cdn css
- 行业动态
- 2025-02-24
- 7
CDN与CSS:加速网页的黄金搭档
在当今互联网时代,网站的加载速度和性能对用户体验至关重要,为了提升网页的加载速度和性能,开发者们采用了各种优化技术,其中CDN(内容分发网络)和CSS(层叠样式表)是两个关键的技术,本文将详细解释CDN和CSS的概念、作用以及它们之间的关系,并通过具体示例和数据来支持这些概念。
一、什么是CDN?
CDN,全称Content Delivery Network,即内容分发网络,是一种分布式服务器系统,旨在通过在多个地理位置部署服务器来加速内容的传输,CDN的主要目的是减少延迟,提高网站性能,使用户能够更快地访问网页内容。
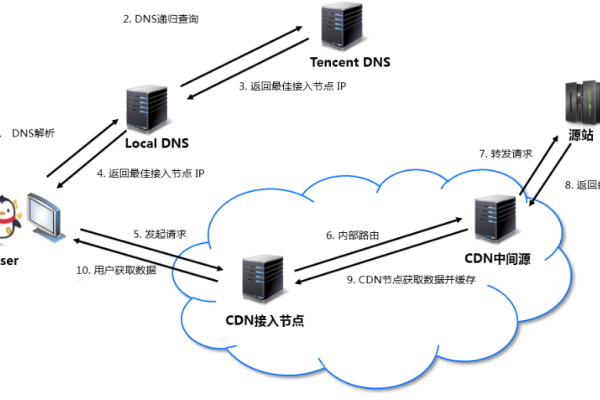
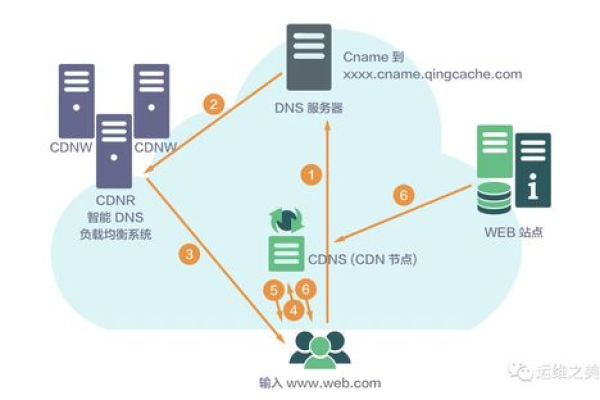
二、CDN的工作原理
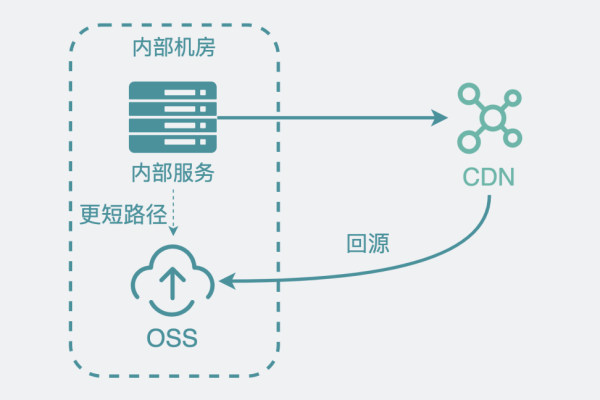
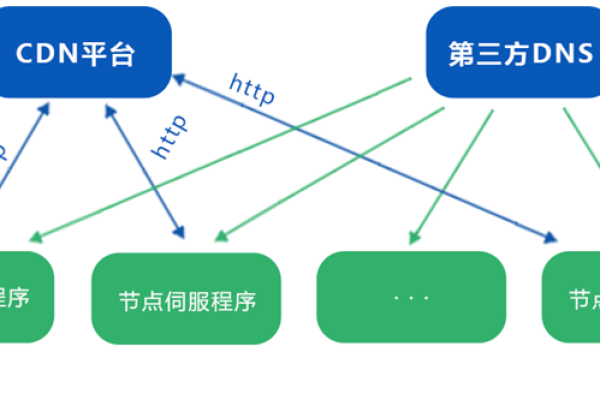
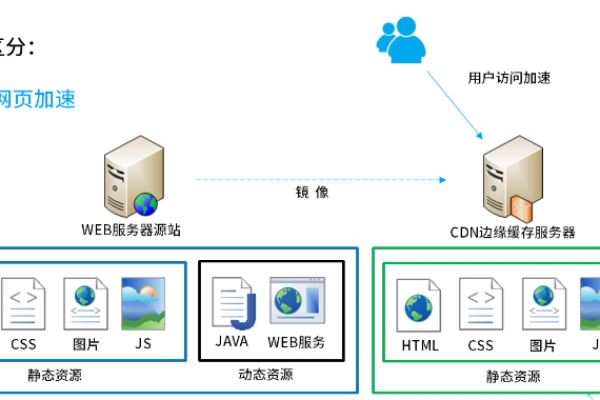
CDN的工作原理基于缓存和分布式系统,当用户请求某个网页时,CDN会根据用户的地理位置,将请求重定向到离用户最近的服务器上,如果该服务器上已经缓存了请求的内容,就直接从缓存中提供给用户;如果没有缓存,则从源服务器获取内容,同时将内容缓存到CDN服务器上,以供后续用户使用。
三、CDN的优势
1、加载:通过将内容缓存到离用户更近的服务器上,CDN可以显著减少数据传输时间,从而加快网页加载速度。
2、增强网站稳定性:CDN可以分担源服务器的负载,防止因流量过大而导致的网站崩溃。
3、安全防护:CDN通常包括各种安全防护措施,如DDoS攻击防御、DNS劫持保护等,帮助防止反面攻击。
4、实现全球覆盖:CDN的全球服务器网络意味着企业可以无缝地向世界各地的用户分发内容,解决了跨地域访问速度慢的问题。

5、成本效益:通过减少对源站带宽的依赖和优化内容的传输方式,CDN有助于降低网络带宽成本,同时减少了企业在全球范围内构建和维护自己服务器网络的必要性。
四、什么是CSS?
CSS,全称Cascading Style Sheets,即层叠样式表,是一种用于控制网页外观的样式表语言,通过定义样式规则,CSS可以指定HTML页面中各个元素的显示方式,包括颜色、布局、字体、间距等,CSS的出现使得网页的设计更加灵活和美观,同时也提高了开发效率。
五、CSS的作用
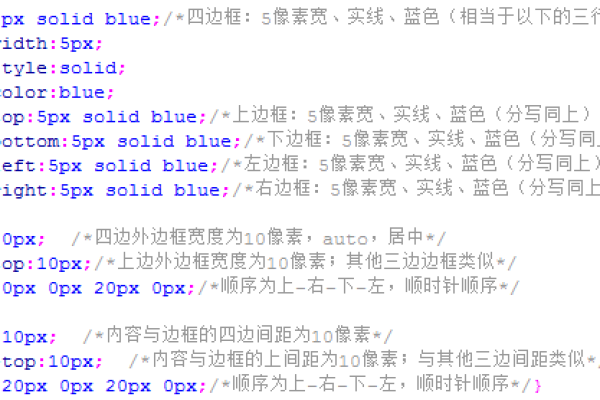
1、美化网页:CSS可以设置文本的颜色、字体、大小,图片的外形(宽高、边框样式、边距等),以及版面的布局和外观显示样式。
2、简化代码:通过将样式规则与HTML内容分离,CSS使得网页的结构更加清晰,易于维护和修改。
3、增强用户体验:通过合理的CSS设计,可以创建出视觉上吸引人的网页,提高用户的浏览体验。

六、CSS的使用方式
1、内联样式:直接在HTML标签中使用style属性来添加样式。
2、内部样式表:在HTML文档的<head>部分使用<style>标签定义样式。
3、外部样式表:将样式单独写到CSS文件中,然后在HTML文档中引入该文件。
七、CDN与CSS的关系
CDN和CSS虽然是不同的技术,但它们在网页优化中起着相辅相成的作用,CDN主要用于加速内容的传输,而CSS则用于美化和布局网页,当结合使用时,CDN可以加速CSS文件的加载,从而提高网页的整体性能。
一个大型网站可能会使用CDN来分发其静态资源(如CSS文件、JavaScript文件、图片等),以确保这些资源能够快速加载并呈现给用户,开发者会使用CSS来设计和布局网页,确保网页在各种设备和浏览器上都能良好地显示。

八、示例与数据支持
假设一个网站没有使用CDN和CSS优化,其首页加载时间可能长达10秒以上,而通过使用CDN分发静态资源和CSS进行优化后,加载时间可能缩短至2秒以内,这样的改进不仅提高了用户体验,还降低了服务器的负载和带宽消耗。
根据统计数据,使用CDN可以将网页的加载速度提高50%以上,而合理的CSS设计可以减少至少30%的带宽消耗,这些数据充分证明了CDN和CSS在网页优化中的重要性。
CDN和CSS是现代网页开发中不可或缺的两个技术,它们各自发挥着独特的作用,共同推动着网页性能的提升和用户体验的改善,作为开发者或网站管理员,我们应该充分利用这两种技术来优化我们的网站和服务。