为什么无法通过JavaScript获取Cookie中的域名信息?
- 行业动态
- 2025-01-19
- 2376
确保跨域资源共享策略正确设置,允许获取cookie。检查域名和路径是否匹配。
在现代Web开发中,JavaScript(JS)是不可或缺的一部分,它不仅用于前端交互,还经常被用来处理各种后台任务,在使用JavaScript进行跨域请求时,可能会遇到Cookie获取不到的问题,本文将详细探讨这一问题的原因、解决方案以及相关的常见问题解答。

原因分析
1. 同源策略限制
浏览器为了安全起见,默认情况下只允许同源的页面之间互相访问资源,如果两个页面的域名、协议或端口号不同,则被认为是跨域的,在这种情况下,浏览器会阻止脚本读取或写入对方的Cookie。
2. HttpOnly属性
为了防止跨站脚本攻击(XSS),很多网站会将重要的Cookie标记为HttpOnly,这意味着这些Cookie只能通过HTTP头来传递,而不能被客户端脚本(如JavaScript)直接访问。
3. 第三方Cookies
当一个用户从不同的网站访问您的网页时,他们的浏览器可能会阻止您的站点设置或读取第三方Cookies,这是浏览器出于隐私保护的一种机制。
解决方案
1. 使用CORS
跨源资源共享(CORS)是一种机制,它允许服务器声明哪些来源可以通过浏览器访问资源,通过正确配置CORS,可以解决因同源策略导致的Cookie无法获取的问题。
服务器端设置:确保服务器响应头中包含适当的Access-Control-Allow-Origin字段,允许特定的域进行跨域请求。
客户端请求:在发起跨域请求时,可能需要添加额外的头部信息,如withCredentials: true,以指示浏览器发送Cookie。
2. 调整Cookie属性
对于需要通过JavaScript访问的Cookie,可以考虑不设置HttpOnly标志,或者使用其他方法绕过这一限制。
非HttpOnly Cookie:如果安全性不是主要考虑因素,可以选择不设置HttpOnly标志。
JSON Web Tokens (JWT):对于需要高安全性的应用,可以使用JWT代替传统的Cookie进行认证和授权。
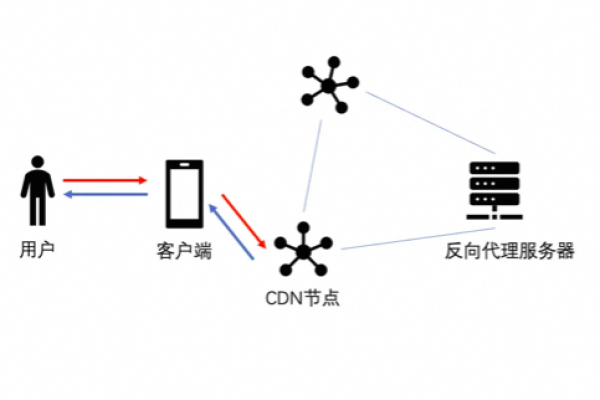
3. 利用代理服务器
在某些情况下,可以通过设置一个中间代理服务器来解决跨域问题,代理服务器可以位于同一域下,从而避免了跨域的限制。
反向代理:配置Web服务器作为反向代理,将所有请求转发到目标服务器,并将响应返回给客户端。
Nginx/Apache配置:使用Nginx或Apache等Web服务器软件,通过配置文件实现反向代理功能。
实践案例
以下是一个使用CORS解决跨域Cookie问题的示例:
// 前端代码
fetch('https://api.example.com/data', {
method: 'GET',
credentials: 'include' // 确保发送Cookie
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Nginx配置示例
server {
listen 80;
server_name api.example.com;
location / {
add_header 'Access-Control-Allow-Origin' 'https://your-frontend-domain.com';
add_header 'Access-Control-Allow-Credentials' 'true';
proxy_pass http://backend-server;
}
}FAQs
Q1: 为什么设置了CORS后仍然无法获取Cookie?
A1: 可能的原因有:
CORS配置不完整或错误,例如缺少Access-Control-Allow-Credentials头。
客户端没有正确设置credentials: 'include'。
浏览器缓存问题,尝试清除缓存或使用隐私模式测试。
Q2: 如何确保Cookie的安全性?
A2: 确保Cookie安全的方法包括:
设置Secure标志,确保Cookie仅通过HTTPS传输。
使用HttpOnly标志防止JavaScript访问敏感Cookie。
定期旋转密钥和更新验证机制。
实施严格的CORS策略,仅允许受信任的来源访问Cookie。
小编有话说
在处理跨域Cookie问题时,理解背后的安全机制至关重要,虽然CORS提供了一种灵活的解决方案,但也需要谨慎配置以避免潜在的安全隐患,随着技术的发展,新的安全标准和技术不断涌现,作为开发者,我们应持续关注并学习最新的安全实践,希望本文能帮助您更好地理解和解决跨域Cookie获取问题!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/395850.html