如何有效降低CDN回源以提升网站性能和用户体验?
- 行业动态
- 2025-01-22
- 3300
要降低 CDN 回源,可从以下几方面着手:,,1. **优化缓存策略**:通过调整缓存时间(TTL)、设置缓存层次和策略,确保高需求内容被优先和长时间地缓存。采用智能刷新机制,减少不必要的缓存失效,只在内容实际变化时才刷新缓存。,,2. **选择多供应商策略**:引入多个 CDN 供应商并在竞争中获取更优惠的价格,同时构建智能路由决策机制,根据实时性能和成本动态选择最佳 CDN 供应商。,,3. **调整网络架构**:优化源服务器布局,采用边缘计算等技术,减少数据中心到用户的物理距离,从而减少延迟和带宽成本。,,4. **采用数据分析优化**:分析用户行为,了解哪些内容最受欢迎、访问频率高,据此调整缓存策略,优先分发用户需求高的内容。,,5. **谈判降低成本**:深入了解市场上 CDN 服务的价格范围,在谈判中争取到更有利的条件。,,6. **关闭URL鉴权**:如果不需要对请求进行鉴权,可以关闭 URL 鉴权配置,以减少 CDN 回源请求。,,降低CDN回源需要综合考虑多种因素,并采取相应的措施来实施。
缓存策略优化
设置合适的缓存时间:为静态资源如图片、CSS、JavaScript 文件等设置较长的缓存时间,减少 CDN 节点频繁回源的频率,根据实际需求动态调整缓存时间,平衡资源更新和缓存命中的需求。

合理使用缓存控制头:通过配置 Cache-Control 头中的 “max-age”“s-maxage”“public”“private” 等指令,精细控制资源的缓存行为,使用 “max-age” 指令设置资源的最大缓存时间,使用 “s-maxage” 指令为共享缓存设置特定的缓存时间等。
分离静态和动态内容:将静态内容和动态内容分离,静态内容可设置较长的缓存时间,减少回源请求;动态内容则需实时更新,不能过长时间缓存。
分层缓存策略:在不同的 CDN 节点层级上设置不同的缓存时间和规则,在边缘节点设置较长的缓存时间,而在核心节点设置较短的缓存时间,当边缘节点缓存失效时,可从核心节点获取缓存,减少回源请求。
智能路由选择
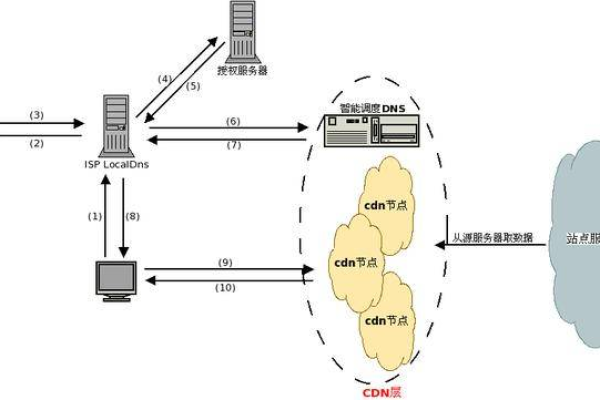
地理位置路由:智能 DNS 路由可根据用户的地理位置,将用户请求路由到距离最近的 CDN 节点,减少用户和 CDN 节点之间的物理距离,降低网络延迟,提高访问速度,同时也能减少单个节点的负载,降低回源请求的频率。
网络条件路由:除地理位置外,还可依据用户的网络条件(如带宽、延迟等)进行路由选择,在网络带宽较宽、延迟较低时,可选择离用户较远但网络条件较好的 CDN 节点;在网络带宽较窄、延迟较高时,选择离用户较近的 CDN 节点。
启用边缘计算
内容预处理:在边缘节点上对内容进行预处理,如图片压缩、视频转码、内容拼接等操作,将处理后的内容直接返回给用户,无需回源请求源站,既能减少回源请求,又能降低源站负载,提高整体性能。
数据缓存:在边缘节点缓存用户的个性化数据、动态生成的页面等内容,当用户再次请求时,可直接从边缘节点获取,而无需回源请求源站,提高缓存命中率,减少回源请求。
静态化处理:将动态生成的页面预先生成静态文件,并存储在 CDN 节点上,减少回源请求,定期更新静态文件,以保证内容的实时性和准确性。
AJAX 请求优化:合并多个 AJAX 请求以减少请求次数;缓存 AJAX 请求的结果,避免重复请求;运用延迟加载、懒加载等技术,减少不必要的请求,从而降低回源请求。
内容压缩:使用 Gzip、Brotli 等压缩算法对 HTML、CSS、JavaScript 等文本内容进行压缩,以及采用 WebP、AVIF 等图像格式对图片进行压缩,还可使用 H.264、H.265 等视频编码格式对视频进行压缩,减少数据传输量,进而降低回源请求。
资源优化:对 CSS、JavaScript 等代码进行压缩、合并,减少请求次数和数据传输量;对图片进行裁剪、缩放、格式转换等操作,减小文件大小;对视频进行分段传输、动态码率调整等,减少带宽占用,从而减少回源请求。
监控和分析
性能监控:通过监控 CDN 节点的响应时间、带宽利用率、缓存命中率等指标,及时发现性能瓶颈并进行优化;监控用户的访问速度、页面加载时间等指标,评估 CDN 的效果。
回源请求分析:分析回源请求的 URL、请求头、请求频率等信息,找出回源请求的类型和模式;评估回源请求的响应时间、带宽占用等影响,以便针对性地进行优化,减少回源请求。
选择合适的 CDN 服务提供商
性能和覆盖范围:选择在全球范围内拥有多个节点、性能较好的 CDN 服务提供商,确保用户可以从最近的节点获取内容,提高内容交付效率,减少回源请求。
缓存策略和配置灵活性:优先选择支持自定义缓存策略的 CDN 服务提供商,以便根据自身业务需求灵活配置缓存时间、缓存控制头等参数,更好地满足降低回源的需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/397246.html