icon cdn
- 行业动态
- 2025-02-24
- 4
在当今数字化时代,图标(icon)作为用户界面中不可或缺的元素,其加载速度和显示效果直接影响着用户体验,内容分发网络(CDN)技术的出现,为图标的快速加载提供了有效的解决方案,通过将图标资源缓存到全球分布的服务器上,CDN能够确保用户无论身处何地,都能迅速获取所需图标,从而提升网站的响应速度和整体性能。
一、什么是Icon CDN
Icon CDN是指通过内容分发网络(CDN)来加速图标(Icon)的加载和显示,图标是网页、应用程序或其他数字产品中用于表示功能、对象或状态的小图形,这些图标通常以文件形式存在,如PNG、SVG等格式,当用户访问包含图标的网页或应用时,浏览器需要从服务器下载这些图标文件才能显示它们,如果直接从源服务器下载,可能会因为地理位置远、网络拥堵等因素导致加载缓慢,而使用Icon CDN,则可以将图标文件缓存到离用户更近的CDN节点上,从而加快加载速度,提升用户体验。
二、Icon CDN的工作原理
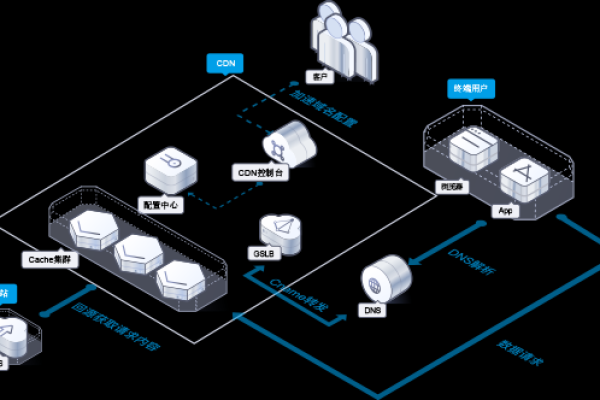
1、资源存储与分发:图标资源会被上传并存储到CDN提供商的服务器上,这些服务器分布在全球各地,形成了一个庞大的网络,当用户请求某个图标时,CDN会根据用户的地理位置、网络条件等因素,智能地选择距离用户最近且响应最快的CDN节点来提供图标服务,这样可以减少数据传输的距离和时间,提高加载速度。
2、缓存机制:CDN节点会缓存图标文件,以便后续的用户请求可以直接从缓存中获取,而不需要再次从源服务器下载,缓存策略可以根据图标的更新频率、热门程度等因素进行设置,以确保缓存的有效性和及时性,CDN还会定期检查图标文件是否有更新,如果有更新,会及时将新的文件同步到各个节点上。
3、负载均衡:在高流量情况下,CDN可以通过负载均衡技术,将用户请求均匀地分配到各个节点上,避免单个节点过载,从而提高系统的稳定性和可用性,这样可以保证即使在某个地区或某个时间段内有大量的用户请求图标,也能快速响应,不会出现卡顿或加载失败的情况。
三、Icon CDN的优势
1、提高加载速度:如前所述,通过将图标缓存到离用户更近的节点上,大大减少了数据传输的时间和延迟,使图标能够更快地加载出来,提高了网页或应用的整体响应速度,尤其是在页面初次加载时,能让用户更快地看到完整的界面,提升用户体验。
2、减轻服务器负担:由于大量的图标请求由CDN节点分担,源服务器的负载得到了有效降低,减少了服务器的压力和带宽消耗,这对于一些流量较大的网站或应用来说尤为重要,可以避免因服务器过载而导致的性能问题,确保系统的稳定运行。

3、可靠性和稳定性:CDN网络通常具有冗余设计和备份机制,即使某个节点出现故障,也能自动切换到其他正常节点继续提供服务,保证了图标的可靠加载,降低了因单点故障而导致的服务中断风险。
4、易于集成和使用:大多数Icon CDN服务都提供了简单的API或代码片段,开发者可以轻松地将其集成到自己的项目中,只需要在HTML文件中引入相应的CDN链接,或者按照CDN提供商的说明进行配置,即可快速实现图标的加速加载,无需复杂的操作和配置过程。
四、常见的Icon CDN服务
1、Font Awesome:这是一个非常受欢迎的图标库,提供了丰富的图标选择,涵盖了各种类别和风格,它通过CDN提供了字体图标的加载方式,开发者只需在项目中引入Font Awesome的CSS文件,即可使用相应的图标类名来显示图标,在HTML文件中引入https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css,然后在需要显示图标的地方添加<i class="fas fa-home"></i>,就可以显示一个主页图标。
2、Material Icons:由Google提供的图标库,拥有简洁、现代的设计风格,与Material Design设计语言相匹配,它也提供了CDN服务,方便开发者在自己的项目中使用,使用时,需要在HTML文件中引入Material Icons的CSS文件,并通过<i>标签和相应的类名来使用图标。
3、Iconfont:阿里妈妈MUX倾力打造的矢量图标管理、交流平台,设计师将图标上传到Iconfont平台后,平台会自动生成Font和CSS样式文件,开发者可以通过引入这些文件来使用图标,Iconfont也提供了CDN加速服务,使得图标的加载更加快速和稳定。

五、如何选择合适的Icon CDN
1、根据项目需求选择:如果项目对图标的数量和种类要求较高,且需要一个轻量级的图标解决方案,那么像Font Awesome这样的字体图标库可能是不错的选择;如果更注重图标的质量和多样性,以及对版权有严格要求,那么可以选择一些专业的图标库,并通过CDN来加速加载。
2、考虑性能和稳定性:选择一个具有广泛节点覆盖、高速稳定的CDN服务提供商非常重要,可以查看CDN提供商的服务器分布、带宽能力、缓存命中率等指标,以及其客户评价和案例,来评估其性能和稳定性,还可以进行实际的测试,在不同的地理位置和网络环境下,比较不同CDN服务的加载速度和效果。
3、关注成本和授权:有些Icon CDN服务是免费的,但可能会有一定的限制,如每月的流量限制、图标数量限制等;而有些高级功能或商业用途可能需要付费购买,在选择时,需要根据自己的项目预算和使用场景,综合考虑成本因素,还要注意图标的版权和授权问题,确保使用的图标符合相关法律法规和版权要求。
六、FAQs
1、问:使用Icon CDN是否会影响图标的自定义样式?
答:一般不会,大多数Icon CDN服务只是提供了一个基础的图标加载方式,开发者仍然可以通过CSS来自定义图标的大小、颜色、阴影等样式,对于Font Awesome图标,可以通过修改<i>标签的style属性或添加自定义的CSS类来实现样式的定制。

2、问:Icon CDN是否会随着图标库的更新而自动更新图标?
答:这取决于具体的CDN服务和图标库,一些CDN服务会定期检查图标库的更新情况,并自动将新的图标同步到各个节点上,以确保用户能够获取到最新版本的图标,但也有些情况下,可能需要手动触发更新或等待一定的时间才会生效,在选择Icon CDN服务时,可以了解一下其更新机制和频率,以便及时获取最新的图标资源。
小编有话说
Icon CDN作为一种优化图标加载的有效手段,为开发者提供了便捷、高效的方式来提升用户体验,在选择和使用Icon CDN时,建议根据项目的具体需求和特点,综合考虑各方面因素,权衡利弊,选择最适合自己的方案,也要关注CDN技术的发展趋势和新的图标资源,不断优化和改进自己的项目,为用户提供更好的视觉体验和服务。















