ajaxfileupload cdn
- 行业动态
- 2025-02-24
- 6
AjaxFileUpload是一个基于jQuery的异步文件上传插件,它通过创建隐藏的表单和iframe,利用JavaScript提交文件并获取返回值,从而实现文件的异步上传,以下是关于AjaxFileUpload及其与CDN(内容分发网络)相关的详细解释:
AjaxFileUpload的基本用法
1、引入jQuery和AjaxFileUpload插件:
确保你的项目中已经引入了jQuery库。
引入AjaxFileUpload插件的JavaScript文件。
2、HTML代码:
在你的HTML文件中,添加一个文件输入元素和一个按钮用于触发上传操作。
<input type="file" id="file1" name="file1" /> 和<button id="uploadButton">上传文件</button>。

3、JavaScript代码:
使用jQuery选择器绑定按钮的点击事件,并在事件处理函数中调用AjaxFileUpload的ajaxFileUpload方法。
配置ajaxFileUpload方法的参数,如上传URL、文件域ID、是否启用安全提交等。
$(function () {
$("#uploadButton").click(function () {
if ($("#file1").val().length > 0) {
ajaxFileUpload();
} else {
alert("请选择文件");
}
});
});
function ajaxFileUpload() {
$.ajaxFileUpload({
url: '/upload', // 用于文件上传的服务器端请求地址
secureuri: false, // 是否需要安全协议,一般设置为 false
fileElementId: 'file1', // 文件上传域的 ID
dataType: 'json', // 返回值类型,一般设置为 json
success: function (data, status) { // 服务器成功响应处理函数
if (typeof (data.error) != 'undefined') {
if (data.error != '') {
alert(data.error);
} else {
alert(data.msg);
}
}
},
error: function (data, status, e) { // 服务器响应失败处理函数
alert(e);
}
});
return false;
} AjaxFileUpload与CDN的关系
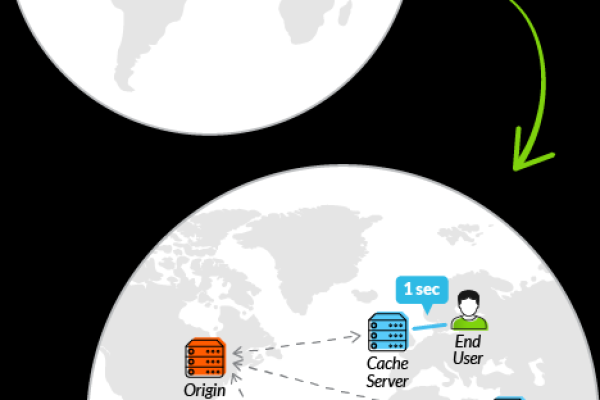
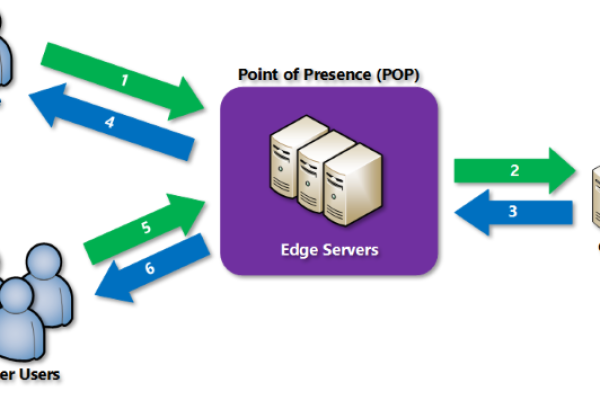
CDN(内容分发网络)是一种分布式服务器系统,它通过在多个地理位置分布服务器来加速内容的分发,虽然AjaxFileUpload本身并不直接依赖于CDN,但在实际项目中,你可以通过CDN来加速jQuery库和AjaxFileUpload插件的加载速度,这样做可以提高页面的加载性能,特别是在用户地理位置远离服务器的情况下。

要使用CDN加速jQuery和AjaxFileUpload的加载,你可以在HTML文件中使用CDN提供的URL来引入这些资源,对于jQuery,你可以使用以下URL:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
对于AjaxFileUpload插件,由于它可能不是由主流CDN提供商托管,你可能需要将插件文件上传到自己的服务器或使用其他方式来分发它。
AjaxFileUpload是一个功能强大的jQuery插件,它简化了异步文件上传的过程,通过结合CDN的使用,你可以进一步提高页面的性能和用户体验,在实际项目中,记得根据具体需求进行配置和优化。
FAQs
Q1:AjaxFileUpload支持哪些类型的文件上传?
A1:AjaxFileUpload支持各种类型的文件上传,包括图片、文档、视频等,你可以通过设置fileElementId参数来指定文件输入元素的ID,从而上传该元素所选择的文件。

Q2:如何在AjaxFileUpload中处理上传失败的情况?
A2:在AjaxFileUpload中,你可以通过设置error回调函数来处理上传失败的情况,当上传失败时,该函数会被触发,并接收到错误信息作为参数,你可以在这个函数中执行一些错误处理逻辑,如提示用户上传失败的原因等。
小编有话说
AjaxFileUpload作为一个轻量级的异步文件上传控件,为开发者提供了便捷的文件上传解决方案,在实际项目中使用时,建议结合CDN来加速资源的加载速度,同时注意安全性和错误处理机制的完善,希望这篇文章能帮助你更好地理解和使用AjaxFileUpload!