如何利用CSS3和ASP技术提升网页设计效果?
- 行业动态
- 2025-01-23
- 4320
CSS3 和 ASP.NET 是两种不同的技术,前者用于网页样式设计,后者用于开发动态网站。两者结合可实现美观且功能丰富的网页应用。
CSS3和ASP.NET是两种不同的技术,它们在Web开发中各自扮演着重要的角色,CSS3主要用于网页的样式设计,而ASP.NET则是一个用于创建动态网页的开发框架。

一、CSS3介绍
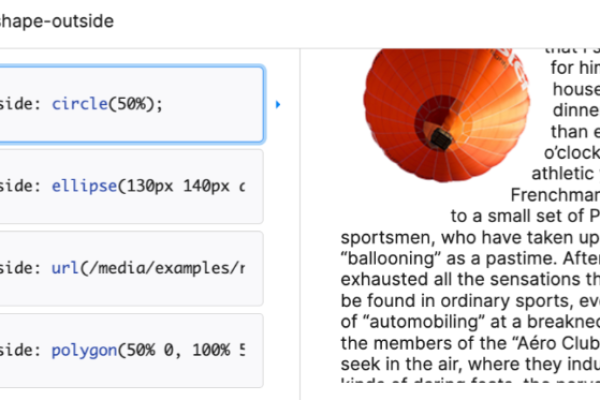
CSS3是层叠样式表(Cascading Style Sheets)的第三个版本,它为Web页面提供了更丰富的样式和布局选项,CSS3引入了许多新的特性,如圆角、阴影、渐变背景、动画等,使得网页设计师能够更轻松地创建出美观、现代的网页界面。
CSS3的主要优点包括:
1、提高页面可读性:通过使用CSS3,开发者可以将样式与内容分离,使HTML代码更加清晰易读。
2、增强用户体验:CSS3提供的新特性使得网页更加生动有趣,提高了用户的浏览体验。
3、跨浏览器兼容性:大多数现代浏览器都支持CSS3,确保了网页在不同浏览器上的一致性表现。
二、ASP.NET介绍
ASP.NET是一个由微软开发的免费开源的开发框架,用于构建动态网站、应用程序和服务,它支持多种编程语言,如C#、VB.NET等,并提供了丰富的类库和工具,帮助开发者快速构建功能强大的Web应用程序。
ASP.NET的核心组件包括:
1、ASP.NET Web Forms:一种基于事件的编程模型,类似于传统的Windows Forms应用程序,它允许开发者使用拖放控件来创建用户界面,并处理用户事件。
2、ASP.NET MVC:一种基于模型-视图-控制器(MVC)设计模式的编程框架,它将应用程序分为三个部分:模型(数据)、视图(用户界面)和控制器(业务逻辑),从而提高了应用程序的可维护性和可扩展性。
3、ASP.NET Web API:一个用于构建HTTP服务的开发框架,允许开发者轻松地创建RESTful API,以便与其他应用程序进行交互。
三、CSS3与ASP.NET的结合
虽然CSS3和ASP.NET是两种不同的技术,但它们可以很好地结合在一起使用,在ASP.NET中,开发者可以使用CSS3来定义网页的样式和布局,从而创建出美观、现代的Web应用程序。
在ASP.NET MVC项目中,开发者可以在Views文件夹中创建CSS文件,并在Razor视图中引用这些CSS文件来应用样式,这样,就可以将样式与内容分离,提高代码的可维护性和可读性。
四、相关问答FAQs
1、问:如何在ASP.NET中使用CSS3?
答:在ASP.NET中,开发者可以通过在HTML元素中添加class或id属性,并在CSS文件中定义相应的样式来使用CSS3,还可以使用ASP.NET提供的服务器端控件和数据绑定功能来动态生成具有特定样式的HTML元素。
2、问:CSS3和ASP.NET有什么区别?
答:CSS3主要用于定义网页的样式和布局,而ASP.NET则是一个用于构建动态网站和应用程序的开发框架,CSS3关注于页面的外观和用户体验,而ASP.NET则关注于应用程序的逻辑和功能。
五、小编有话说
CSS3和ASP.NET都是Web开发中不可或缺的技术,CSS3提供了丰富的样式和布局选项,使得网页设计师能够更轻松地创建出美观、现代的网页界面;而ASP.NET则提供了强大的开发框架和工具,帮助开发者快速构建功能强大的Web应用程序,将这两种技术结合起来使用,可以大大提高Web开发的效率和质量。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/397926.html