Cookie在根域名与子域名间的共享机制是怎样的?
- 行业动态
- 2025-01-20
- 4388
Cookie可以设置在根域名或子域名上,根域名的Cookie对子域名可见,反之则不可见。
在Web开发中,Cookie是一种常用的技术,用于跟踪用户会话、存储用户偏好等,我们需要在域名及其子域名之间共享Cookie,以便实现跨域资源的共享和访问控制,下面将介绍如何实现这一目标:

Cookie的作用范围
Cookie的作用范围由其域(Domain)属性决定,如果域属性设置为顶级域名,则该Cookie将在所有子域名中共享,如果域属性设置为“.example.com”,则该Cookie将在“www.example.com”、“api.example.com”、“mobile.example.com”等所有子域名中可用。
设置适用于所有子域的Cookie
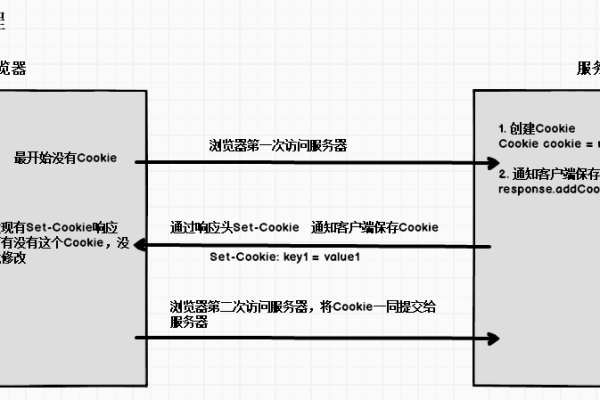
要设置适用于所有子域的Cookie,我们需要在Set-Cookie响应头中指定域属性。
Set-Cookie: key=value; domain=.example.com; path=/;
这将创建一个名为“key”的Cookie,其值为“value”,域属性设置为“.example.com”,路径属性设置为“/”,这意味着该Cookie将在所有子域名中可用。
注意事项
需要注意的是,如果域属性未指定或设置为空字符串,则Cookie仅在当前域名下可用,如果域属性设置为“example.com”,则该Cookie仅在“example.com”下可用,而在“www.example.com”、“api.example.com”等子域名中不可用。
Cookie的路径属性
我们还可以通过设置Cookie的路径属性来限制其作用范围,如果路径属性设置为“/api/”,则该Cookie仅在域名下的“/api/”路径下可用,如果尝试访问其他路径,浏览器将不会发送该Cookie。
Cookie的过期时间
除了域属性和路径属性外,我们还可以通过设置Cookie的过期时间来控制其生命周期,我们可以将过期时间设置为当前时间加上30分钟:
Set-Cookie: key=value; Expires=Sat, 23 Jul 2023 23:59:59 GMT; domain=.example.com; path=/;
这将创建一个名为“key”的Cookie,其值设置为“value”,过期时间为2023年7月23日23:59:59 GMT,这意味着该Cookie将在指定的时间后过期,并在浏览器关闭时自动删除。
Cookie的其他属性
除了过期时间之外,我们还可以使用其他属性来定制Cookie的行为,Secure属性用于指示仅通过安全的HTTPS连接传输Cookie,而HttpOnly属性用于防止脚本访问Cookie内容,从而提高安全性,这些属性可以通过在Set-Cookie响应头中添加相应的参数来设置:
Set-Cookie: key=value; Secure; HttpOnly; domain=.example.com; path=/;
示例代码
以下是使用React和js-cookie库设置和读取Cookie的示例代码:
设置Cookie
import Cookies from 'js-cookie';
import { useEffect } from 'react';
function App() {
useEffect(() => {
Cookies.set('name', 'Judith Huang', { domain: 'judith.com' });
}, []);
return (
<div className="App">
<header className="App-header">
<p>Cookie已设置</p>
</header>
</div>
);
}读取Cookie
import logo from './logo.svg';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>读取到的cookie是: {document.cookie}</p>
</header>
</div>
);
}常见问题解答
问:为什么设置了Domain属性后,Cookie仍然不能在子域名之间共享?
答:可能的原因包括现代浏览器默认启用了SameSite属性,限制了Cookie的跨站请求;Path属性限制了Cookie在特定路径下的访问;或者用户在浏览器中禁用了Cookie或设置了隐私保护,解决方法包括将SameSite属性设置为None并确保Cookie是HTTPS加密的,检查Path属性是否设置为根路径/,以及确保浏览器允许Cookie并检查是否有隐私保护设置。
问:如何在根域名和子域名间共享Cookie?
答:要在根域名和子域名间共享Cookie,需要将Cookie的Domain属性设置为根域名,如.example.com,并将Path属性设置为/,以确保Cookie在所有子域名下都可见,需要注意安全性设置,如SameSite属性和Secure属性。
小编有话说
在Web开发中,合理地设置和管理Cookie对于提高网站的安全性和用户体验至关重要,通过正确设置Cookie的域、路径、过期时间和其他属性,我们可以实现在域名及其子域名之间共享和限制Cookie的行为,希望本文能够帮助大家更好地理解和应用这一技术。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395872.html