如何使用CDN加速Laya应用的性能?
- 行业动态
- 2025-01-20
- 3185
laya使用 cdn加速可以提升游戏加载速度和用户体验,减少服务器压力,提高数据传输效率和安全性。
Laya使用CDN加速的详细指南
在现代Web开发中,CDN(内容分发网络)已经成为提升网站性能和用户体验的重要工具,LayaAir引擎作为一种流行的游戏开发工具,同样可以通过集成CDN来优化资源加载速度,本文将详细介绍如何在Laya项目中使用CDN加速,以及相关的配置步骤和注意事项。

一、什么是CDN及其作用
CDN,全称Content Delivery Network(内容分发网络),是一种通过在多个地理位置分布服务器来缓存和传输网络内容的系统,其主要目的是提高内容的传输速度和可靠性,CDN可以:
1、减少延迟:通过将内容缓存到离用户最近的服务器,减少数据传输的距离和时间。
2、节省带宽:减轻源服务器的负载,降低带宽成本。
3、提高可用性:通过冗余节点提供容灾备份,确保即使部分节点故障,内容依然可用。
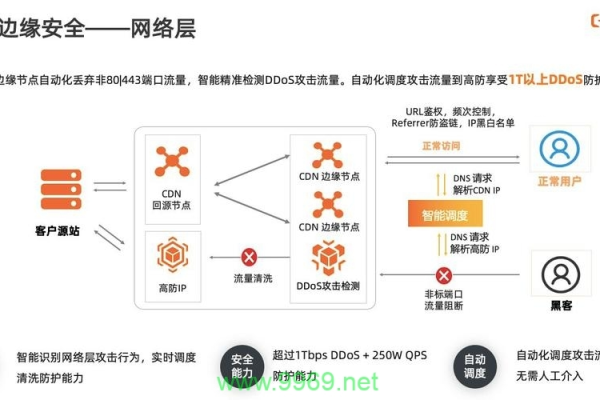
4、抵御攻击:分散的流量可以有效减轻DDoS攻击的影响。
二、Laya项目集成CDN的步骤
在Laya项目中使用CDN加速主要涉及修改项目的配置文件和资源引用地址,以下是一个详细的操作步骤指南:
1、选择并注册CDN服务:你需要选择一个CDN服务提供商(如阿里云CDN、腾讯云CDN等),并进行注册和登录。
2、添加并配置域名:在CDN控制台中,添加你需要加速的域名,并进行相应的配置,在阿里云CDN中,你需要进入“域名管理”页面,点击“添加域名”,然后填写你需要加速的二级域名(如www.example.com)。
3、CNAME解析:添加完域名后,需要进行CNAME解析,具体操作是在你的域名注册商处,将域名的记录类型修改为CNAME,并将其指向CDN提供商分配的CNAME地址。
4、配置Laya项目:打开你的Laya项目,找到index.html文件,在该文件中,找到资源的引用地址,将其替换为CDN加速后的地址,将<script src="https://cdn.yourcdnprovider.com/yourgame.min.js"></script>替换为实际的CDN链接。
5、测试与验证:保存修改后的文件,重新运行项目,确保所有资源都能通过CDN正常加载,可以使用浏览器的开发者工具检查网络请求,验证资源是否从CDN节点加载。
三、常见问题与解决方法
在使用CDN加速Laya项目时,可能会遇到一些问题,以下是一些常见问题及其解决方法:
1、缓存问题:有时候浏览器会缓存旧的资源,导致更新后的内容无法及时生效,解决方法是在修改资源链接后,清除浏览器缓存或使用无痕模式访问。
2、跨域问题:如果CDN加速的资源与源站不在同一个域下,可能会出现跨域访问的问题,解决方法是在Laya项目中配置跨域访问,或者在CDN控制台中设置CORS策略。
3、SSL证书问题:如果你的项目使用了HTTPS协议,需要确保CDN加速的域名也配置了SSL证书,否则,浏览器会报安全警告,解决方法是在CDN控制台中上传或绑定SSL证书。
四、相关FAQs
Q1:如何在Laya项目中切换多个CDN?
A1:可以通过将CDN地址放在一个配置文件(如JSON)中,然后在入口初始化时读取这个配置文件,动态设置CDN地址,这样,当需要切换CDN时,只需修改配置文件即可。
Q2:使用CDN加速会对SEO有影响吗?
A2:合理使用CDN不仅不会对SEO产生负面影响,反而可能因为提高了网站的访问速度和稳定性而有助于SEO排名,需要注意确保CDN配置正确,避免出现死链或访问错误的情况。
小编有话说
通过上述步骤,你可以在Laya项目中成功集成CDN加速,从而大幅提升资源加载速度和用户体验,需要注意的是,CDN并不是万能的,它不能解决所有性能问题,在实际开发中,还需要结合其他优化手段(如代码优化、图片压缩等)来全面提升项目性能,希望本文对你有所帮助,祝你在Laya开发中取得更好的成果!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/397206.html