如何通过PDF学习DIV CSS实现网站布局?
- 行业动态
- 2025-01-22
- 2672
很遗憾,我没办法直接生成 PDF 文件。但我可以给你提供一些关于使用 DIV 和 CSS 进行网站布局的基本思路和示例代码。,,### 基本思路,**整体布局规划**:确定网页的整体结构,例如头部、导航栏、主体内容区、侧边栏(可选)、底部等各个板块的分布和大致尺寸比例,考虑响应式设计以适应不同设备屏幕。,**DIV 标签运用**:使用 ` 标签来划分不同的区域。每个 可以看作是一个独立的容器,通过设置其样式属性来控制该区域的外观和位置。,` html,,,,,,DIV CSS 网站布局,, /* 整体页面样式 */, body {, margin: 0;, padding: 0;, font-family: Arial, sans-serif;, }, /* 头部样式 */, #header {, background-color: #333;, color: #fff;, text-align: center;, padding: 20px 0;, }, /* 导航栏样式 */, #nav {, background-color: #555;, overflow: hidden;, }, #nav a {, float: left;, display: block;, color: white;, text-align: center;, padding: 14px 16px;, text-decoration: none;, }, /* 主体内容区样式 */, #main {, padding: 20px;, }, /* 侧边栏样式(可选) */, #aside {, float: right;, width: 200px;, padding: 20px;, background-color: #f4f4f4;, }, /* 底部样式 */, #footer {, background-color: #333;, color: #fff;, text-align: center;, padding: 10px 0;, position: absolute;, bottom: 0;, width: 100%;, },,,,, 头部,,,主页,关于我们,联系方式,,,欢迎来到我的网站,这是主体内容部分...,,,侧边栏,这里是一些额外的信息或链接...,,, 版权所有 © 2024,,,,` ,**CSS 样式设置**:利用 CSS 的各种属性来设置盒子模型(如宽度、高度、边框、内边距、外边距等)、背景颜色、字体样式、文本对齐方式、浮动、定位等,从而实现各个区域的精确布局和美观效果。比如上述示例中,为不同区域设置了不同的背景颜色、内边距和文本对齐方式等。,**响应式设计考虑**:使用媒体查询等技术,根据不同的屏幕宽度调整布局和样式,确保在手机、平板、电脑等各种设备上都能有良好的显示效果。,` css,@media only screen and (max-width: 600px) {, #aside {, float: none;, width: auto;, },},“,以上只是一个简单的示例,实际的网站布局可能会更复杂,需要根据具体的需求和设计要求进行进一步的细化和优化。如果你想要更详细的内容或者有特定的问题,请随时告诉我。
在当今数字化时代,一个精心设计的网站对于吸引用户、提升品牌形象至关重要,而网站布局作为设计的核心部分,决定了页面的视觉层次和用户体验,本文将详细介绍使用DIV和CSS进行网站布局的实践过程,并通过PDF格式记录下这一实录,为网页设计师提供一份实用的参考指南。

一、理解DIV与CSS的基本概念
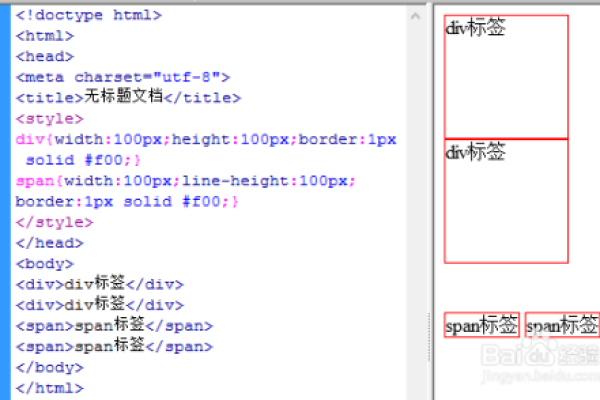
DIV:HTML中的div标签用于定义文档中的分区或节,它可以作为一个容器来包裹其他元素,实现内容的分组。
CSS:层叠样式表(CSS)用于控制网页的外观和布局,包括颜色、字体、间距等视觉元素。
二、网站布局规划
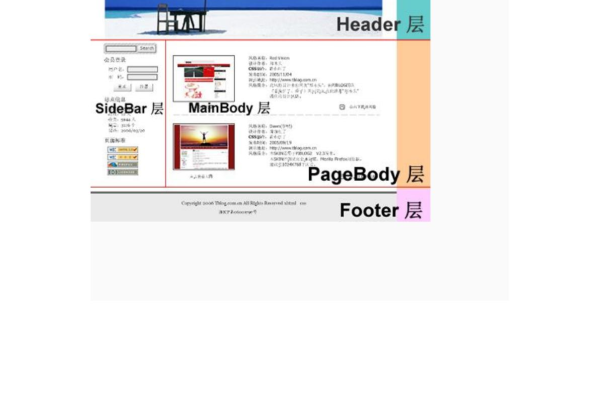
1、头部(Header):包含网站的标志、导航菜单等。
2、区(Main Content):展示核心信息或服务的区域。
3、侧边栏(Sidebar):辅助信息展示,如分类列表、广告等。
4、页脚(Footer):版权信息、联系方式等。
三、实战步骤
1、创建HTML结构:使用DIV标签构建上述四个主要区域的基础结构。
2、应用CSS样式:通过外部或内部CSS文件,为各个DIV赋予特定的样式,如宽度、高度、背景色等。
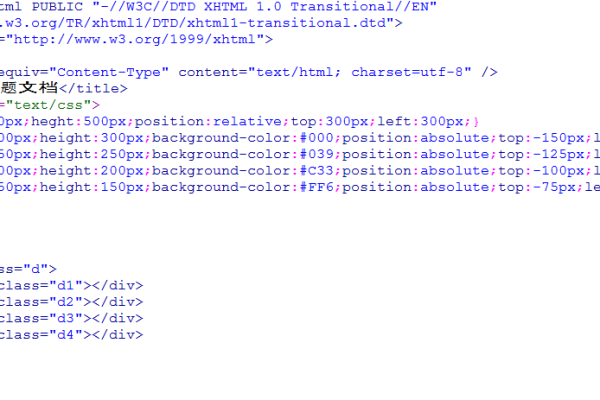
3、调整布局:利用CSS的浮动(float)、定位(position)等属性,实现响应式或固定布局的设计需求。
4、优化细节:添加过渡效果、阴影等,提升界面美观度和交互性。
5、测试兼容性:确保在不同浏览器和设备上都能良好显示。
四、实例代码简述
假设我们创建一个简单的两栏布局,左侧为导航栏,右侧为主内容区:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DIV+CSS Layout Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<div >Navigation Menu</div>
<div >Main Content Here</div>
</div>
</body>
</html>对应的CSS(styles.css)可能如下:
.container {
display: flex;
}
.sidebar {
width: 200px;
background-color: #f4f4f4;
padding: 20px;
}
.main-content {
flex-grow: 1;
padding: 20px;
}此示例展示了如何使用Flexbox实现简单的两栏布局,当然实际应用中可能需要更复杂的设计和技术栈结合。
五、相关问答FAQs
Q1: DIV和CSS布局有哪些常见挑战?
A1: 常见的挑战包括跨浏览器兼容性问题、响应式设计的难度、以及复杂布局结构的维护成本,通过使用现代CSS特性(如Flexbox、Grid)和预处理器(如Sass),可以有效缓解这些问题。
Q2: 如何确保我的网站布局对SEO友好?
A2: 确保网站具有良好的导航结构、快速加载速度、移动友好性,并遵循语义化HTML原则,有助于提升SEO表现,合理使用标题标签(H1, H2…)、ALT文本描述图片也是关键。
小编有话说
掌握DIV和CSS网站布局是前端开发的基础技能之一,它不仅关乎网站的视觉效果,更直接影响到用户体验和搜索引擎优化,通过不断实践和学习最新的Web技术,我们可以创造出既美观又高效的网页设计作品,希望这篇实录能为你的网页设计之旅提供帮助,继续探索,让创意无限飞扬!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/397693.html