ps怎么排版规划设计网站_模块设置
- 行业动态
- 2024-07-05
- 4963
在Photoshop中进行网站排版规划时,先确定网站的整体布局和风格。然后根据内容划分模块,设定好每个模块的位置和大小。在设计过程中,注意保持整体风格的统一性和协调性,同时也要考虑到用户体验,确保网站的易用性和可读性。
在设计网站时,Photoshop 是一个非常强大的工具,能够帮助设计师实现各种视觉效果和布局排版,以下是关于如何使用Photoshop进行网站设计和模块设置的详细指南:

1、网站设计的准备阶段
确定设计目标和用户需求:在打开 Photoshop 之前,首要任务是明确设计的目标以及最终用户的需求,这包括网站的用途、目标受众群体及其偏好等,此步骤有助于指导整个设计过程,并确保最终产品能满足用户的期望和需求。
搜集素材和灵感:收集必要的设计素材,如图片、图标和字体,通过浏览相关网站设计案例来获取灵感,为接下来的创作过程提供参考和创意支持。
2、使用 Photoshop 设计网站的基本步骤
创建和设置画布:启动 Photoshop,新建一个文件,并根据网站设计的需求设定合适的画布大小和分辨率,这一步是整个设计的基础。
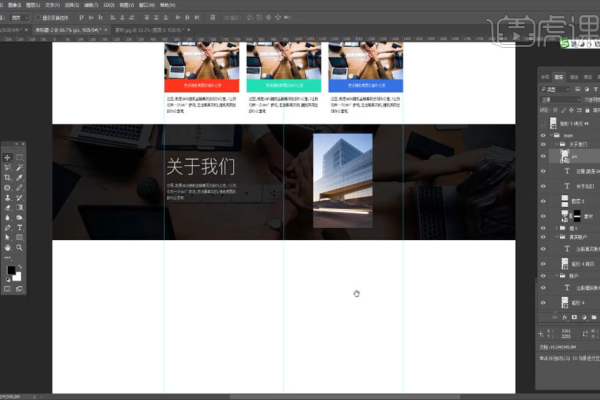
布局规划与构建:利用 Photoshop 的图层功能,开始布局基本的网站结构,包括头部(header)、底部(footer)和内容区域,合理地使用网格系统和对齐功能,确保设计元素的整洁和协调。
3、模块设置与细节优化
导航栏和菜单设计:设计清晰易用的导航栏和菜单,这对于提升用户体验至关重要,可以使用 Photoshop 的矢量工具来创建清晰的按钮和图标。
内容区域的编排区域的排版需要兼顾美观性和实用性,对于文字内容,应注意行距、字号和颜色的选择,确保文字的可读性,对于图像内容,则需处理好图像与空间的关系,保持视觉平衡。
4、色彩和样式的应用
色彩方案的选择:色彩不仅能影响网站的整体风格,还能对用户情绪产生影响,选择适合网站主题的色彩方案,并通过调整色彩的饱和度和对比度来增强视觉效果。
样式和效果的添加:利用 Photoshop 的样式和效果功能,为按钮、链接和其他界面元素添加细微的视觉效果,如阴影、光泽或边框,使设计更加生动和引人入胜。
5、响应式设计的考虑
适应不同设备的布局调整:在设计时考虑到不同设备的显示效果,确保网站在各种屏幕尺寸上都能保持良好的浏览体验,这可能意味着需要为不同的设备创建多个布局版本。
6、测试和修正
预览和反馈获取:在设计完成后,利用 Photoshop 的预览功能检查每个细节,同时向潜在用户展示设计稿,获取其反馈。
根据反馈进行调整:根据用户的反馈调整设计,解决可能存在的问题,优化用户体验,多次迭代可能是必要的,直至达到最终满意的效果。
在了解以上内容后,以下还有一些其他建议:
定期保存工作:设计过程中,应定期保存工作进度,以免由于软件崩溃或其他意外情况导致数据丢失。
利用图层管理功能:合理使用 Photoshop 的图层管理功能,可以有效地保持工作区的整洁,方便后续的修改和调整。
学习和掌握高级技巧:虽然本文提供了基本的指导,但Photoshop 的强大远不止于此,通过学习更多的高级技巧和功能,可以进一步提升设计的专业水平。
归纳而言,Photoshop 提供了强大的工具和功能支持网站设计和开发,从初期的布局规划到后期的细节优化,再到最终的效果测试,Photoshop 都能为设计师提供全面的支持,创造一个成功的网站设计不仅仅是技术层面的挑战,更是对设计师创意、耐心和细节把控能力的考验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/39653.html