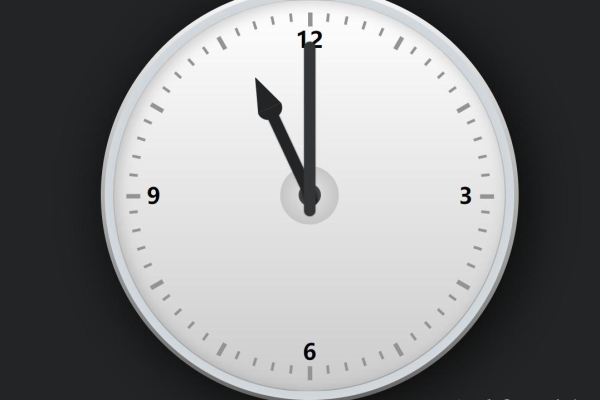
如何使用CSS3和JavaScript创建一个动态时钟?
- 行业动态
- 2025-01-23
- 4067
CSS3 和 JavaScript 可以结合使用来创建一个动态时钟。 CSS3 负责样式和动画,而 JavaScript 负责时间逻辑和更新。
1、HTML结构:创建一个包含时钟不同部分的基本HTML结构,如时针、分针和秒针。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3和JavaScript时钟</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
</div>
<script src="script.js"></script>
</body>
</html>2、CSS样式:为时钟的不同部分添加样式,使其具有视觉上的时钟效果,可以使用CSS3的属性如position、border-radius、transform等来实现。
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
}
.clock {
position: relative;
width: 200px;
height: 200px;
border: 10px solid black;
border-radius: 50%;
background-color: white;
}
.hand {
position: absolute;
width: 50%;
height: 6px;
background-color: black;
top: 50%;
transform-origin: 100%;
transform: rotate(90deg);
transition: transform 0.5s ease-in-out;
}
.hour {
height: 8px;
}
.minute {
height: 6px;
}
.second {
height: 4px;
background-color: red;
}3、JavaScript时间更新:关键部分是获取当前时间,并根据时间来更新时钟的指针,可以通过JavaScript的Date对象获取当前时间,然后计算每个指针的角度,并设置相应的CSS样式来旋转指针。
function updateClock() {
const now = new Date();
const seconds = now.getSeconds();
const minutes = now.getMinutes();
const hours = now.getHours();
const secondDeg = ((seconds / 60) * 360) + 90;
const minuteDeg = ((minutes / 60) * 360) + ((seconds / 60) * 6) + 90;
const hourDeg = ((hours / 12) * 360) + ((minutes / 60) * 30) + 90;
document.getElementById('second').style.transform =rotate(${secondDeg}deg);
document.getElementById('minute').style.transform =rotate(${minuteDeg}deg);
document.getElementById('hour').style.transform =rotate(${hourDeg}deg);
}
setInterval(updateClock, 1000);
updateClock(); // Initial call to set the clock immediately相关问答FAQs
1、问题:如何调整时钟的大小和颜色?
解答:可以通过修改CSS样式中的.clock类的width、height属性来调整时钟的大小;通过修改.hand类及其派生类(如.hour、.minute、.second)的background-color属性来改变指针的颜色。
2、问题:如何使时钟的指针更加流畅地移动?
解答:可以优化JavaScript代码中的动画效果,例如调整setInterval的时间间隔,或者使用更先进的动画库来实现更流畅的动画效果,确保在计算指针角度时使用精确的数学公式,避免出现跳动或卡顿现象。
小编有话说
使用CSS3和JavaScript创建时钟是一个有趣且富有挑战性的项目,通过这个项目,不仅可以学习到HTML、CSS和JavaScript的基础知识,还可以深入了解如何将这些技术结合起来实现复杂的交互效果,希望本文能够帮助你快速上手并创建一个属于自己的时钟!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/397604.html