DIV CSS网站布局实录中有哪些实用布局技巧?
- 行业动态
- 2025-01-22
- 2281
DIV CSS网站布局实录是一本介绍如何使用CSS和HTML进行网页布局的书籍,它详细讲解了各种布局技巧和方法。
一、书籍介绍
1、《DIV+CSS网站布局实录》:由杨阳著,于2009年8月在科学出版社、北京希望电子出版社出版,该书系统地介绍了CSS样式的基础理论和实际运用技术,并结合实例讲解了层叠样式表与层布局相结合制作网页的方法,全书共分13章,包括网页和网站的基础知识、使用Web标准设计和制作、HTML、XHTML和XML基础、CSS样式入门等内容。

2、《DIV+CSS网页样式与布局实录》:朱印宏所著,2012年1月由兵器工业出版社出版,该书以目前流行的DIV+CSS标准布局方法和实战技法为大纲,共分14章,包括网页制作的准备工作、HTML和XHTML基础、CSS基础、设置字体和文字样式、设置超链接样式等内容。
3、《CSS网站布局实录:基于Web标准的网站设计指南(第2版)》:详细介绍了如何使用HTML的<div>元素和CSS来构建响应式网站,本书深入探讨了<div>的多功能性、CSS布局技术,以及响应式设计原则,读者将学习到多种布局方法,包括浮动、定位、Flexbox和Grid,以及如何应用这些技术创建适应不同设备的界面。
二、核心概念
1、DIV标签:DIV是XHTML中专为布局设计而创建的容器对象,其基本功能是将网页内容组织成逻辑上的区块,通过CSS控制这些区块的样式和位置,DIV主要用于浮动和定位,使得开发者可以灵活地管理页面元素的布局。
2、CSS样式:CSS(层叠样式表)用于定义HTML内容的显示方式,包括字体、颜色、布局等,它允许开发者将样式信息与网页内容分离,从而更轻松地维护和更新网站设计。
三、布局技巧
1、浮动布局:利用float属性让元素水平浮动,从而实现多列布局的效果,可以让一个DIV元素向左浮动,另一个DIV元素向右浮动,以创建左右分栏的布局。
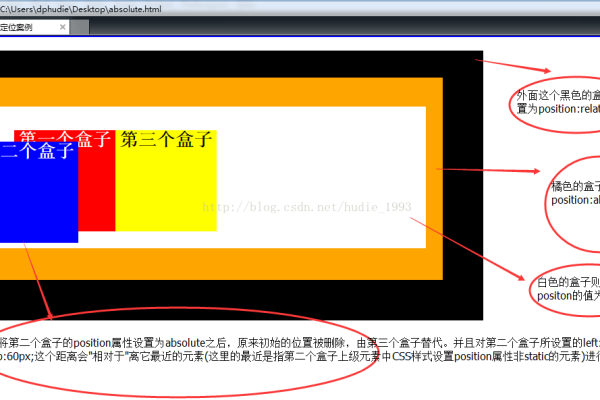
2、定位布局:通过设置position属性(如relative、absolute、fixed),可以实现元素的绝对定位、相对定位和固定定位,这在创建复杂的页面布局时非常有用。
3、Flexbox布局:Flexbox是一种强大的布局模型,它允许开发者创建灵活且自适应的布局结构,通过设置display: flex;可以使父元素成为一个弹性容器,其中的子元素将自动排列成一行或多行。
4、Grid布局:Grid布局提供了一种更加高效的方式来创建网格布局,通过定义网格容器和网格项,开发者可以轻松地创建复杂的页面布局。
四、常见问题及解答
1、什么是DIV+CSS布局?
DIV+CSS布局是指使用DIV标签作为容器,通过CSS样式来控制这些容器的布局和样式,这种布局方式具有更高的灵活性和可维护性,能够实现更加复杂的页面效果。
2、为什么要使用DIV+CSS布局?
DIV+CSS布局具有许多优点,如提高页面加载速度、增强用户体验、降低维护成本等,它还支持响应式设计,能够使网站在不同设备和屏幕尺寸下都能保持良好的显示效果。
3、如何开始学习DIV+CSS布局?
初学者可以从了解HTML和CSS的基础知识开始,然后逐步学习DIV标签的使用和CSS样式的应用,通过实践和不断尝试,逐渐掌握DIV+CSS布局的技巧和方法。
五、小编有话说
随着互联网技术的不断发展,DIV+CSS布局已经成为了现代网页设计的主流趋势,它不仅提高了网站的可访问性和可维护性,还为用户提供了更加优质的浏览体验,对于想要从事网页设计工作的人员来说,掌握DIV+CSS布局技能是非常必要的。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/397656.html