复杂的数据结构(如二维数组)存储到Cookie中,下面将详细讲解如何在JavaScript中实现这一功能,包括代码示例、注意事项以及常见问题解答。

一、存储二维数组到Cookie
要将一个二维数组存储到Cookie中,可以按照以下步骤进行:
1、定义二维数组:需要有一个要存储的二维数组。
const arr = [
['correct', 'correct', 'absent'],
['present', 'correct', 'present'],
['absent', 'absent', 'correct']
];2、将二维数组转换为JSON字符串:使用JSON.stringify()方法将二维数组转换为JSON格式的字符串,这样可以确保数组中的所有元素都被正确地序列化。
const jsonString = JSON.stringify(arr);
3、编码JSON字符串:为了避免特殊字符引起的问题,建议使用encodeURIComponent()方法对JSON字符串进行编码。
const encodedString = encodeURIComponent(jsonString);
4、设置Cookie:使用document.cookie属性将编码后的字符串存储到Cookie中,并设置过期时间和其他属性(如路径、域等)。
document.cookie = "states=" + encodedString + ";expires=Fri, 31 Dec 9999 23:59:59 GMT;path=/";
二、从Cookie读取二维数组
要从Cookie中读取存储的二维数组,可以按照以下步骤进行:
1、获取Cookie值:通过document.cookie属性获取所有的Cookie,然后使用正则表达式或字符串方法提取出所需的Cookie值。
function getCookie(name) {
let cookies = document.cookie.split(';');
for (let i = 0; i < cookies.length; i++) {
let cookie = cookies[i].trim();
if (cookie.indexOf(name + "=") == 0) {
return cookie.substring(name.length + 1, cookie.length);
}
}
return "";
}
const encodedString = getCookie("states");2、解码JSON字符串:使用decodeURIComponent()方法对提取出的Cookie值进行解码。
const decodedString = decodeURIComponent(encodedString);
3、解析JSON字符串为二维数组:使用JSON.parse()方法将解码后的JSON字符串转换回原始的二维数组。
const arrFromCookie = JSON.parse(decodedString);
三、示例代码
以下是完整的示例代码,展示了如何将一个二维数组存储到Cookie中,并在稍后从Cookie中读取该数组:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cookie Storage Example</title>
</head>
<body>
<script>
// 定义一个二维数组
const arr = [
['correct', 'correct', 'absent'],
['present', 'correct', 'present'],
['absent', 'absent', 'correct']
];
// 将二维数组转换为JSON字符串并编码
const jsonString = JSON.stringify(arr);
const encodedString = encodeURIComponent(jsonString);
// 设置Cookie
document.cookie = "states=" + encodedString + ";expires=Fri, 31 Dec 9999 23:59:59 GMT;path=/";
// 从Cookie中读取二维数组
function getCookie(name) {
let cookies = document.cookie.split(';');
for (let i = 0; i < cookies.length; i++) {
let cookie = cookies[i].trim();
if (cookie.indexOf(name + "=") == 0) {
return cookie.substring(name.length + 1, cookie.length);
}
}
return "";
}
const encodedStringFromCookie = getCookie("states");
const decodedString = decodeURIComponent(encodedStringFromCookie);
const arrFromCookie = JSON.parse(decodedString);
// 输出结果验证
console.log(arrFromCookie); // 输出: [ ['correct', 'correct', 'absent'], ['present', 'correct', 'present'], ['absent', 'absent', 'correct'] ]
</script>
</body>
</html>四、常见问题解答(FAQs)
Q1:为什么需要对JSON字符串进行编码和解码?
A1:对JSON字符串进行编码和解码是为了避免特殊字符(如空格、逗号等)在Cookie中引起解析错误。encodeURIComponent()方法可以将特殊字符转换为可以在URL中安全传输的格式,而decodeURIComponent()方法则可以将编码后的字符串还原为原始格式。
Q2:如果Cookie已经存在,设置新值时会覆盖旧值吗?
A2:是的,当使用相同的名称设置新的Cookie值时,旧的Cookie值会被覆盖,在设置Cookie之前,不需要手动删除旧的Cookie。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/398350.html