cdn bootstarp
- 行业动态
- 2025-02-24
- 8
CDN与Bootstrap的关系
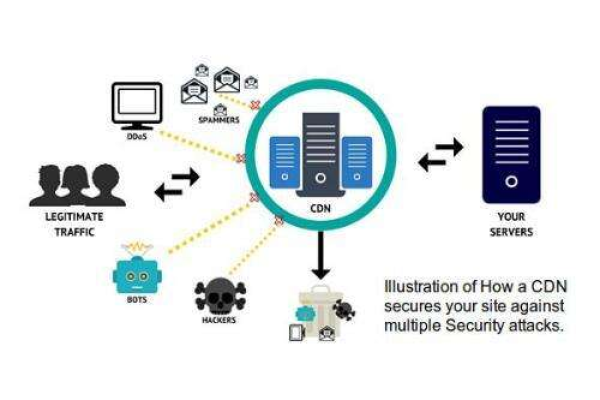
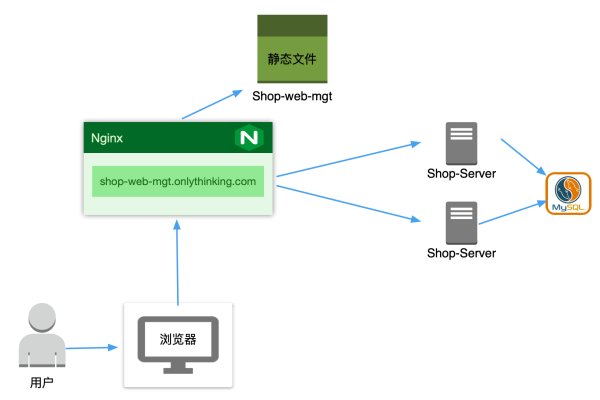
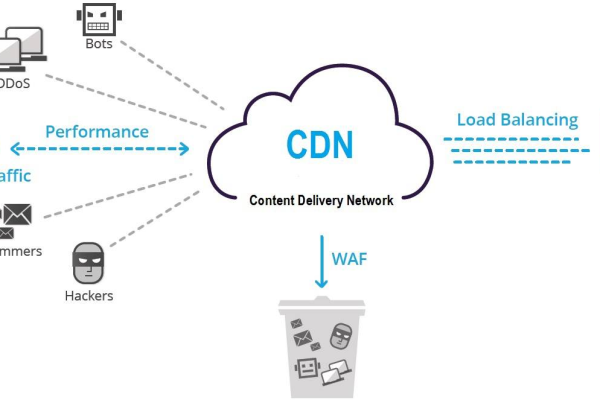
CDN(内容分发网络)是一种通过在多个地理位置分布的服务器节点上缓存和分发网站内容的技术,旨在提高用户访问速度、减轻源服务器负载并提升网站的可用性和可靠性,而Bootstrap则是一个流行的前端框架,用于快速开发响应式和移动优先的Web项目。
在使用Bootstrap时,开发者通常会通过CDN来引入其CSS和JavaScript文件,这样做有几个好处:由于CDN服务器通常位于离用户更近的位置,因此可以加快页面加载速度;使用CDN可以减少对源服务器的带宽消耗和处理压力;许多CDN服务还提供了额外的安全性和可靠性保障。
两个常见问题解答
问题一:如何在网页中引入Bootstrap?
答:要在网页中引入Bootstrap,可以通过以下步骤实现:

1、选择CDN服务:选择一个提供Bootstrap文件的CDN服务,如jsDelivr、Cloudflare等。
2、添加链接:在网页的<head>部分添加一个<link>标签来引入Bootstrap的CSS文件,并在<body>的底部添加一个<script>标签来引入Bootstrap的JavaScript文件(包括Popper.js,如果需要的话)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-你的网页内容 -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.min.js"></script>
</body>
</html> 这样,你就可以在网页中使用Bootstrap提供的组件和样式了。

问题二:如何自定义Bootstrap中的变量以改变网页的外观?
答:Bootstrap使用Sass(一种CSS预处理器)来管理其样式变量,这使得自定义变得非常容易,你可以通过覆盖这些变量来改变网页的外观,以下是一个简单的示例:
1、创建自定义变量文件:在你的项目中创建一个Sass文件(如_variables.scss),并在其中定义你想要覆盖的Bootstrap变量。
$primary: #ff6347; // 改变主色调为番茄色 $background-color: #f8f9fa; // 改变背景颜色为浅灰色
2、引入Bootstrap和自定义变量:确保在你的主Sass文件中先引入_variables.scss文件,然后再引入Bootstrap的Sass文件,这样,你的自定义变量就会覆盖Bootstrap中的默认值。

// 引入自定义变量 @import 'variables'; // 引入Bootstrap @import 'node_modules/bootstrap/scss/bootstrap';
3、编译Sass文件:使用Sass编译器将你的Sass文件编译成CSS文件,这样,你就得到了一个包含你自定义样式的Bootstrap版本。
如果你使用的是通过CDN引入的Bootstrap CSS文件,那么你需要在本地进行上述自定义工作,并将生成的CSS文件部署到你的服务器上,从Bootstrap 5开始,官方不再提供编译好的Sass文件,你需要使用Node.js环境来编译Sass文件。