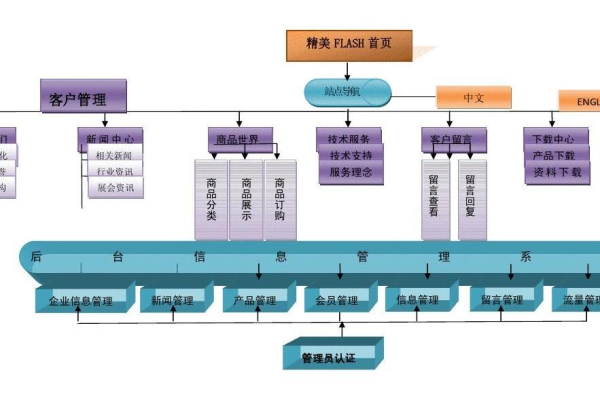
如何利用div制作网站框架图?
- 行业动态
- 2025-01-22
- 4080
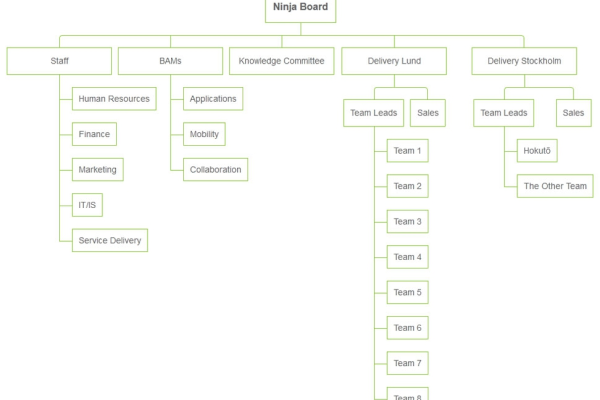
,,导航菜单,区域,,页脚信息,
在现代网页设计中,使用HTML的<div>标签来制作网站框架图是一种非常普遍且灵活的方法,下面将详细介绍如何使用<div>来构建一个基础的网站框架图,包括页面头部、导航栏、主体内容区域以及页脚等部分。

一、整体结构规划
我们需要明确整个页面的基本布局,一个典型的网站页面可以划分为以下几个主要部分:
1、头部(Header):通常包含网站的logo、标题或者一些导航链接。
2、导航栏(Navigation Bar/Navbar):提供网站内不同页面之间的跳转链接。
3、区(Main Content Area):展示具体的信息或内容,如文章、图片、视频等。
4、侧边栏(Sidebar,可选):放置附加信息,比如最新文章列表、广告位等。
5、页脚(Footer):包含版权信息、联系方式、友情链接等。
二、HTML代码实现
我们通过一个简单的例子来展示如何用<div>标签构建上述结构,这里假设我们不需要侧边栏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Simple Website Framework</title>
<style>
body {
font-family: Arial, sans-serif;
}
.container {
width: 90%;
margin: 0 auto;
}
header, footer {
background-color: #f4f4f4;
padding: 20px;
text-align: center;
}
nav {
background-color: #333;
color: white;
padding: 10px 0;
text-align: center;
}
nav a {
color: white;
text-decoration: none;
margin: 0 15px;
}
.main-content {
padding: 20px;
}
</style>
</head>
<body>
<div >
<header>
<h1>我的网站</h1>
</header>
<nav>
<a href="#">首页</a>
<a href="#">关于我们</a>
<a href="#">服务</a>
<a href="#">联系</a>
</nav>
<div >
<h2>欢迎来到我的网站</h2>
<p>这里是主要内容区域...</p>
</div>
<footer>
© 2023 我的网站. All rights reserved.
</footer>
</div>
</body>
</html>在这个示例中,我们使用了外部CSS样式表来美化页面布局,但你也可以直接在<head>标签内使用<style>标签定义样式,每个部分都被包裹在一个具有特定类名(如container,header,nav,main-content,footer)的<div>中,这样便于后续通过CSS进行样式控制和布局调整。
三、相关问答FAQs
Q1: 如果我想添加侧边栏应该怎么做?
A1: 你可以通过在.main-content前面或后面加入一个新的<div>元素作为侧边栏来实现,可以在.main-content之前插入如下代码:
<aside >
<!-侧边栏内容 -->
</aside>然后通过CSS调整其宽度、位置等属性以适应整体布局需求。
Q2: 如何使导航菜单项水平排列而不是垂直堆叠?
A2: 要使导航菜单项水平排列,你可以给<nav>内的<a>标签添加float: left;或者使用Flexbox布局,以下是使用Flexbox的方法:
nav {
display: flex;
justify-content: center; /* 确保项目居中对齐 */
}
nav a {
flex: 1; /* 让每个链接占据相等的空间 */
text-align: center; /* 文字居中显示 */
}这将使得所有导航链接项自动均匀分布在一行内。
小编有话说
利用<div>制作网站框架图不仅简单易学,而且非常灵活多变,能够满足不同类型网站的布局需求,无论是个人博客还是企业官网,掌握好这一技能都将大大提升你的前端开发效率,希望本文能帮助大家更好地理解并应用<div>进行网页布局!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/397689.html